
Daily UI #007 情報入力のパターンは3つに分類できた
ファームノートでUXデザイナーをやっている秋山ウテです。
本日は設定画面を作る課題です。
設定のパターンが多岐に渡る系といえば、ラーメンの注文ですよね(?)
ってことで、ラーメンの注文をイメージして設定画面を作りました。
作って思ったんですが、テーマ設定でドンズべりしてますが、気にせずいきます…!
迷いなく入力ができるインターフェースとは?
同じ課題作がDribbleにも上がっているんですが、見て思ったのはこんな感じ。
①”設定”の表現パターンは大きく3つ
②プルダウンのセレクトは減っている印象
③”今”どういう設定をしているのかがわかる
順番に見ていきましょー。
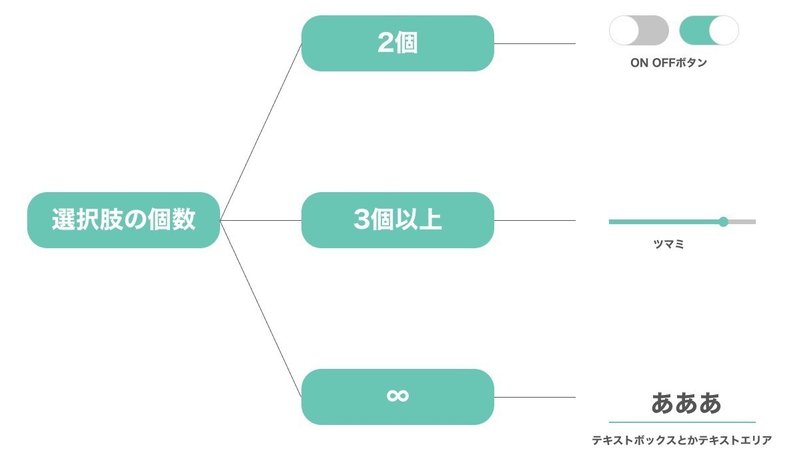
①”設定”の表現パターンは大きく3つ

選択肢の個数に応じて、表現方法は大きくこの3パターン。(特にスマホ画面において)
作ってみて思ったんですが、数値を指定するようなツマミ系って、実はわかりづらいかもなと。
数値の意味がわかればいいんですけどね!
②PCでよく見るプルダウンはあんまし見られない
プルダウンになると画面いっぱいに選択肢が出てくるんで、避けられるのかもしれません。
アイコンで選べたり、画面遷移した上で選ばせるのが多い印象でした。
メルカリさんのカテゴリ選択みたいに。
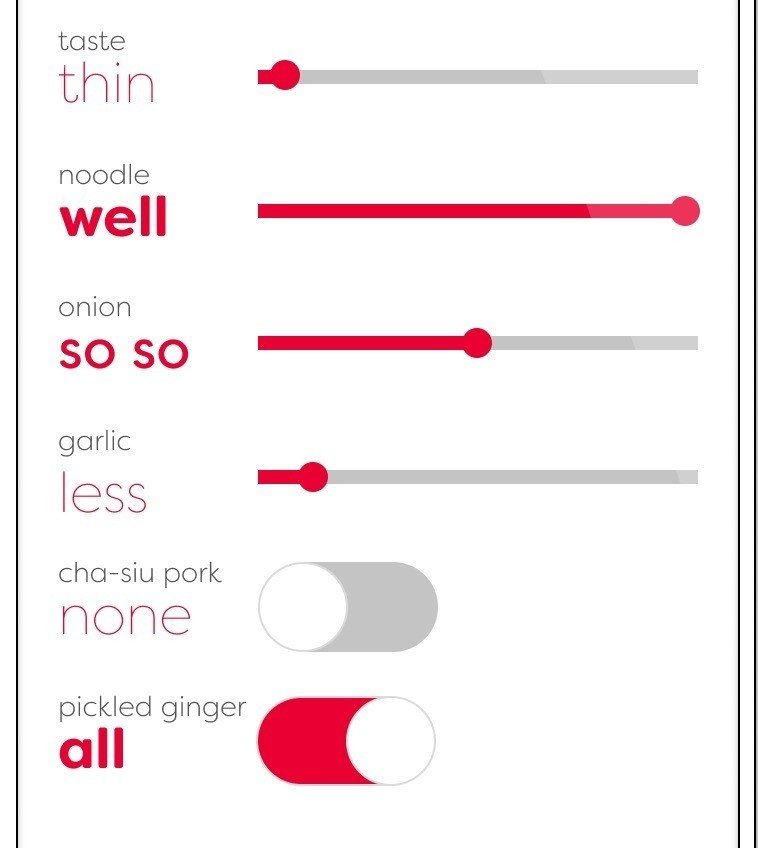
③”今”どういう状態なのかがわかる

設定したはいいものの、味濃い目なのか薄めなのか、麺は固めなのか柔めなのか、入力しているとわからなくなることがあります。
そこで、左に表示させた上で、濃い系や固い系は太い文字で、薄い系や柔い系や少ない系は細い文字で表現しました。
設定画面一つとっても奥深いですね。
良い学びでした!
ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるのでぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
この記事が気に入ったらサポートをしてみませんか?
