
Wixで使えるフォント
デバイスフォントとウェブフォント
Wixには日本語フォントとして「デバイスフォント5書体」「ウェブフォント13書体」合計18書体の日本語フォントが使用できます。
デバイスフォントとは端末にすでにインストールされているフォントで環境によって異なります。
代表的なのはMac(OS X以降)やiPhone(iOS)に標準でインストールされている「ヒラギノ角ゴ」。Windows(Vista以降)に標準インストールされている「メイリオ」などがそれに当たります。
Wixでメイリオを指定した場合、公開されたサイトを閲覧した時Windowsではメイリオで表示されますが、Macにはメイリオが標準ではインストールされていないため、ヒラギノ角ゴに置きかわります。よくMacとWindowsで表示の雰囲気が変わるというのはこのためです。
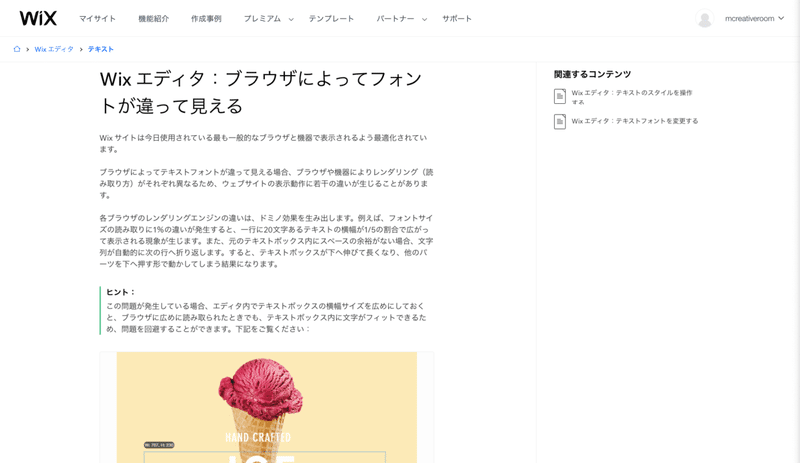
ブラウザによってもフォントが違って見える
Wixでは一般的なブラウザと機器で表示されているよう最適化されていますが、ブラウザによってテキストフォントが違って見える場合、ブラウザや機器によりレンダリング(読み取り方)が違うので表示動作に若干の違いを生み出します。例えばフォントサイズのレンダリングに1%の誤差が生じるとテキストボックスの横幅に余裕がない場合、一行に入りきらない文字はドミノ効果により次の行に送り出されます。(例えば1行30文字だと30%の誤差となる)
そうすると結果的に数行文章が入らないことも考えられ、テキストボックスが広くなってしまって、他のパーツに影響を与え全体のレイアウトが崩れる可能性があります。
Wixでフォントワークスのウェブフォントが使用可能に
2019年まではWixには日本語フォントはデバイスフォントしか利用できませんでした。この他のフォントを使用したい場合には著作権フリーのTrue TypeフォントをWixエディタからアップロードするか、PNGファイルやSVGファイル形式で作成した文字を配置して使用するしかありませんでした。しかし、2019年にフォントワークス様のウェブフォント13書体を使用できるようになり、デザインの幅がぐっと広がり喜んだWix制作者も多いと思います。また、フォントワークス様のフォントは古くからDTPを行なっている制作者には馴染みの書体なので使いやすいですね。
ウェブフォントを使用する際の注意事項
Wixで日本語ウェブフォントが使えるようになったのは大変嬉しいことですが、使用する際、表示にチラつきが起こることがあります。これはデバイスフォントを読み込んだ後にウェブフォントが表示されるためです。
一般的には閲覧デバイスでウェブフォントが適用されている要素テキストを読み取り、ウェブフォントサーバーへ配信リクエストをして閲覧デバイスへウェブフォントを動的に配信しています。このタイムラグがウェブフォントを表示する際に一瞬のチラつきの原因になります。
対処方法としては、文字数の多いリード文などはデバイスフォントを使用し、タイトルや見出しなどにウェブフォントを使用することで全体的なパフォーマンスを保ちつつページデザインにメリハリをつけることができます。
W ixがウェブフォントをプロデュース
Wixのフォントに関する取り組みの一つとしてウェブフォントのプロデュースを行っているようです。特別サイトを公開しています。ただし、なぜかWixエディタでこのMadeforという書体が搭載されていません。
Wixで使用できるフォント一覧
Wixで使用できるフォントの一覧を作って見ました。フォントのプロポーショナルによって「ゴシック系」「明朝系」「丸ゴシック系」「ハンドライト」「セリフ」「サンセリフ」「スクリプト」「ディスプレイ」と分けています。「ディスプレイ」は欧文書体でセリフやサンセリフに分けられないフォントを便宜上ディスプレイと分けています。フォントを選ぶ際の参考にしてください。
日本語フォント
デバイスフォント(5書体)
MS Pゴシック(ゴシック系)
MS P明朝(明朝系)
MS ゴシック(ゴシック系)
MS 明朝(明朝系)
メイリオ(ゴシック系)
ウェブフォント(13書体)
UD明朝(明朝系)
UD角ゴ_ラージ(ゴシック系)
クックハンド(ハンドライト系)
スキップ(ゴシック系)
スーラ(丸ゴシック系)
ニューセザンヌ(ゴシック系)
マティス(明朝系)
ロダンL(ゴシック系)
ロダンM(ゴシック系)
筑紫Aオールド明朝(明朝系)
筑紫A丸ゴシック(丸ゴシック系)
筑紫B丸ゴシック(丸ゴシック系)
筑紫ゴシック(ゴシック系)
欧文フォント
アラビア語(16書体)
Ahmed Outline(ディスプレイ)
Amiri(セリフ)
Arabic Typesetting Regular(セリフ)
Arial(サンセリフ)
Arian(サンセリフ)
Arian Light(サンセリフ)
Courier New(セリフ)
DIN Next Arabic(サンセリフ)
Droid Naskh(セリフ)
Janna(サンセリフ)
Kufi Regular(サンセリフ)
Midan(セリフ)
Neue Helvetica Arabic(サンセリフ)
Tahoma(サンセリフ)
Tanseek Modern Light(サンセリフ)
Times New Roman(セリフ)
ヘブライ語(24書体)
Adler(セリフ)
Alef(サンセリフ)
Almoni DL Bold(サンセリフ)
Almoni DL Light(サンセリフ)
Almoni DL Regular(サンセリフ)
Arial(サンセリフ)
Asimon(サンセリフ)
Atlas(サンセリフ)
Chips(セリフ)
Courier New(セリフ)
Frank Ruhl(セリフ)
Gulash(セリフ)
Longlife(セリフ)
Miriam(セリフ)
Mixtape(ハンドライト)
Museum(サンセリフ)
Nekudot Bold(セリフ)
Omes(スクリプト)
Open Sans Condensed(サンセリフ)
Shabazi Bold(セリフ)
Suez One(セリフ)
Tahoma(サンセリフ)
Tanseek Modern Light(サンセリフ)
Times New Roman(セリフ)
すべてのフォント(合計107書体)
Adobe Caslon(セリフ)
Amatic SC(ハンドライト)
American Typewriter(セリフ)
Anton(サンセリフ)
Arial(サンセリフ)
Arial Black(サンセリフ)
Avenida(ディスプレイ)
Avenir(サンセリフ)
Avenir Light(サンセリフ)
Barlow Extra Light(サンセリフ)
Barlow Medium(サンセリフ)
Basic(サンセリフ)
Belinda(ハンドライト)
Bodoni Poster(セリフ)
Braggadocio(ディスプレイ)
Brandon Grotesque(サンセリフ)
Bree(サンセリフ、イタリック)
Caudex(セリフ)
Chelsea Market(ディスプレイ)
Cinzel(セリフ)
Clarendon LT(セリフ)
Comic Sans MS(ハンドライト)
Cookie(スクリプト)
Coquette(ディスプレイ)
Corben(セリフ)
Cormorant Garamond Light(セリフ)
Cormorant Garamond Semi Bold(セリフ)
Courier New(セリフ)
DIN Neuzeit Grotesk(サンセリフ)
DIN Next Light(サンセリフ)
Damion(ハンドライト)
Dancing Script Regular(スクリプト)
Droid Serif(セリフ)
EB Garamond(セリフ)
Enriqueta(セリフ)
Forum(セリフ)
Fredericka the Great(ディプレイ)
Futura(サンセリフ)
Futura Light(サンセリフ)
Georgia(セリフ)
Geotica Four Open(ディスプレイ)
Helvetica(サンセリフ)
Helvetica Bold(サンセリフ)
Helvetica Light(サンセリフ)
ITC Arecido(ディスプレイ)
Impact(サンセリフ)
Jockey One(サンセリフ)
Josefin Slab(セリフ)
Jura(サンセリフ)
Kelly Slab(セリフ)
Kepler(セリフ)
Lato Light(サンセリフ)
Libre Baskerville(セリフ)
Linotype Didot(セリフ、イタリック)
Lobster(ディプレイ)
Lucida Console(サンセリフ)
Lucida Sans Unicode(サンセリフ)
Lulo Clean(サンセリフ)
Marck Script(スクリプト)
Marzo(ディスプレイ)
Monoton(ディスプレイ)
Monotyape Baskerville(セリフ)
Montserrat(サンセリフ)
Mr De Haviland(ハンドライト)
Museo(セリフ)
Museo Slab(セリフ)
Niconne(ディスプレイ)
Nimbus Sans(サンセリフ)
Noticia Text(セリフ)
Open Sans(サンセリフ)
Open Sans Condensed(サンセリフ、コンデンス)
Oswald Extra Light(サンセリフ)
Oswald Medium(サンセリフ)
Overlock(ハンドライト)
Pacifica Condensed(ディスプレイ、コンデンス)
Palatino Linotype(セリフ)
Patrick Hand(ハンドライト)
Peaches & Cream(ディスプレイ)
Play(サンセリフ)
Playfair Display(セリフ)
Playfair Display Bold(セリフ)
Poppins Extra Light(サンセリフ)
Poppins Semi Bold(サンセリフ)
Proxima Nova(サンセリフ)
Questrial(サンセリフ)
Raleway(サンセリフ)
Raleway Semi Bold(サンセリフ)
Reklame Script(スクリプト)
Roboto Bold(サンセリフ)
Roboto Thin(サンセリフ)
Rosewood(ディスプレイ)
Rozha One(セリフ)
Sacramento(スクリプト)
Sall(ディスプレイ)
Sarina(ディスプレイ)
Signika(サンセリフ)
Snell Roundhand(ハンドライト)
Soho Condensed(セリフ、コンデンス)
Spinnaker(サンセリフ)
Stencil(ディスプレイ)
Suez One(セリフ)
Tahoma(サンセリフ)
Times New Roman(セリフ)
Trend(ディスプレイ)
Verdana(サンセリフ)
Work Sans Extra Light(サンセリフ)
Work Sans Semi Bold(サンセリフ)
ウェブフォントとデバイスフォントをうまく活用して読みやすくデザイン性のあるサイトを作ってみてください。
この記事が気に入ったらサポートをしてみませんか?