
Daily UI #003 Landing Pageにチャレンジ!
ファームノートでUXデザイナーをやっている秋山ウテです。
本日はランディングページを作る課題です。
ファームノートでは、僕のnote一式が日報代わりになっておりまして、多くの方が温かい目で見てくれています。
特に承認を得ずにガンガンUPしているのですが、前回のアップ後に先輩から「Daily UXをやるんじゃなくて、Daily UIをやるんだよ」や、「Dribbleで参考になるやつ探してからやるんだよ」とありがたい御言葉を賜りました。
そこで、今回からは特にUI面に比重をガン置きして、特に意識したことをnoteで発信していきます〜。
Dribbleにアップされている作品を見て思ったこと
同じ課題作がDribbleにも上がっているんですが、見て思ったのはこんな感じ。
①情報の並べ方に工夫がされている
②熱量の加減を文字の大きさで調節している
③色付きの背景なのに文字が読みやすい
順番に見ていきましょー。
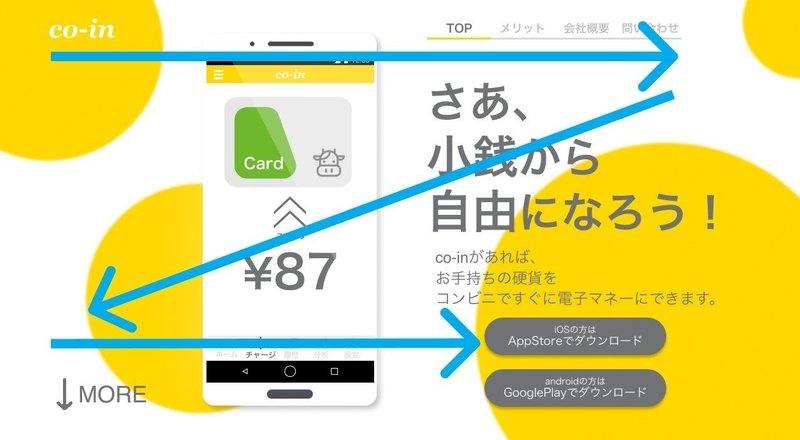
①人の視点は、左から右へ

人の視点は一般的に、Z字で動くと言われています。
となると、Z字になるように、情報を配置することが大事になってきます。
今回、ロゴ→キャッチ→「↓MORE」(続き)ボタン→AppのDLボタンといったように、配置しました。
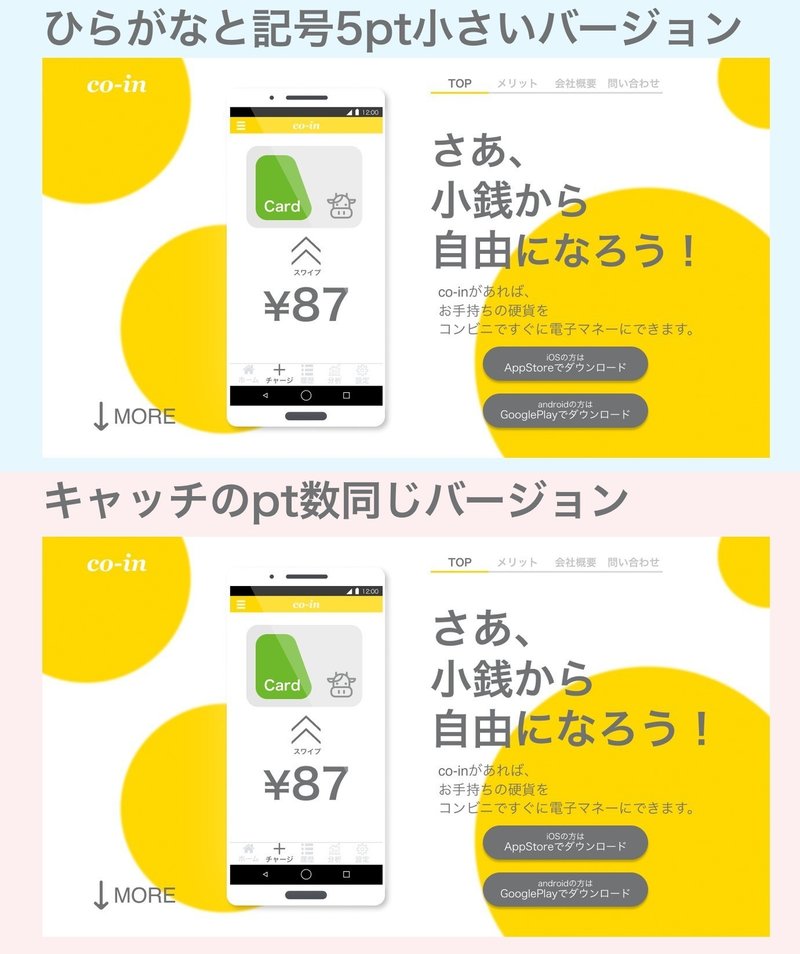
②ひらがなと記号は5pt下げる

わかりますか?実はひらがなと記号だけ漢字よりも5ptサイズを下げています。
日本語が読める人は、どうやら漢字のみを拾って読んでいるらしく、強弱をつけるために、サイズを下げています。
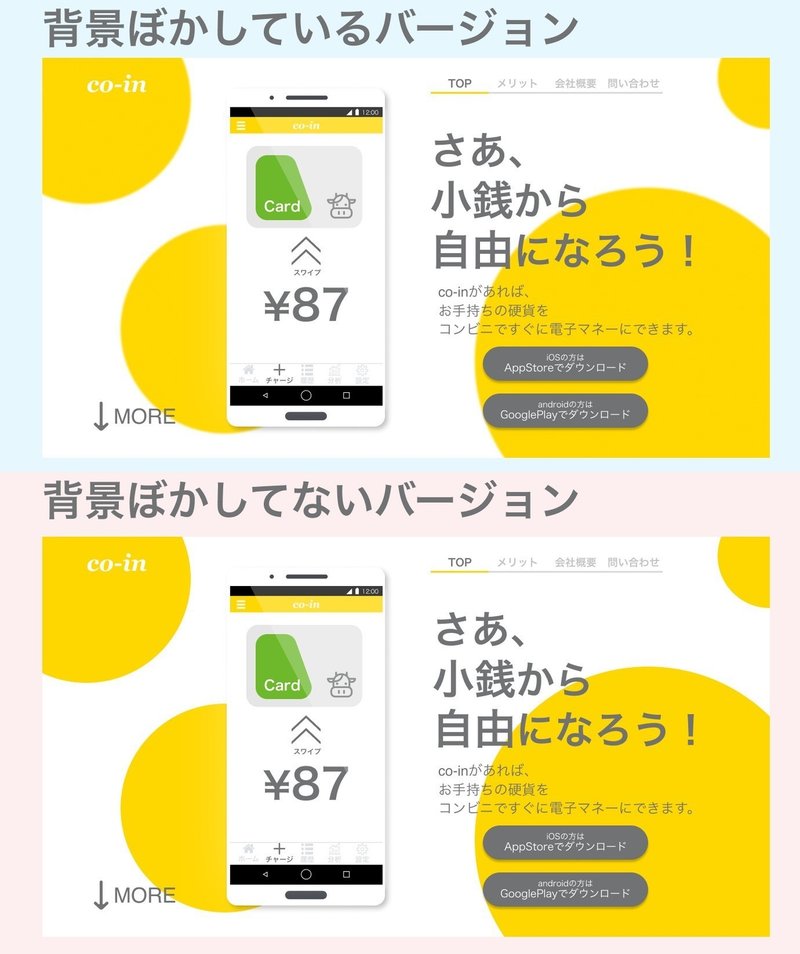
③背景は極力ぼかす

伝わるか心配なんですが、丸い黄色は小銭が飛んでいるのをイメージしています笑
背景の色をそのままにしておくと、文字が重なった時に若干読みづらいわけです。
そこで、背景をぼかすことで、可読性を上げました。
ありがとう、Dribble。
明日は、電卓が課題です。
簡単そうで奥が深そうです。
ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるのでぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
この記事が気に入ったらサポートをしてみませんか?
