
2枚のモニターと仮想デスクトップで、note記事作成をギュンギュン加速する話
先日公開した、自宅デスク環境をチューニングした話のnoteですが、おかげさまでたくさんの方に読んでいただいています。ありがとうございます!
ありがたいことに、Go Andoさんの人気マガジン「デスクをすっきりさせるマガジン」にもご紹介していただきまして…。
noteから、「今週もっとも多く読まれた記事」のトロフィーまでもらえました。うわーめちゃ嬉しい…。

画像46枚・文字数9,800字に及ぶ重noteだったので、読んでくださった皆さんにとって大変な記事だったと思いますし(本当に感謝です)、書いた僕にとっても、なかなか大変な記事でした。でも、記事作成が大変であるが故に必要にせまられたおかげで、PCの画面の使い方をいろいろ工夫して、ギュンギュンかつノリノリで作業ができる方法を確立できました。
自分なりに、非常に快適にnoteの記事作成を進められる形がつくれたと思うので、そのノウハウのシェアということで、以下ご紹介したいと思います。
■
1. モニター構成(ギュンギュンの全体図)

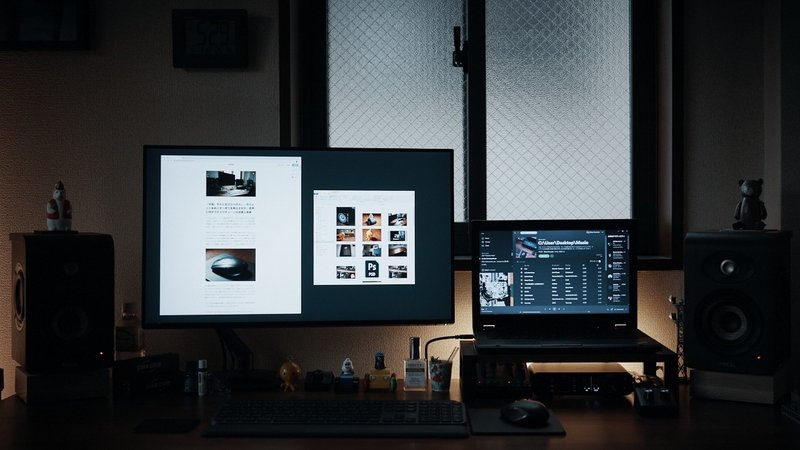
僕のPC環境の全景です。ノートPCの左横に4K液晶モニターを並べていて、左の27インチ4Kモニター(解像度:3840x2160)をメイン画面、右のThinkPad本体の14インチモニター(解像度:1600x900)をサブ画面として使います。明確に、メインとサブがあるフォーメーションです。
そしておそらくMacにも同様の機能があると思うのですが、Windows 10にも「仮想デスクトップ」というものがあります。仮想的に複数枚のデスクトップを持って、それを切り替えて使うことができます。
Win10ではここにキーボードショートカットが設定されていて、「Ctrl+Windowsキー+D」で仮想デスクトップを増やすことができます(僕は4枚に増やしています)。で、増えた仮想デスクトップ間を「Ctrl+Windowsキー+左矢印」と「Ctrl+Windowsキー+右矢印」で移動できると。
つまり、「Ctrl+Windowsキー」を押しながら、矢印キー左右で仮想デスクトップ間を移動できます。これがなかなかのギュンギュン感があって気持ちいいんです。これは動画で見ていただいた方が早いですね。
こんな感じで、4枚の仮想デスクトップ間をギュンギュンさせてnoetの記事を作成します。それでは、左から1枚ずつ紹介しましょう。
2. 仮想デスクトップ#1:note編集(ブラウザ)

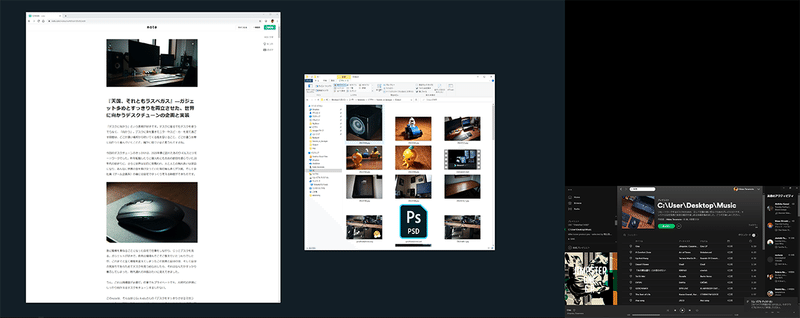
この画像は、2枚のモニターをつないだデスクトップの全体をキャプチャーしたものです。左側(メインの4Kモニター)がどーんと広くて、右側(ノートPCのモニター)がとても小さい感じですが、実際はノートPCの画面は解像度に比べてモニターサイズが大きいので、案外小さくは感じません。
そして4枚の仮想デスクトップのうち、この1番左にあたる1番目デスクトップが、最終形に一番近いnote作成のための画面になります。
左側メイン画面に、noteの編集画面(ブラウザ)と画像フォルダを開きます。ゴリゴリ文章を書き、右の画像フォルダを見ながら適宜画像を貼り付けるイメージです。右側のサブモニターでは、気分を上げるべくSpotifyを開いて音楽を再生させています。
もっとも長く開いて、文章を書いているのもこのデスクトップですね。そしてここで文章を書いていると、「ここは写真を入れたいな」「ここは画像で説明したいな」って気持ちになるので、そしたら「Ctrl+Windowsキー」と「右矢印」を押して、各種素材作成ソフトの画面に移動します。
さっそく、右に1枚ギュンと移動しましょう。そこは写真現像の場所です。
3. 仮想デスクトップ#2:カメラRAW現像

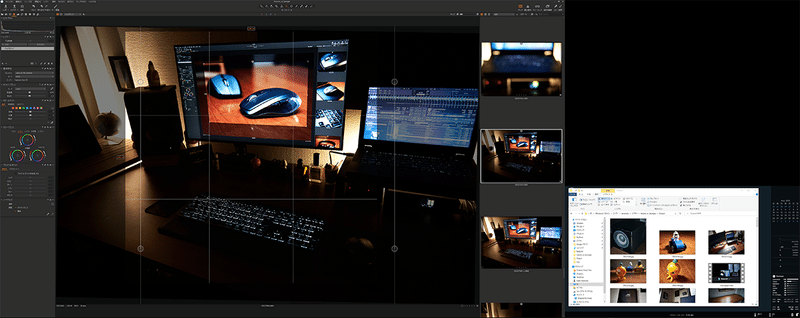
noteの編集画面から、右にギュンと1ステップ移動してくるのがこの画面。
カメラで撮影した写真を画像として取り込み、トリミングや補正を行うのが、この第2の仮想デスクトップです。ここでは、左のメイン画面でRAW現像ソフト「Capture One」が立ち上がっていて、右のサブ画面には画像フォルダを開いています。
カメラのSDカードから読み込んだ元写真(RAWデータ)に対して、縦横比を指定してのクロップ、傾きやキーストーン、露出や色温度の調整、LUT適用によるスタイル調整(instagramのフィルターのようなものです)、ビネットの適用…といった各種の調整を行い、noteの規格にあわせて横幅1240ピクセル(タイトル写真は1280ピクセル)で現像します。
写真をnoteの中に置いてみて、縦横比を変えたくなったらこの画面で元写真からクロップしなおしたり、文章の内容にあわせてクロップする位置を変える、といったこともします。
現像した写真が画像ファイルとしてちゃんと作成されたか確認したいので、右のサブ画面には画像ファイルを出しています。ちゃんと作成されれば、ここにアイコンが出てくるというわけです。アイコンの並び順は「更新日時」の「降順」で並べているので、一番左上に新しい画像ファイルが出ます。
それでは、もう1枚、右にギュンと移動しましょう。次のデスクトップでは画像の加工をします。
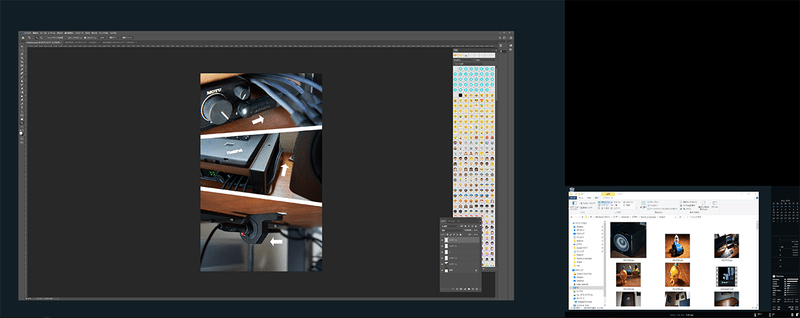
4. 仮想デスクトップ#3:画像の加工

noteの編集画面からみて、右にギュンギュンと2ステップで飛んでくるのがこの画面です。
基本はなるべくやらないようにしているのですが、写真だけでは説明が不十分だなと感じたときに、画像に矢印を載せたり文字を載せて補足したくなることがあります(本当は何も補足しなくても意味が分かるような写真を撮れればいいのですが、そこはまだまだ腕が追いつかなくて…)。
また、写真以外の模式図とか、PCの画面をキャプチャーしたものを解像度を整えて画像データにしたいときもあります。いまここで上に貼ってる、デスクトップのキャプチャ画像もそうですね。
この3枚目の仮想デスクトップでは、そうした画像加工を行うためにアドビの「Photoshop」を左のメイン画面で起動しています。右のサブ画面には画像フォルダーです。で、画像加工が終わってファイルの生成を確認できたら、左に2回ギュンギュン戻ってnoteの編集に戻る…という流れになります。
それでは最後、4枚目の仮想デスクトップにギュンと移動しましょう。最後は動画編集です。
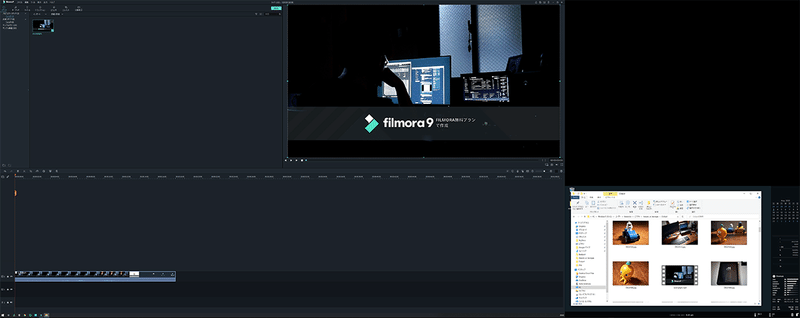
5. 仮想デスクトップ#4:動画編集

note編集画面からギュンギュンギュンと3ステップかけてやってくる最も遠い仮想デスクトップでは、動画編集を行います。僕はあまり動画編集はやらないので(実際、最初にリンクしたデスク話のnoteでも動画は使っていません)、たまにしかここに来ません。なので一番遠いところに置いています。
左のメイン画面で起動している動画編集ソフトは、中国・深圳にあるWonderShare社の「Filmore9」です。以前勤務先で使ったことがあるAdobe Premiereも良かったのですが、「Filmore9」はライフタイムライセンスが9,000円を切る安さで基本的なことがひととおりできるので、僕くらいのライトな使い方にはちょうど良い感じです。
そして右のサブ画面には、やっぱり画像フォルダを開きます。Filmore9から出力した動画ファイルがちゃんと生成されたか確認したら、左にギュンギュンギュンと3ステップ戻ってnote編集画面にいきます。
6. 画面ギュンギュンでnote編集の新たな世界へ…
こうしてギュン、ギュンギュン、ギュンギュンギュン、ギュンギュンギュン…って感じで、僕のnote作成作業は進みます。Ctrl+Windows+矢印の左右で、左右にパンチをかわしパンチを繰り出すボクサーのように、ノリノリでギュンギュンします。これがとっても気持ちいい。
キーボードのショートカットを使うことは、1968年にスタンフォード研究所のダグラス・エンゲルバート博士が「Mother of All Demos」で示したマウス操作による直感的かつ人間的なインターフェースを捨てて、機械が設定した操作方法に自分の身体を合わせることに似ています。そしてそれは、自らの身体を機械化し、コンピューターと自分の間の境界を曖昧にする行為です。
ダグ先生、あなたのデモンストレーションは最高で、世界を大きく変えたものでした。でもごめんなさい。キーボードショートカットを使うとき、僕は機械であるコンピュータと一体となり、note編集という宇宙の中に自分が溶け込んで一体化するような、恍惚とした感覚をおぼえてしまうのです…。
動画でもご紹介したように、仮想デスクトップ間を移動するとき、画面が左右にスクロール移動します。全画面が移動するそのイリュージョンによる目眩感も、note編集をイマーシブな体験にしていく要因になっています。さらにそこに、Spotifyから流れてくる反復するダンスミュージックのビートが重なれば、わたしの意識はさらにnoteと一体となり、思考と文字入力とブラウザ画面は等しくなり、意識の没入はさらにネクスト・レベルへと
はっ、 またnoteを書いてて恍惚としてまった。
えっと、ぜひあなたも、こうした楽しいキーボードショートカットと仮想デスクトップによるnote編集を試してみてはいかがですか? ギュンギュンノリノリのnote編集で、共に意識の向こう側へ、noteの宇宙に身体を溶かし、あなたのアイデアやクリエイションを世界に共有していきましょう。
楽しいですよ!
良かったら、100円サポートおねがいします!
