
Daily UI #012 ECは、3つのゴールに向かって導線が作られていそう
ファームノートでUXデザイナーをやっている秋山ウテです。
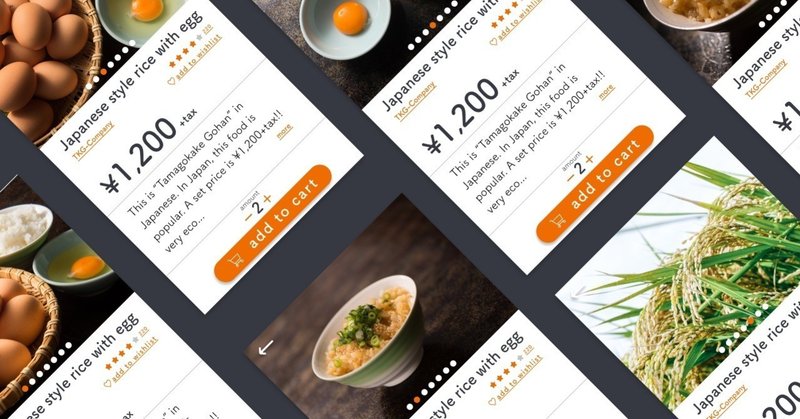
今回はECサイトにFigmaで挑戦しました。
で、海外の人がよく反応してくれるので、日本ならではの商品なにかなと思い、卵かけご飯(これ日本ぐらいしか食べられないらしいですね。)を題材にしました。

最終的に3つのゴールがある…かも
同じ課題作がDribbleにも上がっているんですが、見て思ったのはこんな感じ。
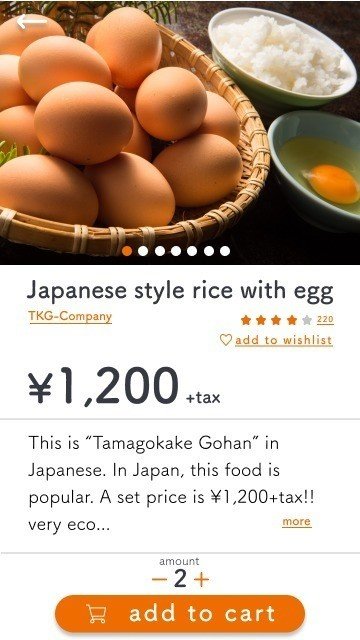
①視覚面 - 手に取れない分写真を大きく表示している
②導線面 - 最終的に3つの着地点を用意している
③情報面 - すべての情報を一気に表示はしていない
ECにおいて、最終的には購入or保留or辞退の3つのゴールがあると思います。
そのゴールまでの過程や構成要素はこんな風に考えられます。

おや、BANTっていう営業の方ならわかるフレームワークっぽくなっちゃいました笑
順番に見ていきましょー。
①視覚面 - 手に取れない分写真を大きく表示している
エアビーアンドビーでは、写真のクオリティと枚数のUPにかなりの予算をつぎこんでがんばったおかげで、予約数が伸びたって話を聞いたことがあります。
ECにおいて、商品を生で触ることができない分、写真が重要になるわけですね。
②導線面 - 最終的に3つの着地点を用意している
購入or保留or辞退が利用者がもっている着地点な気がしています。
購入であるならば、「buy now」か「add to cart」です。
保留であるならば、「add to list」か「add to wishlist」。
辞退であるならば、homeボタンか戻るボタンです。
もちろん、ECからしたら、購入をしてほしいので、右下に大きく「buy now」か「add to cart」を設置しています。
③情報面 - すべての情報を一気に表示はしていない
3つの着地点があるっていう前提で、その構成要素をすべて表示してしまうと、逆に選べないのかもしれません。
例えば、商品紹介文はかなりの確率で折り畳まれています。

ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるのでぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
この記事が気に入ったらサポートをしてみませんか?
