
Daily UI #014 Keynoteでカウントダウンタイマーを作る方法
ファームノートでUXデザイナーをやっている秋山ウテです。
今回はカウントダウンタイマーにプレゼンテーションソフトのKeynoteで挑戦しました。
アニメーションを手軽に作れるKeynote、やばい
アニメーションやモーションを作るツールは、Adobe animationとかいろいろあります。
でも、Macに標準で入っているKeynoteでもアニメーションやムービーが作れるんですよ。
仕事でちょっとしたムービーを作りたかったり、スライドの納得度を上げるためにアニメーションを使いたい人にもおすすめです。
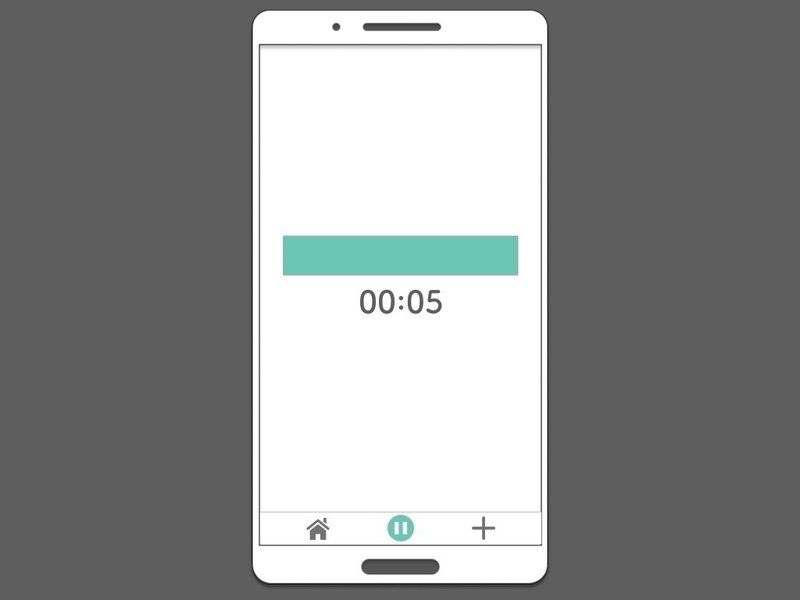
①まずはベースになるスライドを作成

こんな感じで作ってみましょう!
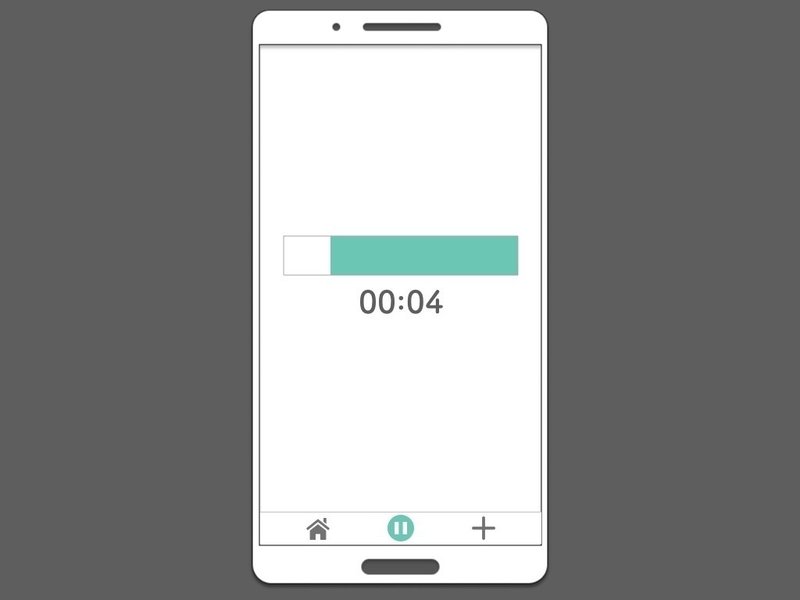
②コピペして変化が生まれる場所を作ってみよう

今回だと、緑のバーの長さと「00:04」っていう時間を変更しています。
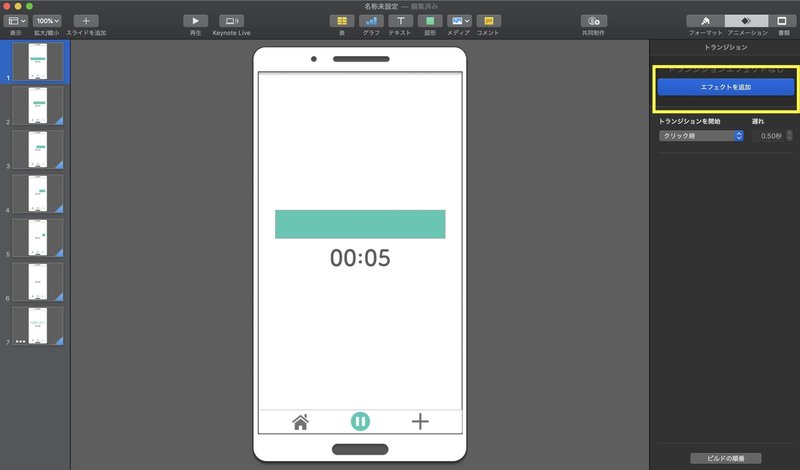
③マジックムーブを使ってぬるっと動かしてみよう
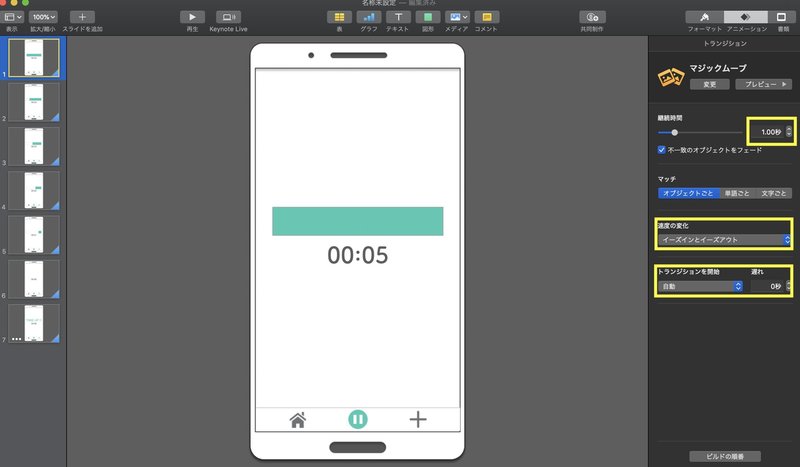
(1)まずは、「トランジションを開始」を「自動」にします

(2)「マジックムーブ」を選択します
(3)「継続時間」に任意の秒数を入れます
(4)「速度の変化」を任意のものにします
(5)「トランジションを開始」を「自動」にします
(6)「遅れ」を「0秒」にします

これでスライドを再生すると、きれいに動くと思います。
問題なさそうだったら、同じ作業を秒数分作って終わりです。
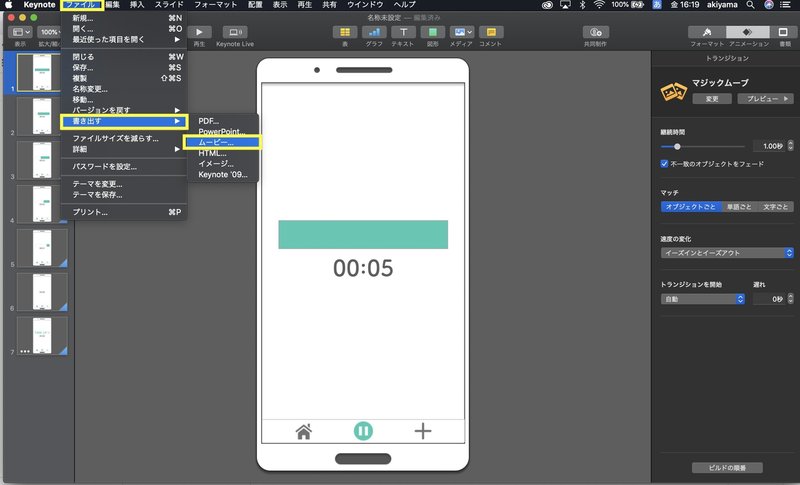
④ムービーを保存しよう

「ファイル」から「書き出す」を選択して、「ムービー」を選択した上で、任意の形式で保存してください。
最終的にこんな感じになります。
ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるのでぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
この記事が気に入ったらサポートをしてみませんか?
