
Daily UI #029 目的地・現在地・経路
ファームノートでUXデザイナーをやっている秋山ウテです。
今回は地図にFigmaで挑戦しました。
#020で経路に挑戦しましたが 、それをベースに作ってます。
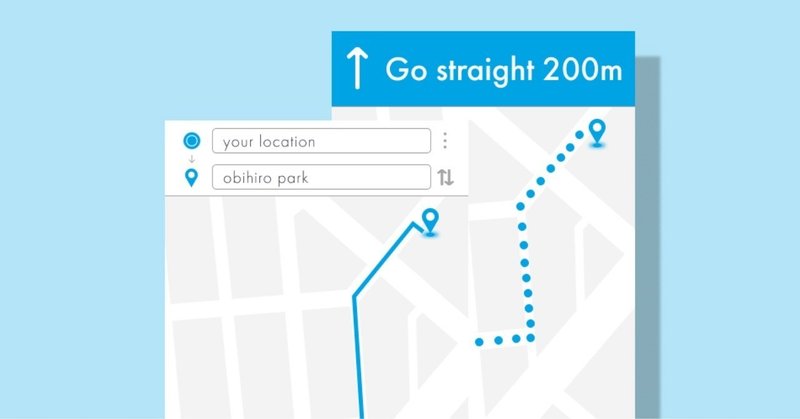
①目的地(ゴール)がわかりやすい
②今いる地点(現状)がわかりやすい
③経路情報(ギャップ)がわかりやすい
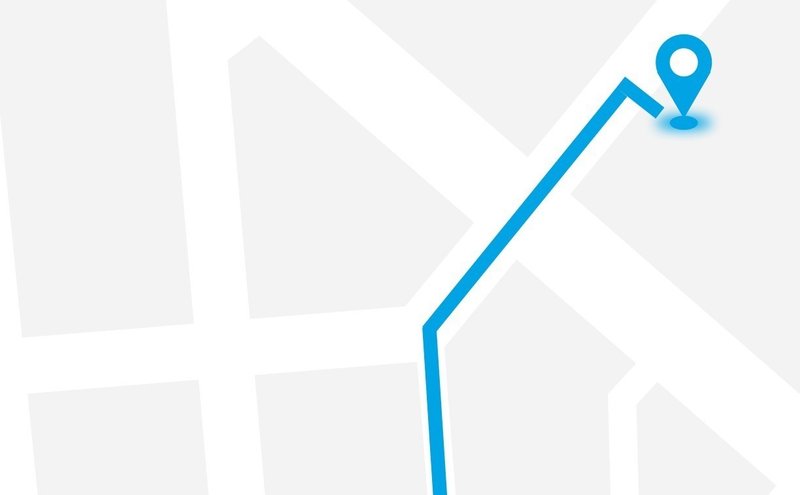
①目的地(ゴール)がわかりやすい

いわゆるマップピンが目的地になります。見慣れたアイコンなのでわかりやすいです。
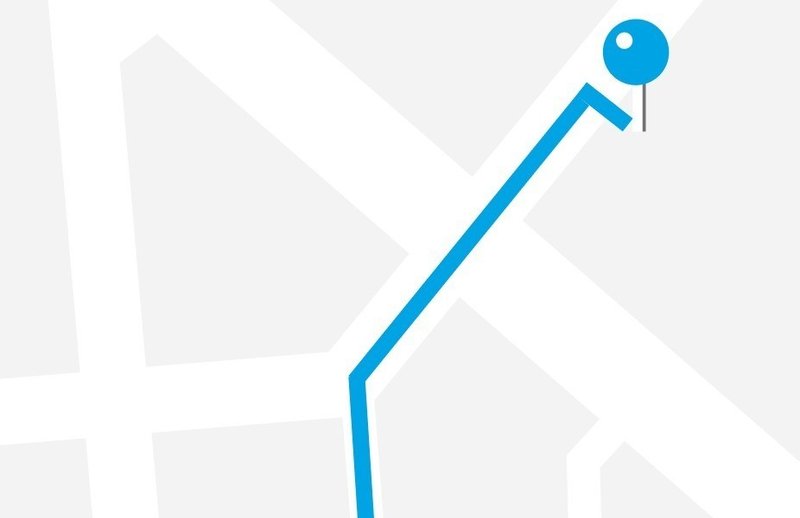
Googleマップではこのアイコンですが、Appleのマップではこんな感じのようです。

本物のマップピンに似せているので、いわゆるスキューモーフィズム的な感じでしょうか。
②今いる地点(現状)がわかりやすい

今いる地点がこれでわかります。
チカチカ点滅することで、現在地感が伝わります。
③経路情報(ギャップ)がわかりやすい

ヘッダー部分が、道案内になっています。この場合は200m直進です。
地図が苦手な方にとって、大事な情報なのでかなり大きく表示しています。
明日は、料金比較表に挑戦ですー
ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるのでぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
この記事が気に入ったらサポートをしてみませんか?
