
Daily UI #013 ビジネス系とプライベート系のチャットでは情報配置が違った
ファームノートでUXデザイナーをやっている秋山ウテです。
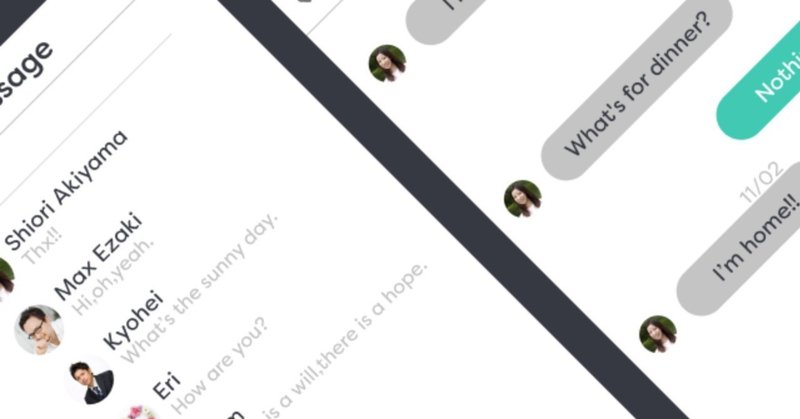
今回はダイレクトメッセージにFigmaで挑戦しました。
右から自分&左から相手or左から自分と相手
同じ課題作がDribbleにも上がっているんですが、見て思ったのはこんな感じ。
①Instagram、LINEなどなどは自分は右、相手は左から
②ビジネス系のチャットは自分も相手も左から
③カーニングにも挑戦
プライベートでよく使うメッセージアプリとビジネス系のメッセージアプリには情報の配置に違いがありました。
また、今回は、師匠の教えで”カーニング”にも挑戦します。
順番に見ていきましょー。
①Instagram、LINEなどなどは自分は右、相手は左から

僕が調べたところ、Instagram、LINE、Facebookメッセンジャー、TwitterのDMは、自分は右、相手は左でした。
よく考えると、SMSもおんなじなんですよね。
その流れを踏襲しているんでしょうか。
②ビジネス系のチャットは自分も相手も左から

*イメージ
一方で、slackやWantedly Chatは、自分も相手も左に配置されています。
Gmailなどのメール系の情報の並べ方と似ているんですが、それもあるんでしょうかね。
③文字の間隔を調整して美しくするカーニング
実は、今回カーニングなるものに挑戦しています。
文字によって間隔ってばらつきがあるように見えてしまうんですが、それを手動で直すっていう取り組みです。

わかりますか??
「e」と「c」と「t」はわりと詰まっていたんですが、それぞれ他と合わせて2%ほど間隔を空けています。
いい勉強になりましたー!
ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるのでぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
この記事が気に入ったらサポートをしてみませんか?
