
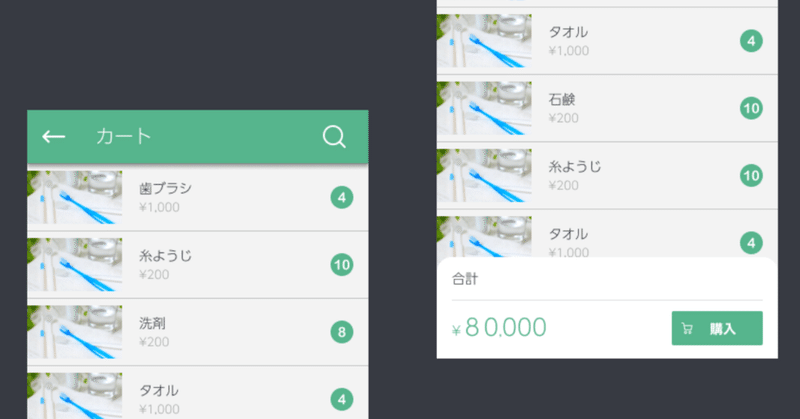
Daily UI #058 マテリアルデザインの修行でカート画面を作った
ファームノートでUXデザイナーをやっている秋山ウテです。
ご存知の方もいるかと思うのですが、UIデザインはずぶの素人でございます。
体系的に学ぶべく、マテリアルデザインをきちんとやろうと決意したのであります。
App bar

意識してなかったんですが、このbarは、drop shadowがかかるようです。
また、barのwidthを360pxとすると、左右に16pxずつmarginを置くようです。(これは知ってた)
lists

リストには、one-lineやtwo-line、three-lineの3パターンあり、さらに、画像つきやなしパターンなど様々。
今回は、左に写真、右側に個数のアイコンをおいています。
backdorp

レイヤーを2枚重ねたイメージで、その上部に来るものです。
本来的な使い方はこんな感じらしいです。
デザインシステムをエンジニアとFigmaで作ってるんですが、マテリアルデザインで多くの場合カバーできそうです。(Atomic Designで言ったらmoleculeレベルまではいける)
ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるのでぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
この記事が気に入ったらサポートをしてみませんか?
