
動詞で分ければデザインの意図が伝わるんじゃないか説
ファームノートでUXデザイナーをやっている秋山ウテです。
おかげさまで、現在結構大きめの改修案件を担当させてもらってます。
画面の数がかなり多いので、どうやって分類しようか今朝考えてみました。
目次
悩ましい画面の分類
画面名は”行為”で分ければうまくいくかも
視認性が上がってデザインの意図が伝わるかも
まとめ
悩ましい画面の分類
プロトタイプを作ったら、画面数が膨大になって散らかるのは、デザイナーあるあるかもしれません。
先日Atomic Designを用いたコンポーネントの分け方についてnoteを書きました。
今回は、画面を体系的にまとめる方法については、一捻りが必要そうです。
画面名は”行為”で分ければうまくいくかも
主に、画面は、4つの行為で分けられる気がしています。

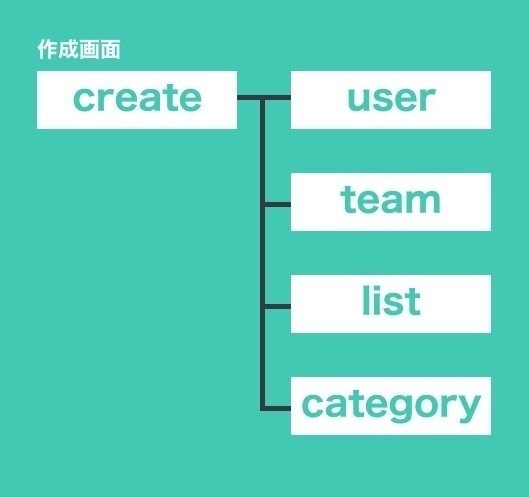
作成系の画面なら、createみたいな感じです。
例えば、ユーザーやチームの登録画面、リストやカテゴリの作成画面があるとして、createでくくるとこんな感じ。

体系化できそうですね!
視認性が上がってデザインの意図が伝わるかも
例えば、「create/user」という画面名をエンジニアが見れば、「これは、ユーザーの登録画面だろうな。」とある程度の想像がつきやすくなるはず。
まだまだ試験段階ですが、わりといいかも知れません。
まとめ
なかなかデザインの意図というのは伝わらないもの。せめて、体系化してあげて、伝える努力が必要なのかも知れません。
もしかして、エンジニアのみなさんはいつもこんな感じで作ってたりするんですかね…!?
今日学んだばっかりなので、まだノウハウがたまってませんが、また共有していきまーす!
ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるのでぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
この記事が気に入ったらサポートをしてみませんか?
