
ホバーさせてアクションを出す方がひと手間減らせる
ファームノートでUXデザイナーをやっている秋山ウテです。
今月でデザイナー歴5ヶ月目となりました。
さまざまなお客様にプロトタイプを持っていったり、UIの知見がたまるにつれて、気づいたことがあったのでそのお話を。
目次
デザイナー歴5ヶ月目になってみて
メニューアイコンは便利だけど…
PC画面ではホバーでの表示がいいかも
デザイナー歴5ヶ月目になってみて
当初の頃は、オブジェクト(例えばリストとか)に対してのアクション(削除や複製など)をする際は、それらをメニューアイコンでくくるといいのかもなと思ってました。

こんな感じのやつです。
スマホではよくそうなっていることが多かったので、PCでも使っておりました…
メニューアイコンは便利だけど…
たしかに、画面サイズの小さいスマホでは、メニューアイコンが便利です。
しかしながら、せっかく画面サイズの大きいPCにおいて、メニューアイコンでアクションをくくってしまうと、ユーザーにひと手間加えさせてしまうことがわかってきました。
例えば、こんな感じ。
①オブジェクトを消したいと思う
②オブジェクトにカーソルを合わせる
③メニューアイコンを押す
④削除のアクションを押す
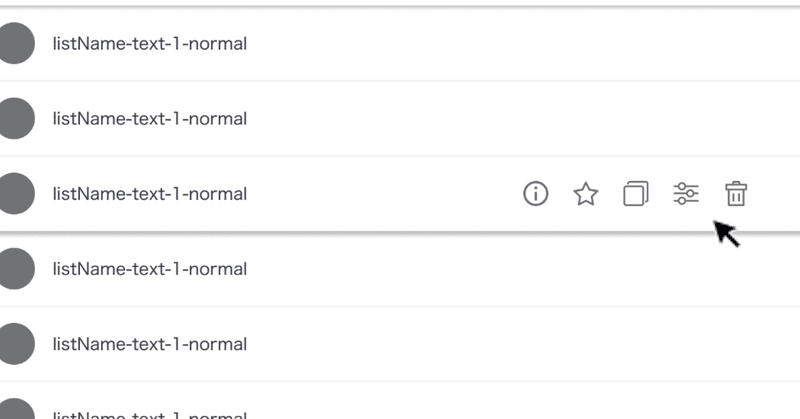
PC画面ではホバーでの表示がいいかも
さらに、PCではホバーもできます。
原則アクションを隠しておきながらも、ホバーしたときだけ表示されるようにすると、1アクション減らすことができます。
例えば、こんな感じ。

①オブジェクトを消したいと思う
②オブジェクトにカーソルを合わせる
③削除のアクションを押す
日々学びでございます。
改善しまくっていきます!押忍!
ではでは!
このnoteを気に入っていただけたら、
「♡スキ」を押していただけると非常に嬉しいです。
より良いコンテンツを作っていく原動力になるのでぜひ!
リクエストもお待ちしているので、お気軽にコメントくださーい!
この記事が気に入ったらサポートをしてみませんか?
