
【Google】PC向けのページエクスペリエンスアップデートを展開
Google がこの度、PC向けのページエクスペリエンスアップデートをロールアウトしました。
The page experience update is now slowly rolling out for desktop. It will be complete by the end of March 2022. Learn more about the update: https://t.co/FQvMx3Ymaf
— Google Search Central (@googlesearchc) February 22, 2022
ここでページエクスペリエンスアップデートとはどういったものか、振り返ってみましょう。
ページエクスペリエンスとCore Web Vitals
ページエクスペリエンスアップデートはGoogleがランキングを決定する要因となるアルゴリズムへ、ページエクスペリエンスに関連する事項を追加することを指します。
ページエクスペリエンスという単語に馴染みがないかもしれませんが、「ページにアクセスしたユーザーが快適に過ごせるように整えられたUX(ユーザー体験)」と言い換えることが出来ます。
「ユーザーが快適に過ごせる」を逆手に取ると、「ユーザーが不快になるような体験を極力取り除く」のが良いと考えられます。
そこで主な指標として用いられるのがCore Web Vitalsとしてくくられる3つの指標です。
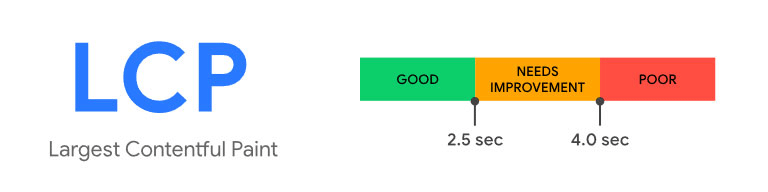
・LCP(Largest Contentful Paint):最大視覚コンテンツの表示時間
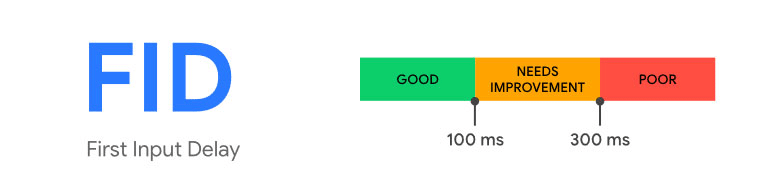
・FID(First Input Delay) :初回入力までの遅延時間
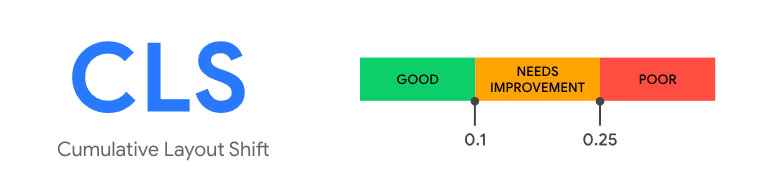
・CLS(Cumulative Layout Shift):累積レイアウトシフト数
これらの指標が良好かどうかを確認し、問題があれば改善することが、ページエクスペリエンスの向上につながります。一つずつ説明していきます。
LCP:最大視覚コンテンツの表示時間

LCPとは、ビューポート内に表示される最も大きい画像またはテキストブロックが、初期の読み込みからどれだけの時間をかけて読み込まれるかを表す指標です。 2.5秒以内に読み込まれ、表示されれば良好ということになります。
読み込みを妨げる要素としては以下のようなものが考えられます。
・サーバーの応答時間が遅い
・レンダリングを妨げるJavaScriptおよびCSS
・リソースの読み込み時間
・クライアント側のレンダリング
画像をリサイズしたりして容量を圧縮するだけでも改善につながったりします。
サイトがどのような評価を受けているか確認し、必要に応じて改善することが大事です。
FID:初回入力までの遅延時間

FIDとは、ユーザーが起こしたアクション(リンクのクリックやJavascriptのカスタムコントロールの使用など)から、ブラウザが応答して処理を開始するまでの時間のことを指します。
100ミリ秒、つまり0.1秒以内に応答すれば良好と判断されます。
FIDの時間が遅くなる要因として、ブラウザが他のタスクを処理していてビジー状態になっていることが挙げられます。
次のような方法で状況を改善できる可能性があります。
・サードパーティ製コードの影響を減らす
・JavaScriptの実行にかかる時間を短縮する
・メインスレッドの作業を最小限に抑える
・リクエスト数を少なく、転送サイズを小さく維持する
CLS:累積レイアウトシフト数

CLSとは、ユーザーが予期しないレイアウトシフトに遭遇せず、視覚的な安定性を獲得できているかどうかを計測する指標のことを指します。
例えば突然レイアウトが移動して、クリックするつもりのない広告をクリックしてしまったりすると、ユーザーは不満に思うでしょう。
CLSスコアは不安定な要素の移動をインパクト係数と距離係数という2つの尺度をもとに計算され、その値が0.1以下であれば良好と判断されます。
予期せぬレイアウトシフトは、以下のルールを遵守することで回避することが可能です。
・画像要素や動画要素に必ずsize属性を付ける手法や、CSSを駆使したアスペクト比対応ボックスなどの手法を用いて必要なスペースを確保する
・ユーザーの操作に応じる場合を除き、既存のコンテンツの上側にコンテンツを挿入しない
・レイアウト変更のトリガーとなるプロパティを利用したアニメーションよりも、transformアニメーションを優先する
Core Web Vitalsスコアの確認方法
Core Web Vitalsのスコアは以下のツールを使用して確認することが出来ます。
フィールド測定を実施するためのツール
・Chrome User Experience Report
・PageSpeed Insights
・Search Console (Core Web Vitals Report)
・web-vitals JavaScript ライブラリラボ測定を実施するためのツール
・Chrome DevTools
・Lighthouse
・WebPageTest
以下の記事にて、上記のうち3つのツールの具体的な使用法を紹介しています。
コアウェブバイタル(Core Web Vitals)とは?【最新版】
その他のページエクスペリエンスの指標
ページエクスペリエンスに使用される指標はCore Web Vitalsのみではありません。
下表に基づき、他の指標も見ていきましょう。

※ 出典:Google検索セントラルブログ「パソコン向けページ エクスペリエンスによるランキングの導入スケジュール」
HTTPSセキュリティ
HTTPSは情報を暗号化して通信する手段であり、HTTPと比較して、より安全なインターネット接続が実現できます。
HTTPSの適用は、それ単体でもランキングシグナルとして機能するため、ランキング改善の要素として有効です。
HTTPSの具体的な説明は以下の記事より御覧ください。
httpsとhttpの違い・意味とは?
煩わしいインタースティシャルがない

コンテンツを全体的に覆い隠して、それを閉じないとコンテンツにたどり着けないようなインタースティシャルは煩わしいインタースティシャルとして判断され、ページエクスペリエンスにマイナスに働きます。
例えば、ユーザーが求めていないプロモーションを一方的にインタースティシャルで表示されると、ユーザーは不満に思うことでしょう。
モバイルフレンドリー
モバイルフレンドリーはモバイル向けにページが最適化されているかどうかという指標のため、今回のPC向けのページエクスペリエンスアップデートの内容には含まれません。
モバイルフレンドリーについて詳しく知りたい場合はこちらの記事をご覧ください。
モバイルフレンドリーとは?テストツールを使用したチェックの方法もご紹介!
ページエクスペリエンスアップデートへの対応
モバイル向けのページエクスペリエンスアップデートはすでに2021年6月に導入されています。
その際にモバイルページの対応を済ませており、かつレスポンシブウェブデザインを採用していてPCページとモバイルページが同一な場合は今回特に対応する必要はありません。
その逆に、PCとモバイルで別々のページを持っている場合は、PCページに問題がないかをツールでよく確認し、必要に応じて改善を行うのが良いでしょう。
▼アウンコンサルティングのオンラインセミナー|国内外問わず、SEOやWeb広告などのWebプロモーションに関わる情報を配信中
この記事が気に入ったらサポートをしてみませんか?
