
AdobeExpressでWebサイトを作成する
アプリケーションをインストールすることなくデザイン制作ができるAdobe Express 。現在 Public Beta 版が公開され。同社のAdobe Firefly の生成AI を日本語で利用できるようになり、ますます便利に、また、さらに進化したデザインツールとなりました。
案外知られていないことですが、Adobe Express はWebサイトも作成、公開することが可能なんです。
今回は Adobe Express でWebサイトの作成から公開までを解説していきたいと思います。※ Adobe Express Public Beta 版ではスマートフォンに未対応ですので今回は現行の Adobe Express Prior Version での解説です。また、スマートフォンアプリからの制作は未対応です。
「Webページ」を選択し「テーマ」を決める
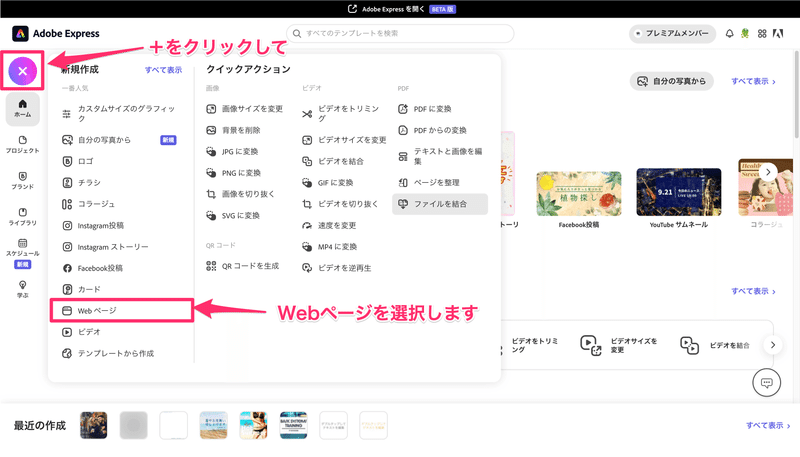
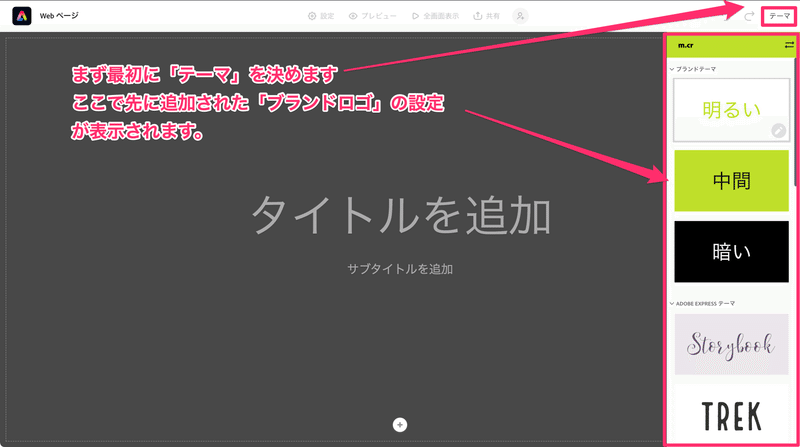
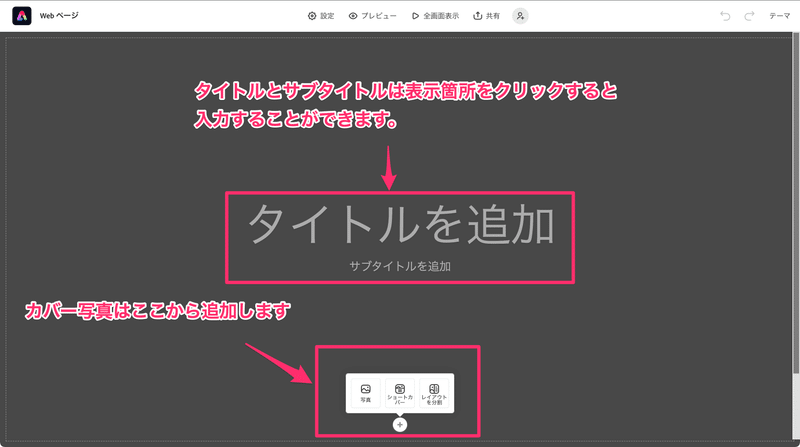
早速「Webページ」を作成していきましょう。ブラウザの Adobe Express を開き「+」から「Webページ」を選択します。「タイトルを追加」や「サブタイトルを追加」等が表示されますが、まずは「テーマ」を決めましょう。ここで重要なのは先の投稿で解説した「Adobe Expressにブランドロゴの追加」です。 Adobe Express のWebページ作成画面にはヘッダーやフッター、またはカラーリングやフォントの設定項目がありません。
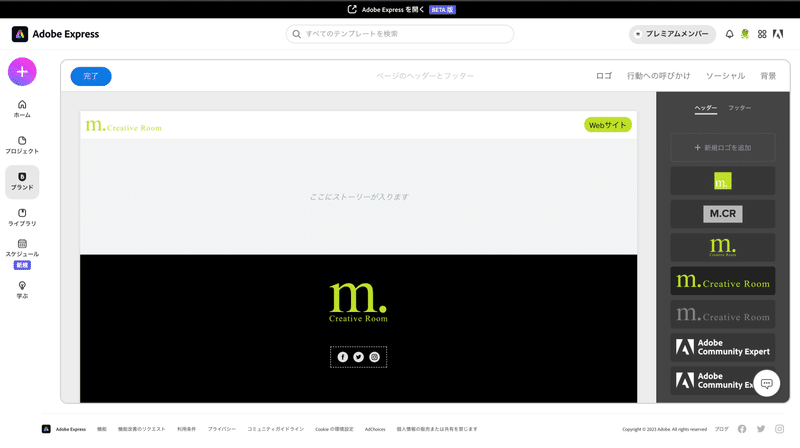
これら全体のデザインは「ブランドの作成」から行います。ブランドで設定されたカラーやフォント等の全体のデザインがWebページにも反映されるのでブランドの作成がいかに重要な事かわかります。
※ブランドの作成方法は過去記事「Adobe Expressにブランドロゴを追加する」を参照し細かな設定をしてください。



ファーストビューを作成する
カバー写真の追加方法
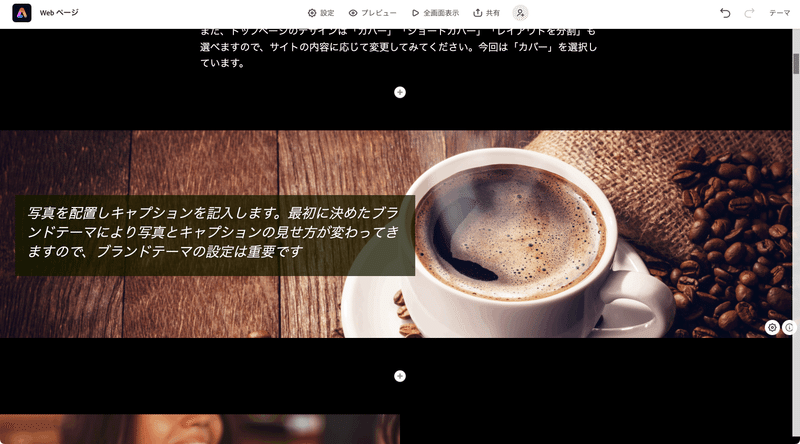
グレー表示しているフィールドの任意の箇所をクリックすると「写真」「ショートカバー」「レイアウトを分割」のサブメニューが表示されます。ここからカバー写真を追加します。※テストサイトは「写真」を使用しています。

写真/ウインドウ全体に写真が表示されます。
ショートカバー/ウインドウ幅は100%。天地が約400ピクセル程の幅で写真が表示されます。
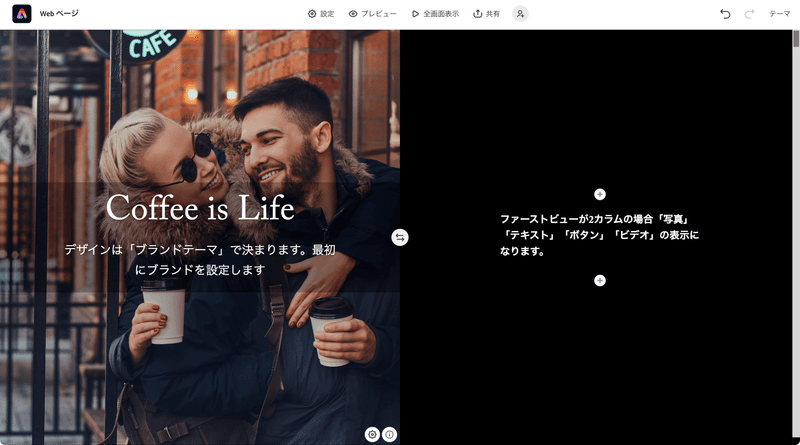
レイアウトを分割/左右2カラム表示になります。そのうち必ず1カラムは写真になります。



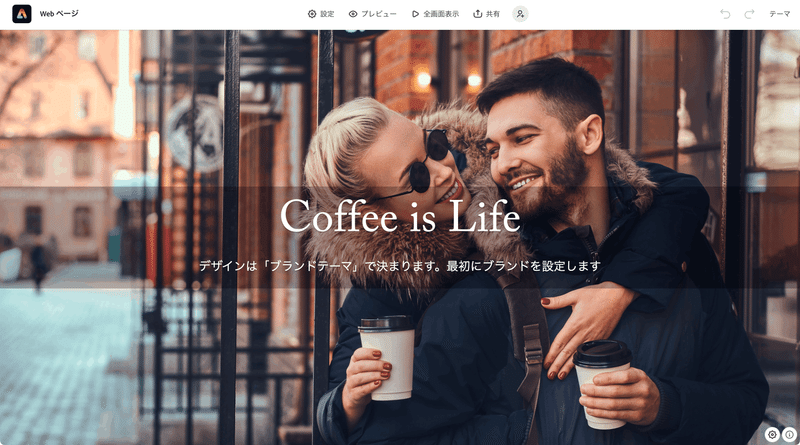
タイトルとサブタイトルを記述する
「タイトル」「サブタイトル」と表示されている部分をクリックすることで記述することができます。

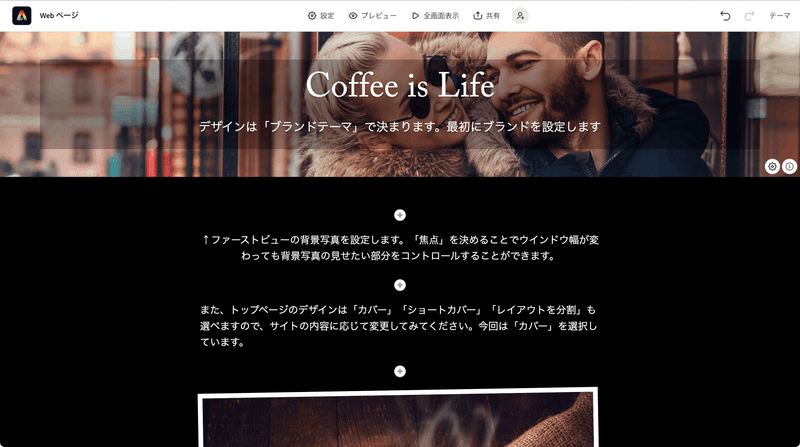
これだけで、Webページらしくなりましたね。書体のバランスなども良い感じに収まっています。ここで驚きなのはレスポンシブウェブデザイン対応ということです。ご自分のWebベージのウインドウ幅を可変してみてください。タイトルやサブタイトル、写真が見事に追従します。そして、その時に重要なのは写真の「焦点」です。ウインドウサイズを可変した時に、どの部分を中心にレスポンシブさせるか?デザインにおいて重要な部分ですが、きちんと焦点も設定してコントロールすることができます。
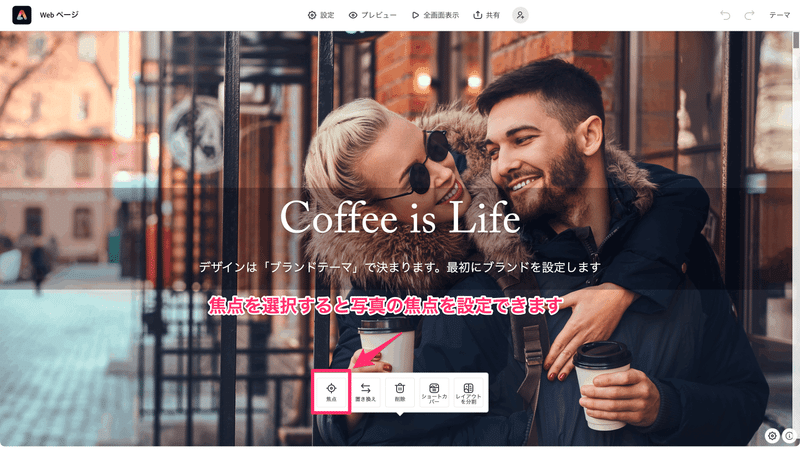
焦点を設定する
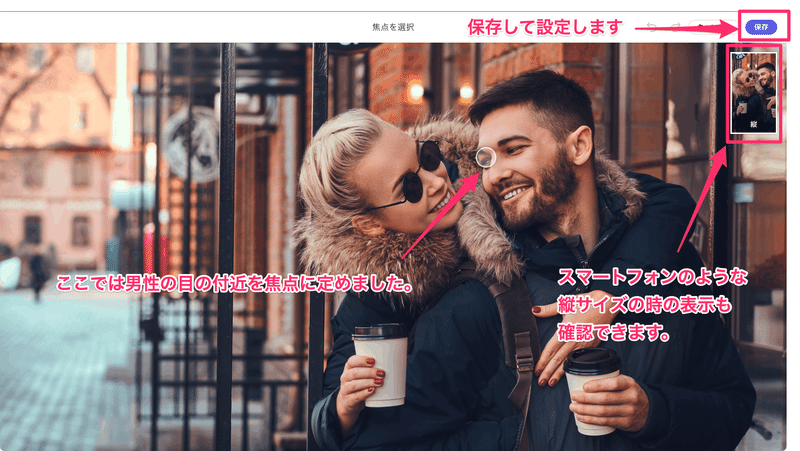
では写真の焦点を設定しましょう。写真の任意の部分をクリックするとサブメニューが表示されます。この中の「焦点」を選択することで変更できます。表示される○をドラックすると焦点を移動できますので画面を見ながら良いところに移動します。確定したら保存します。


ファーストビュー写真を選択することで表示されるサブメニュー
焦点/写真の焦点を変更します。
置き換え/写真を置き換えることができます。
削除/写真を削除することができます。
ショートカバー/後からショートカバーに変更することができます。
レイアウトを分割/後から2カラムレイアウトに変更することができます。
メインメニューの使い方
Webページを作る際の「メインメニュー」には「設定(プロジェクト設定」「プレビュー」「全画面表示」「共有」があります。
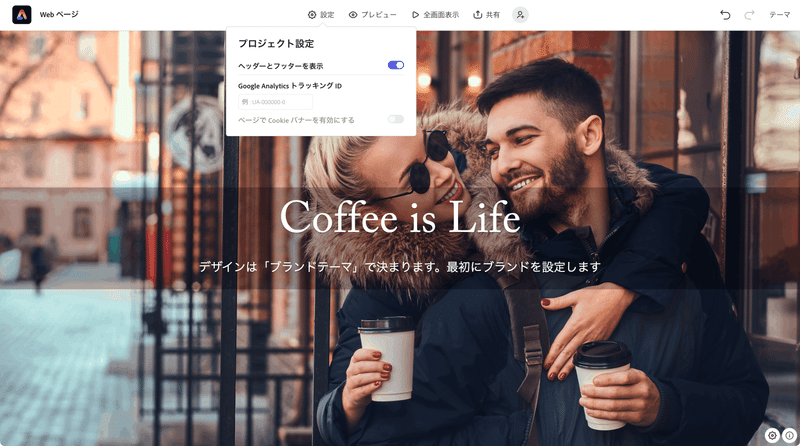
設定(プロジェクト設定)
ヘッダーとフッターの表示(内容はブランドで設定します)や、Google Analytics トラッキングIDの設定。ページでCookieバナーを有効にする。が設定できます。トラッキングIDまで設定できるのには少し驚きました。
プレビュー
公開後Webページがどのように表示されるかを確認できます。
全画面表示
プレビューと同様に公開後Webページが全画面でどのように表示されるかを確認できます。
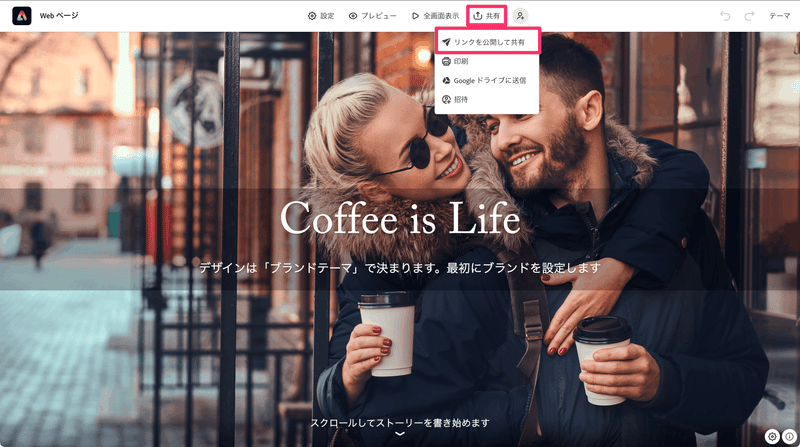
共有
リンクを公開して共有/制作が終わり「リンクを公開して共有」することでWebページが公開されます。
印刷/制作したWebページを印刷することができます。
Googleドライブに送信/Googleドライブに送信できるようですが、実行を確認できませんでした。(動作するか未確認)
招待/共同編集者を招待することができます。

スクロールしてストーリーを書き始める
ファーストビューの作成が終わったら、次はストーリーを書きましょう。ここでいうストーリーとはWebページ本体となる部分で、ファーストビュー下に配置できる、「写真」「テキスト」「ボタン」「ビデオ」「写真グリッド」「Glideshow」「レイアウトを分割」でこれらを配置することでWebページを作っていきます。
写真
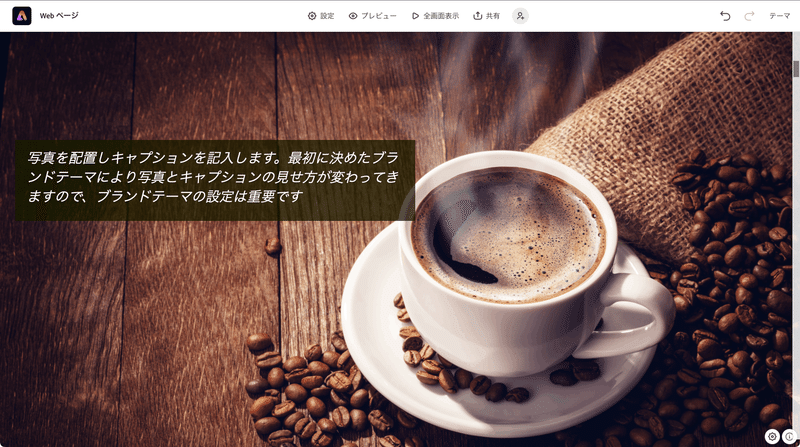
写真にはalt要素も記入できます。これによりアクセシブルなサイトの構築が可能です。またキャプションも記入できます。

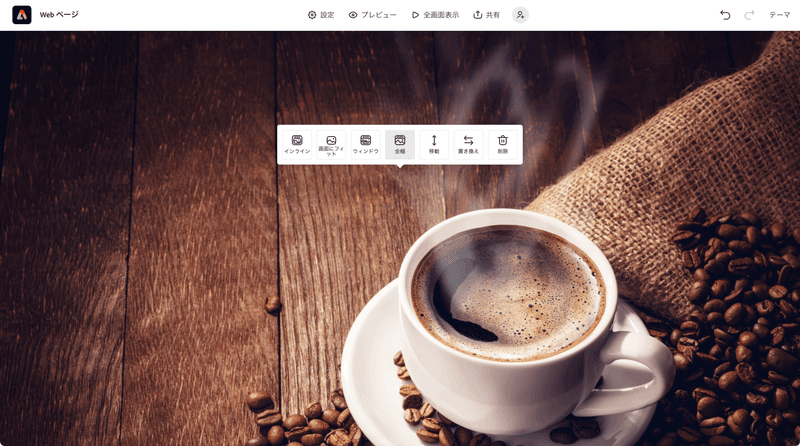
インライン
通常の写真表示です。キャプションは写真下部に表示、記入されます。

画面にフィット
ウインドウに対して全画面に表示されます。キャプションは写真にオーバーレイされて表示、記入できます。

ウインドウ
ウインドウ幅100%で、縦300ピクセル程度で表示。

全幅
写真をノートリミングで表示します。

テキスト
ボディーやカラム内に記述するテキストですが、設定できる要素は以下の通りです。あまり多くはありませんが、必要最低限のものは用意されています。
H1(見出し1)
H2(見出し2)
引用符
リスト(中黒)
リスト(数字)
ボールド表示
イタリック表示
リンク
また、文字揃えは「左揃え」「中央揃え」「右揃え」のみです、ジャスティファイ(左右両端揃え)は使用できません。
レイアウトを分割
2カラム表現となります。左右どちらかのカラムは全面写真になり「焦点」も設定できます。
もう一方のカラムには「写真」「テキスト」「ボタン」「ビデオ」が配置できます。

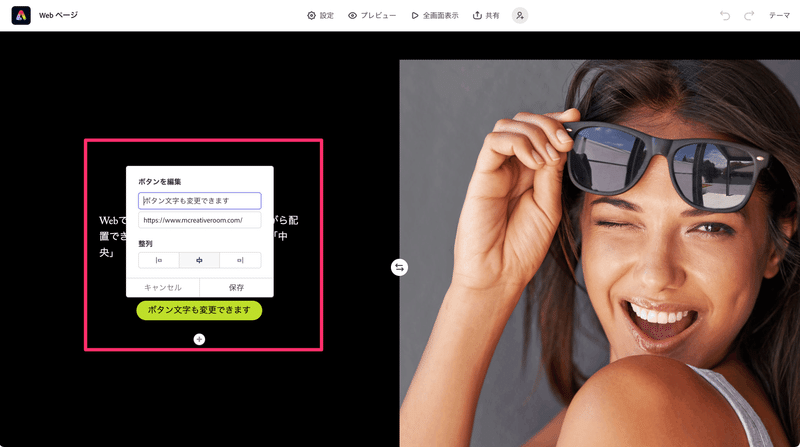
ボタン
ボディやカラム内などにボタンを配置できます。「ボタンを編集」でボタン内に表示される文字の編集や、リンク先アドレスを記入でき、ボタンの配置「左寄せ」「中央」「右寄せ」が設定できます。ボタンアクションは設定できません。

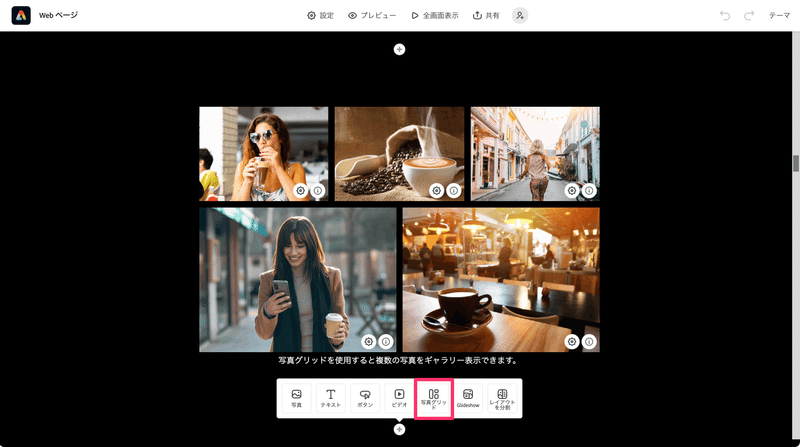
写真グリッド
Adobe Express のWebページには写真をギャラリー表示させる「写真グリッド」という機能があります。複数の写真を表示させ、クリックすると拡大表示されるお馴染みの機能です。また、alt属性も記入でき、「i」をクリックするとライセンス情報などが確認できるのもクリエーターファーストのAdobeらしい機能です。ただ残念ながら写真グリッド全体にはキャプションを設定できますが、各々の写真に対してのキャプションの設定ができないので今ひとつ使い勝手が悪いですね。各々の写真にキャプションがつけられれば簡単なポートフォリオとしても使えたのですが、今後のアップデートで対応される事を願います。

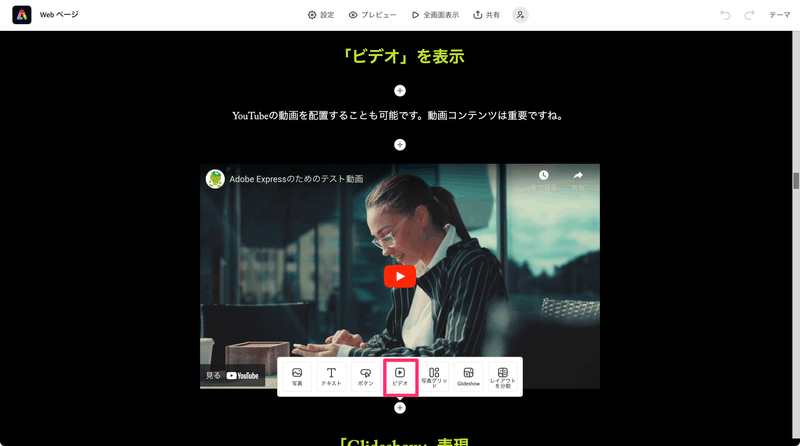
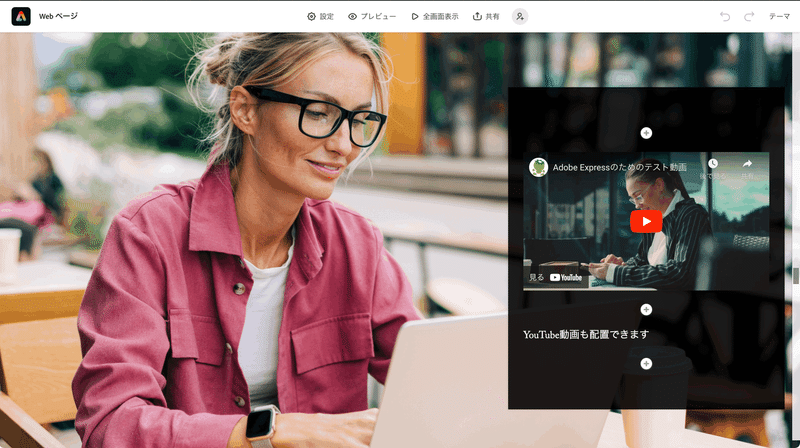
ビデオ
YouTube、Vimeo、Adobe Express/Spark Videoからリンクを追加することで、動画を表示させることができます。

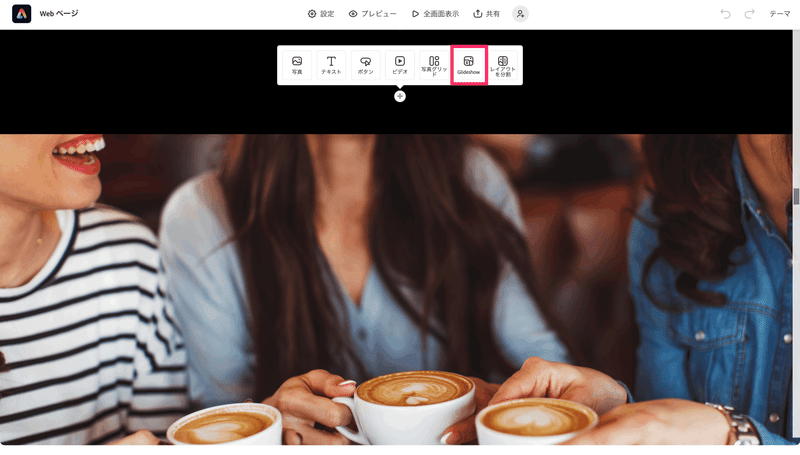
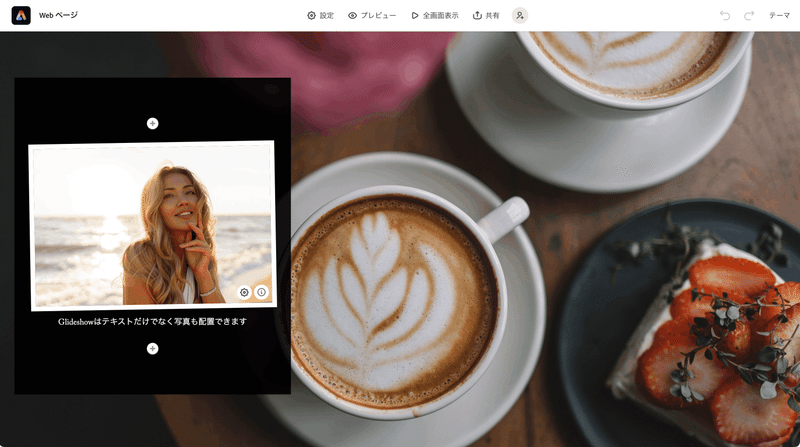
Glideshow
背景に写真を表示させ、写真に文字や写真、動画を重ねて表示させることができる「Glideshow」。背景の写真はスクロールエフェクト(拡大)されます。ページを制作する上でデザイン的なアクセントをつけることができるので使い勝手の良い機能だといえます。




リンクを公開して共有する
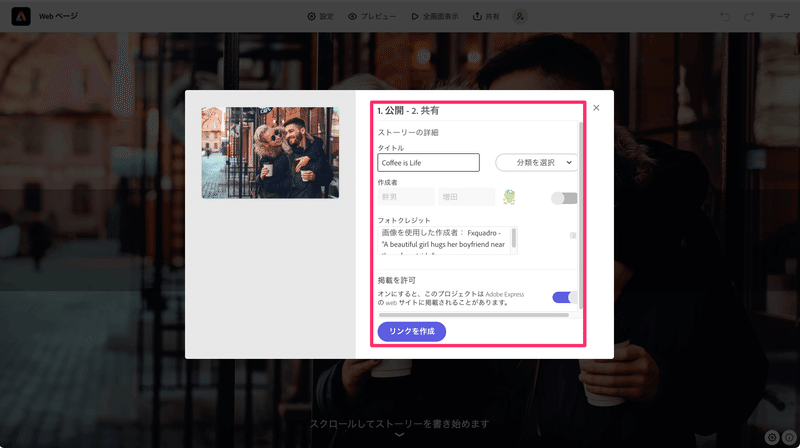
Webページがデザインできたら、Webに公開しましょう。公開方法は簡単です。メインメニューの「共有」から「リンクを公開して共有」を選ぶだけで公開できます。リンクを公開して共有を選ぶと「タイトル」「制作者」「フォトクレジット」「掲載を許可(Adobe Express の Web サイトに掲載する)」を設定できます。
タイトルはファーストビューのタイトルがそのまま引用されています。必要に応じて変更しますが、通常はこのままで良いと思います。「制作者」は任意で構いません。オンにするとAdobe Expressのアカウントのプロフィールのアイコンと名前が表示されます。
また、特筆すべきはフォトクレジットの表示を自動で行ってくれる機能です。これはWebページ内に使用した Adobe Stock のクレジット表記で、Adobe Expressで使用する場合にのみ利用できる「限定ライセンス」なのでクレジット表記をしています。
公開したらURLが生成されますのでコピーしてアドレスをSNS等で共有しましょう。どんな反応があるか楽しみですね。


まとめ
使用してみた感想ですが、細かな設定ができないのが残念ですが、ちょっとしたランディングページには利用できるかもしれない?と言った感じです。最低限「お問い合わせフォーム」や「Google Map」が掲載できれば、もう少し利用価値が上がるのにもったいないですね。
この辺はもう少し頑張って欲しいものです。ただ、レスポンシブデザイン対応なのはビックリしました。ちゃんとウインドウサイズに追随してくれ、また、スマートフォンにも対応してるので今後のアップデートに期待したいところです。
また、独自ドメインが設定できないのでメーンサイトとしての利用は厳しいかもしれません。メーンのWebサイトを持っていてサブサイトやランディングページとして活用するケースが考えられます。
また、機能的には多くないWebページの作成ですが、共同管理者を招待できる機能があるのは面白いですね。
皆さんも色なんWebページを作って公開してみてください。
※現在利用できる Public Beta 版の Adobe Express ではまだスマートフォンには対応していないのでWebサイトを作成するには、現行バージョンの Adobe Express の利用をお勧めします。

Adobe Community Expert
Adobe Express Ambassador
エム.クリエイティブルーム
代表 増田幹男
https://www.mcreativeroom.com/

この記事が気に入ったらサポートをしてみませんか?
