
Daily UI #037 思考の手間を省く天気アプリ
ファームノートでUXデザイナーをやっている秋山ウテです。
今回は天気アプリにFigmaで挑戦しました。
目次
情報だけでなく解釈を入れてみたらどうなるか
情報(寒い)→解釈(厚着)を提示
まとめ
情報だけでなく解釈を入れてみたらどうなるか
よくある天気の表示はこんな感じ。

いわゆる天気と気温という情報のみです。
これでも十分なんですが、どんな服装なら大丈夫そうかそのあと考えてしまいます。
テレビの天気予報だと教えてくれるものもありますね。
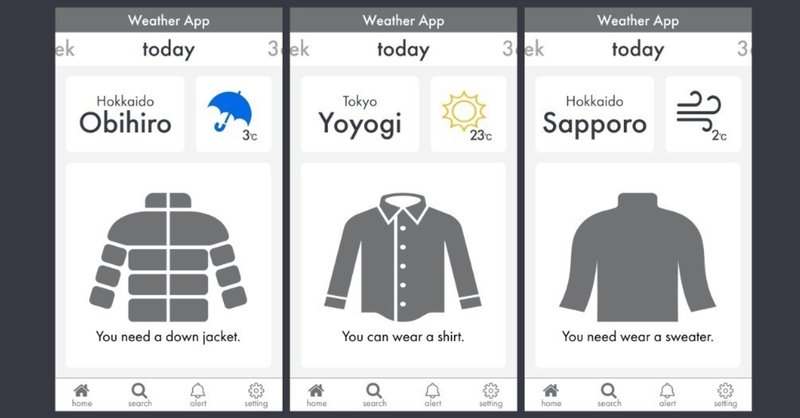
情報(寒い)→解釈(厚着)を提示

3℃という気温(情報)から、ダウンジャケットを着ましょう(解釈)まで入れることで、思考する手間を省いています。
また解釈のスペースを最大限まで大きくしています。
まとめ
どんなアプリケーションも情報の提示はできていることが多いかと思いますが、解釈まで添えてあげると、ユーザーの思考の手間を省いてあげられるんではないでしょうか。
ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるのでぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
この記事が気に入ったらサポートをしてみませんか?
