
Daily UI #018 わかるグラフには2つの要素があった
ファームノートでUXデザイナーをやっている秋山ウテです。
昨日から帯広の本社での仕事がスタートします。
ぶっちゃけ今日はめちゃめちゃ忙しかったです!
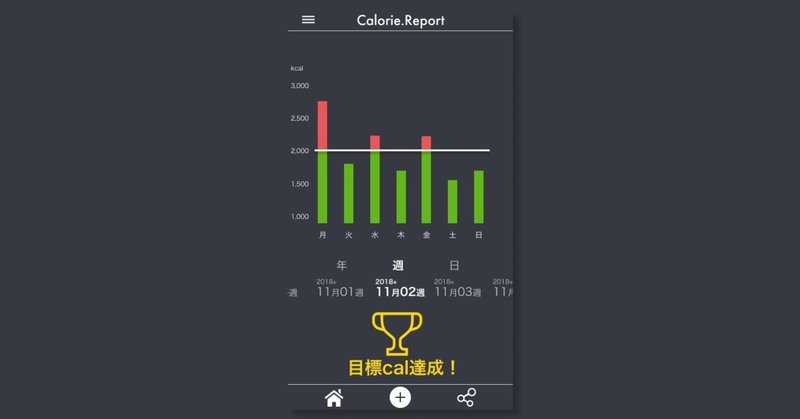
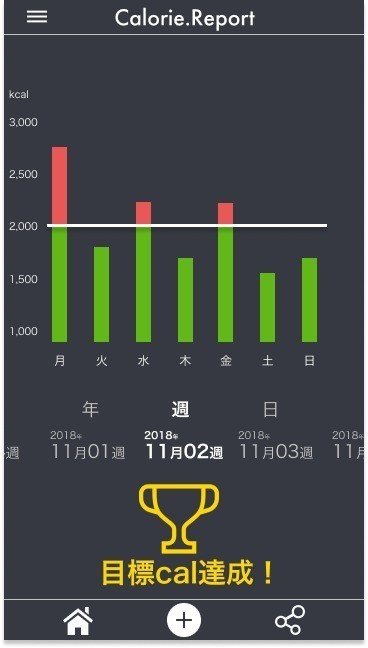
今回はanalytics chartにFigmaで挑戦しました。

わかりやすいグラフには2つの要素があった
同じ課題作がDribbleにも上がっているんですが、見て思ったのはこんな感じ。
①so whatにならないようなグラフ
②色の影響を考慮できているグラフ
それぞれ見ていきますー!
①so whatにならないようなグラフ
今が目標の数値から上回っているのか、そうでないかがわかるようにしてみました。
もしこれがないまま、数値のみを記載するといいのかわるのか判断しづらい、いわゆる”so what”の状態になります。1
②色の影響を考慮できているグラフ
赤がネガティブな色、緑系がポジティブな色として、配色しました。
色による印象でミスリードしてしまわないように気をつけました。
ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるのでぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
この記事が気に入ったらサポートをしてみませんか?
