
AR Journey 13: ポストカード
久々の更新になりまーす
秋が来たわね🍂
今回では、イタリアをテーマにしたイベント・展示会に関するARの制作となります。
私が勤めている会社でイタリアをテーマにしたイベントのディスプレイ制作+施工に手掛けていたり、親戚がイタリアに住んでいるなどイタリアとの繋がりがあることから、イタリアの魅力を表現したターゲットトラッキングとインフォメーションが表示されるARを作ろうと考えたんだわ〜。

イタリアの魅力を視覚的に表現して体験してもらうことで、紙媒体だけでは伝えきれないイタリアの雰囲気やイベント情報のPRにもなる。
投稿して拡散することで宣伝にもなるかもしれないと考えた。
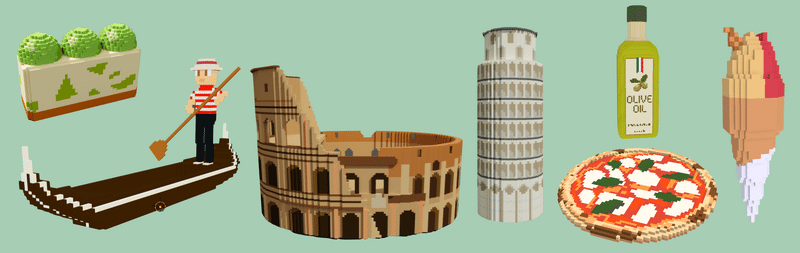
3Dオブジェクトを作成

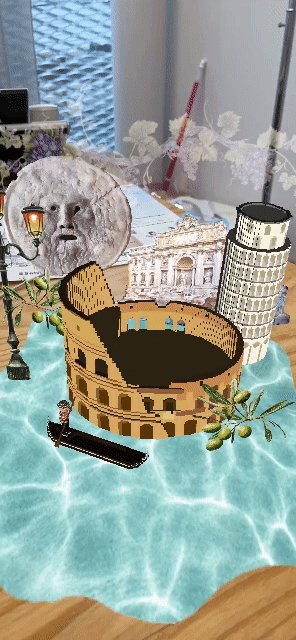
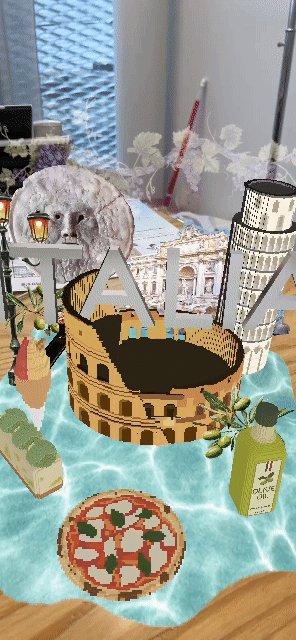
イタリアの代表的な名物 (コロッセオ、ピサの斜塔、ゴンドラなどを作ったりした。
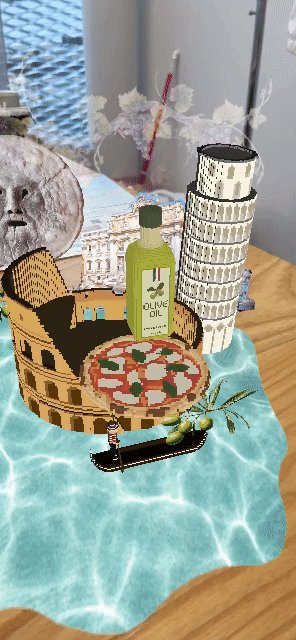
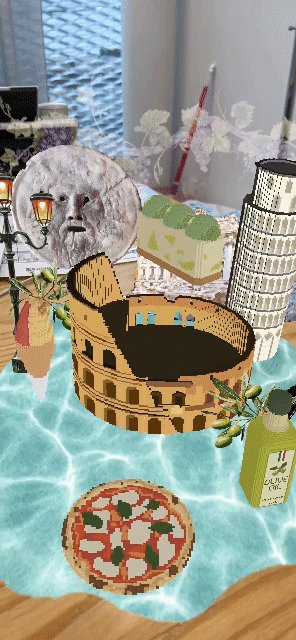
大手デパートのイベントでワインやオリーブオイルなどが出展されるものとして多かったので、食べ物も含めて出展されるものをインフォメーションに取り入れるため、これらのオブジェクトを作成した。
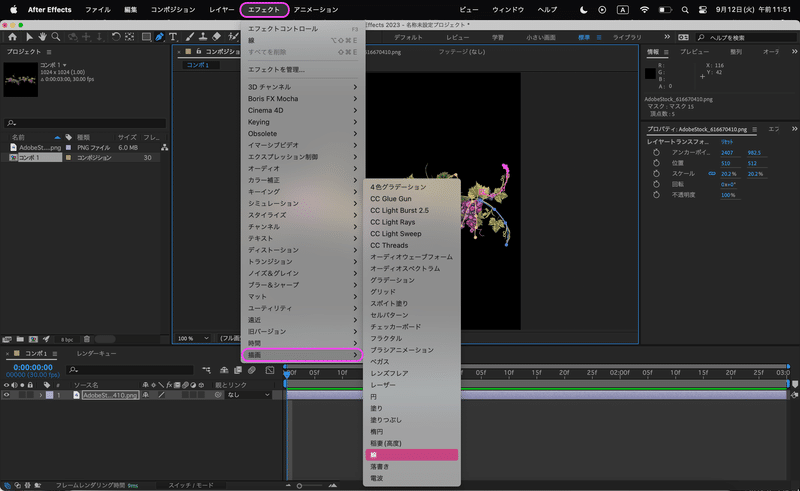
After Effects: グレープ🍇
イタリアはワインの生産量が世界一であることも知られている。だがARでは酒類の素材はダメなので、原材料のブドウで代替した。
1024 x 1024 pxのコンポを作成して、画像を入れて、下のプロパティにドラッグして正方形内に入るサイズに調整する。
左端から出てくるように、左から順番で描いた。書き順を反映させるには、画像を選択した状態でペンツールをクリックすること。

できたら…
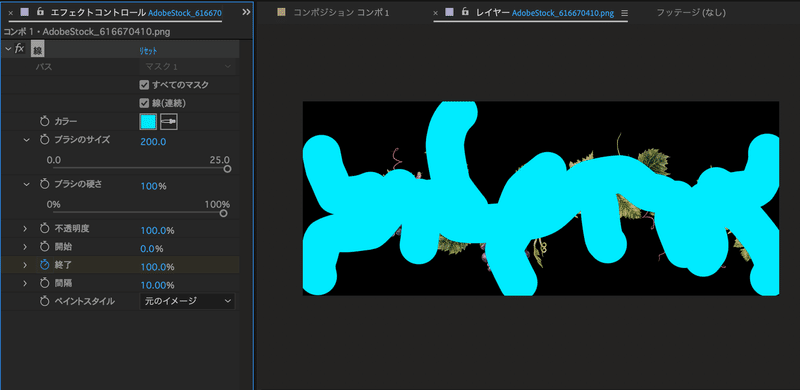
エフェクト ▶︎ 描画 ▶︎ 線 に行き、

パス: ☑️すべてのマスク ←チェックつける
カラー: わかりやすいような色にする
ブラシのサイズ: 全体が埋まるように調整 (最大200)
ペイントスタイル: 元のイメージを表示に変更
描いた範囲が足りない場合は、一回描く段階に戻って編集したり、新たに線を追加したりした。
その後、下のキーフレームのプロパティの中のエフェクト ▶︎ 線
終了の時計マークをクリックしてキーフレーム挿入、0%にすると何もない状態で始まる
3秒後に全体が出てくるようにするには、03:00に移して終了を100%にすると自動的に挿入される。
ターゲット: オブジェクトの配置

立体オブジェクトをターゲットの下から出てくるためには、RotationのXの数値を90にする。そのままだと手前に出てくる感じになる。
オブジェクトのアニメーション
ピサの斜塔が拡大→上へ伸びるように出てくる。+ コロッセオが下から出てくる。
(そこで下から出てくるものが最初から見えないようにボックスのオクルーダーを作成した。)

コロッセオの中から食べ物が出てくるアニメーションをBlenderで初めてやった。

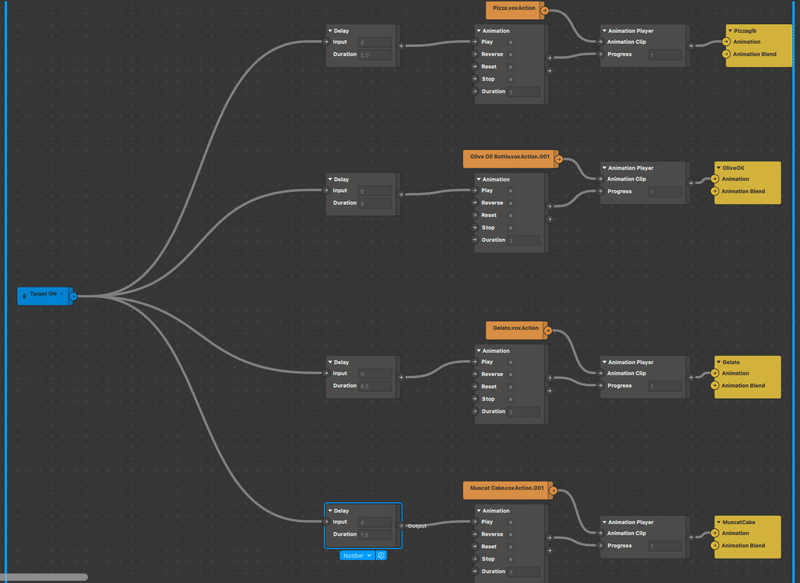
アニメーションのついたオブジェクトを再生させられるために
Animation ▶︎ Animation Player ▶︎ オブジェクトのAnimationパッチ
ここでは遅れて動かしたかったので、Animationの前にDelayを繋げた。
ターゲットトラッカーに属しているオブジェクトが多ければ繋げるパッチの数も多いので、SenderとReceiverの青いパッチを繋げた。これではReceiver (Target ONに名称変更)。

そこでアニメーションのついた3Dオブジェクトを使うためにおいて意識するポイントは、その3DオブジェクトをSparkにインポートする時はGLB形式にすること! FBXだとインポートできてもアニメーションを動かせないんよ。Effect House (TikTok専門のエフェクト) だとそれで大丈夫だったけど、Sparkだとダメみたい。
タップして情報が表示される

出てきて終わりでなく、建物や食べ物どれかのオブジェクトをタップするとインフォメーション(情報)を表示させるやり方を初挑戦した。
またそのインフォメーションをタップするとリバースで消える。
それぞれのオブジェクトごとにタップして一つの情報が表示させる。
本来タップして出てきたり戻したりさせるだけの場合は、緑で囲ってあるイメージの繋げ方で出来上がりだが…

タップした場所がわかるように画面内に紙吹雪が見えるようにしたらカオスな繋げ方をすることになった。
緑と赤の紙吹雪のパーティクルを作って、null objectでグループしている。一つ目のObject Tapから Switch ▶︎ Pulse ▶︎ Delay ▶︎ Animation ▶︎ Transition ▶︎ Red Confetti + Green Confetti
1秒ぐらい見えて消えるように、そのAnimationからSwitch ▶︎ Not ▶︎ Confetti (null) Visible
複数の紫のオブジェクトパッチを一つのObject Tapに繋げたら一律に出て消えないようにオブジェクト一つひとつ複製して同じ繋げ方をしたのだ!
オリジナルインストラクションを表示

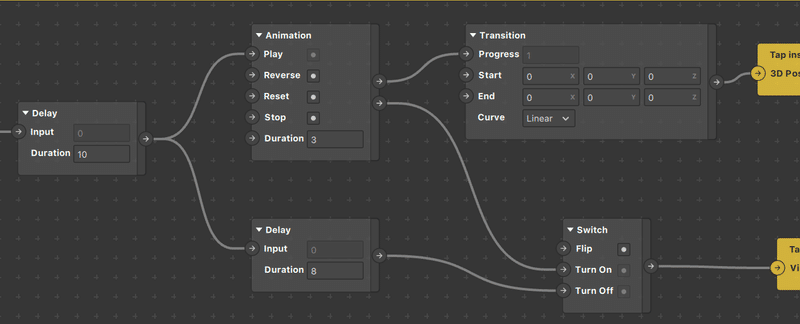
オブジェクト全体的に出てきてからIlustratorで作ったタップしてもらうためのインストラクションを入れ込んだ。5秒間ほどのみ出てきて消えるようにした。

DelayからAnimationともう一つのDelayを繋げた。2個目のDelayは何秒後に消えるための数値でもある。その2つのパッチからSwitch ▶︎ インストラクションのVisibleを繋げたら、うまくいった!
あとがき
Blenderでオブジェクトが飛び出るアニメーションの作り方とAR上タップで情報を表示させる方法を学んだ。その一方苦労したところは、オリジナルのインストラクションを好きなタイミングで表示させることだった。
実際にインフォメーションを表示させるといった活用法を導入している企業が存在している。例えば物流業界ではピッキングミスが減って作業時間を短縮できたりする業務効率化がみられ、観光業界の場合は建物の情報を開示させたりまさにデジタルガイドブックみたいな役割を果たすものが作れるでしょう。
この記事が気に入ったらサポートをしてみませんか?
