
Daily UI #020 いいマップは現状・ゴール・差分がわかりやすかった
ファームノートでUXデザイナーをやっている秋山ウテです。
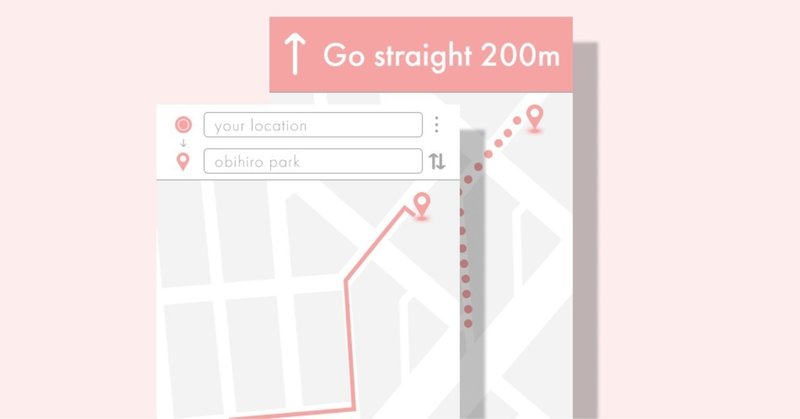
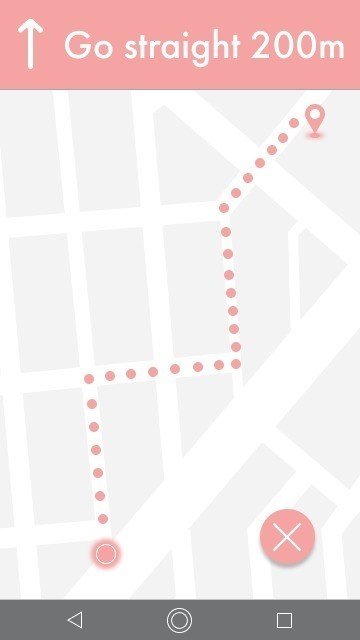
今回は地図の経路にFigmaで挑戦しました。
いいマップは現状・ゴール・差分がわかりやすかった
同じ課題作がDribbleにも上がっているんですが、見て思ったのはこんな感じ。
①目的地(ゴール)がわかりやすい
②今いる地点(現状)がわかりやすい
③経路情報(ギャップ)がわかりやすい
それぞれ見ていきますー!
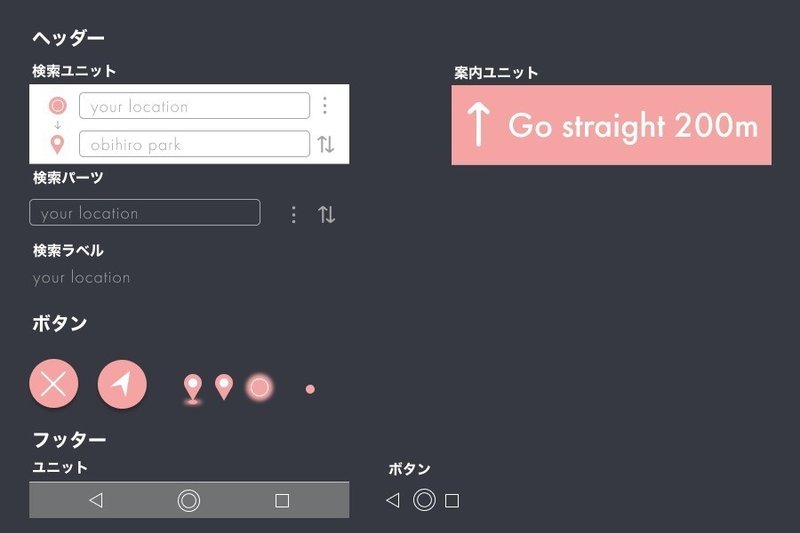
また、こんなコンポを作ってます。

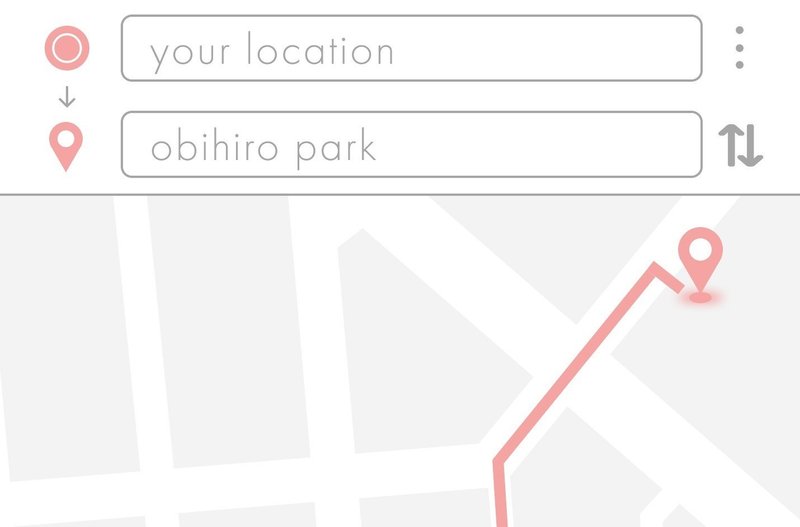
①目的地(ゴール)がわかりやすい

経路がわかるためには、ゴール地点がわかりやすくないといけません。
なので、目立つように、お決まりのアイコンでゴール地点を表現しました。
ところで、このアイコンの起源ってなんなんですかね??
ピンをイメージしているんでしょうかね。
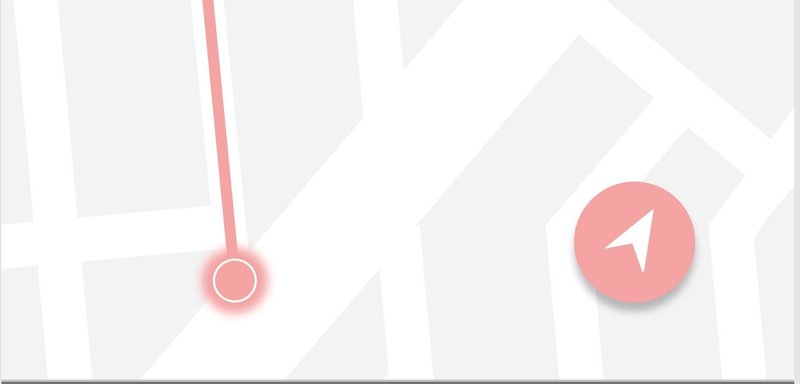
②今いる地点(現状)がわかりやすい

自分の位置(現状)がわかる必要もあります。
ぼやーっとまわりにブラーかかってますが、もし本番のアプリなら点滅させて、”今ここ感”がわかるようにしたいですね。
③経路情報(ギャップ)がわかりやすい

直進なのか、左折なのか、右折なのか、それは何メートルなのかを表示してあげて、経路情報をわかりやすくしています。
いやー、自分で作ってみると、もっとよくできそうだなーと思いつつも、まだまだ伸びしろを感じる次第です。
ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるのでぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
この記事が気に入ったらサポートをしてみませんか?
