
Glyphsでフォントを作ろう 第10回
さあ、小文字を仕上げよう。今回調整するのは残りの7文字だ。

「t」を調整しよう
まず横線の太さを「f」と揃える。
そして下の曲線部分を調整する。ポイントを動かして曲線のRを小さくし、下部の頂点を少しだけ左に移動し縦線に近づけよう。

こうすることで接地点が視覚的な重心に近づき安定感が増す。また先端部を少し下げて下面を扁平気味にしよう。これでさらに安定して見える。
ついでに並行して、「f」にあわせる形で文字幅も広げておこう。
「u」を調整しよう
例のごとく、先に修正した「n」をひっくり返そう。
今回もこれで終わり、ではなくもう一工夫入れる。

どういうわけか人間の目には下に開いた文字よりも上に開いた文字の方が幅広に見える。
つまり「n」をそのままひっくり返しただけだと「u」は少しだけ幅が広く見えてしまうのだ。
というわけで微妙に狭めよう。これも10前後縮めればOKだ。
「v」を調整しよう
ちょっと幅が足りないような気がするので広げる。見た目「o」と同じになっていれば問題はない。
ついでに「o」より少々細く見えたので太さも調整しておく。

「w」を調整しよう
大きく修正はしていないが、こちらも「v」と同様に太さを微調整する。
ついでに、中央の接合部が左右のそれよりも少々幅広に見えるので、こちらも調整しておく。

「x」を調整しよう
こちらも幅の調整がメインだ。「v」や「w」にも言えることだが、斜線部分をそのまま機械的に広げると太さが多少なりとも変わる。文字の幅を調整するときは線幅もセットだと意識しておこう。

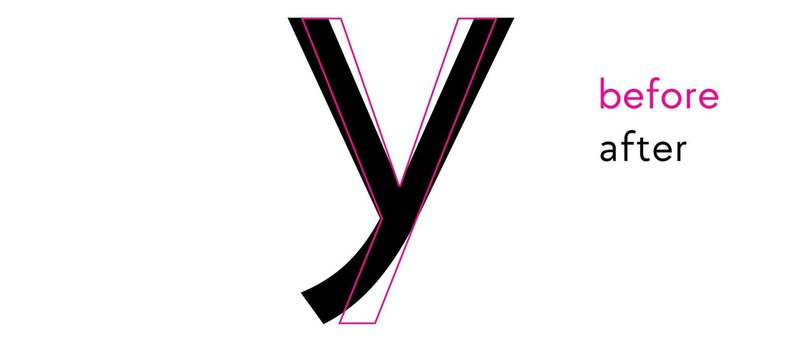
「y」を調整しよう
幅や太さは「v」と同様に調整。
個人的な好みで、直線にしていたディセンダ部分を微妙にカーブさせる。今回は「j」の雰囲気と揃えるためにこうしたが、幾何学性を重視するならそのまま直線でもOKだ。

「z」を調整しよう
こちらも幅を揃える。全体に言えることだが、勢いで作ったせいでこの辺がかなり適当になっていた。反省反省。

ついでに、ここも好みだが斜線と水平線の接合部の角を落とした。
尖った印象を緩和したかったのと、「v」や「w」との印象を揃えるのが狙いだ。
逆に先端が尖っている「k」や「x」とは雰囲気が離れてしまう。
この辺りのバランスをどうするか。
全部揃える、あるいは一部に差異を残す。ここの取捨選択次第でフォントの印象は変わってくるのでいろいろトライしてみよう。
比べてみよう
一通り手を加えた結果が下になる。文字ごとの幅のバラツキが大きかった点を重点的に修正した。字幅が安定したのでより本文向けになった形だ。

もちろん、あえてアンバランスさを強調する方に進めても良い。これはあくまで修正・調整案の一つでしかない。
次回予告
ようやく次から大文字の作業に入る。なんとか4月中に片付けられてよかった。
それでは、次回もお楽しみに。
記事をご覧いただきありがとうございます。 もしよろしければサポートしていただけると嬉しいです。 記事の更新スピードや、ある日突然新しいフォントを公開したりする可能性が上がります。 いただいたサポートは書籍購入や作業環境の更新に使わせていただきます。
