
Daily UI #011 エラーの原因とネクストアクションの導線を伝える
ファームノートでUXデザイナーをやっている秋山ウテです。
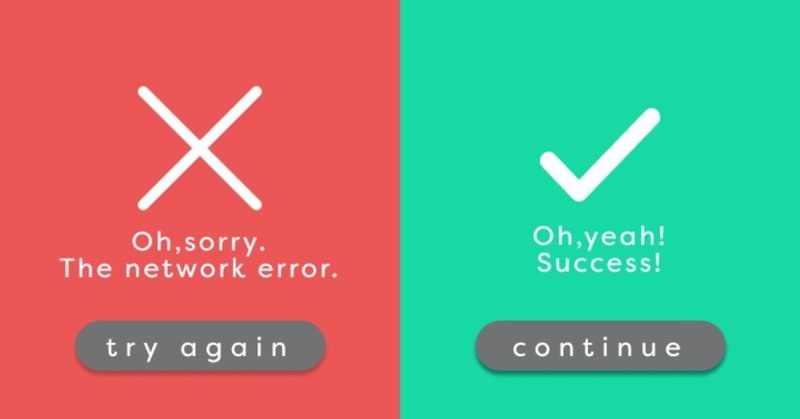
今回は完了&失敗メッセージにFigmaで挑戦しました。
try againからのsubmitのアニメーションは妥協しました。すんませんm(_ _)m
いい作品は、視覚、導線面が優れていた
同じ課題作がDribbleにも上がっているんですが、見て思ったのはこんな感じ。
①視覚面 - 色・アイコンでもそれっぽいメッセージを伝えている
②導線面(1)- エラーの原因がわかりやすい
③導線面(2) - ネクストアクションがわかりやすい
順番に見ていきましょー。
①視覚面 - 色・アイコンでもそれっぽいメッセージを伝えている

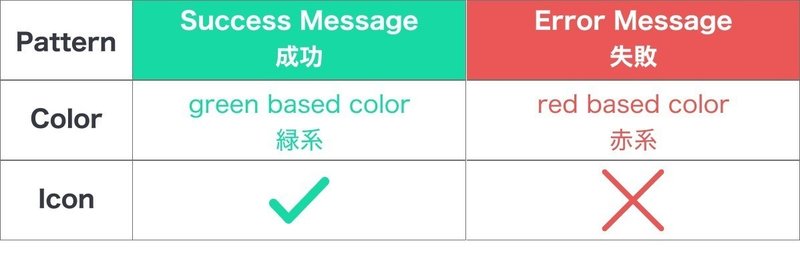
こんな感じでまとめられました。
*図
視覚をフルに使うとわかりやすいですね。
②導線面(1)- エラーの原因がわかりやすい
なぜエラーになっているかを伝えている作品が何個ありました。
実際にサービスに落とし込んだ時、確実に必要な要素になると思います。
なぜなら、エラーの原因がわからんと何度もtry againさせられて悲しいからっす。
この映画みたいになります。
SF好きにはたまらないと思います。
③導線面(2) - ネクストアクションがわかりやすい
原因だけでなく、素晴らしい作品には、次への導線があります。
しかも、ほとんどの場合、1個とわかりやすくなってます。
*図
選択肢が多いとしんどいっすもんね。
ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるのでぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
この記事が気に入ったらサポートをしてみませんか?
