
Daily UI #008 異常を伝え次へ誘導
ファームノートでUXデザイナーをやっている秋山ウテです。
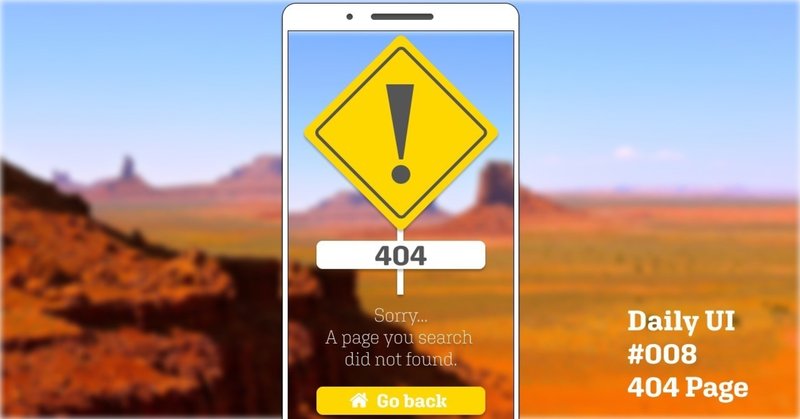
本日は404ページを作る課題です。
日本人が作った404ページと海外の方の404ページに違いはありましたが、2つの点で共通するものがありました。
現状を伝え次への移動を促す
同じ課題作がDribbleにも上がっているんですが、見て思ったのはこんな感じ。
①エラー(異常)を伝える
②日本においては”謝り”、海外では”Oops!”
③ホームボタンなどで次への移動を促している
順番に見ていきましょー。
①エラー(異常)を伝える
どの404ページにも共通して言えるのは、今異常な状態であることを伝えていること。
404ページとは、リクエストしたものが見つからない状態。
見つかっていないことを適切に伝える必要があります。

「404!」とドデかく書いてある作品が多かったです。
ただし、404って言葉は、WEB系の人には伝わりますが、うちのお母ちゃんは少なくとも知りません。
なので、ちゃんと見つかっていない旨を伝える必要があります。

また、色は”注意”を促す黄色系にして、誰もが見たことある道路標識にしてみました。
②日本においては”謝り”、海外では”Oops!”
これは日本の特徴でしょうか。
しっかりとお詫びをしています。
今回は、謝らないのは違和感があるので、謝ります笑
③ホームボタンなどで次への移動を促している
現状を伝えられても、次なにすればいいのか困ってしまいます。
そこで、多くの場合、TOPページに戻る導線を確保しています。

すごく親切ですね。
親切なUIを心がけていきたいと思います。
ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるのでぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
この記事が気に入ったらサポートをしてみませんか?
