
【ライター塾】LP(ランディングページ)を書くとき
ライターの学びを残すノートとして記録しています。ヒヨッコのライターです。
現在師匠の下で学びながらお仕事をさせていただいております。
お仕事のご依頼・ご相談はこちらまでどうぞ。
*****
本日のテーマは…
LP(ランディングページ)を書く
私はいま、某企業さんのLPのコピーを書くお仕事をさせていただいております。とはいえ今回も、師匠の影でちょっと関わらせてもらって、きちんとチェックいただいて、色々指導していただきながら納品しているわけです。
今回のミッションは比較的駆け出しのライターさんも関わることが多いお仕事の気がします。LPとはなんぞやとなった方は「LPとは」とかでググってみてください。割愛します!
①下へ行くほどに内容が深まっていくようにする
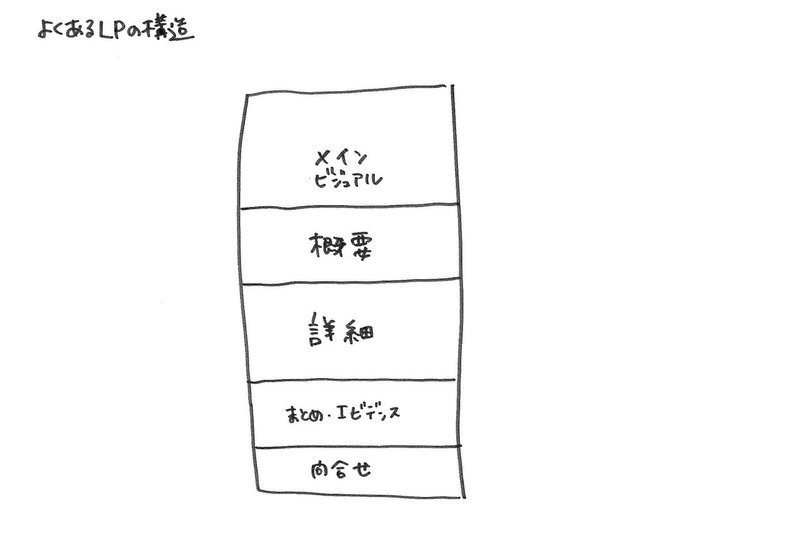
いろいろなワイヤーがあると思いますが、最近はこういう構造が多いような気がします(きたない手描きでスイマセン)。

この構造で行く場合、読者は画面上では上の方の一部しか見えない状態で読み始め、ばばばーっと下へ読み進めることを念頭におきます。
LPの場合は読み手の関心を離さないことが大事。
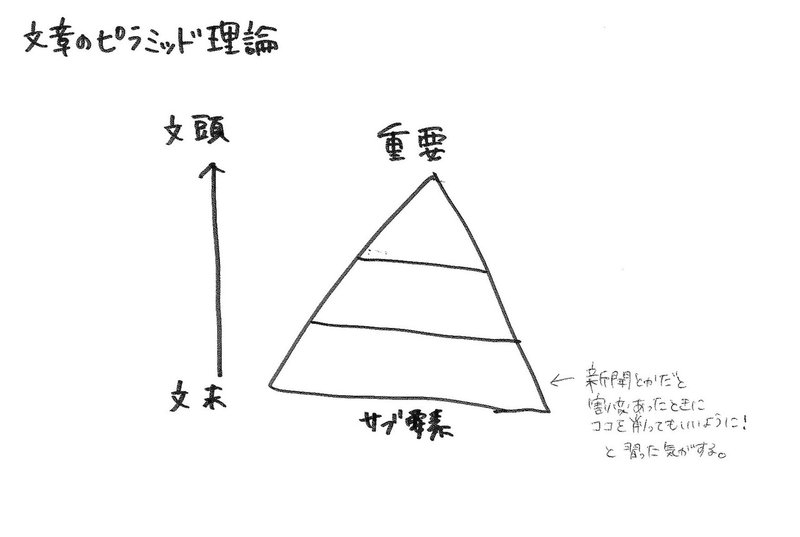
しかし、地域新聞社で記事を書くことを最初に学んだ私はピラミッドの図が頭に浮かぶのです。

大事なものを文頭に、重要度の高い情報を前に持ってくる、というのが新聞などの記事では求められます。私がかつて勤めていた地域新聞社では、急なニュース等で割付変更があった場合に、分量を減らすとき、段落を丸ごとカットしてしまっても対応できるように、そういうルールがありました。
でもLPはそれだと「後の方は読まなくてもいいや」みたいになってしまうのでよろしくないのです。
販売をするときのことを想像してもらうとわかりやすいと思いますが、ある商品をおすすめする時、値段を言った瞬間に購買意欲がガクンと下がって検討すらしてもらえないなどのケースがあります。
LPも同じ。お客様がほしい情報を知っていただくためもあるけれど、それ以上にこちらしか知り得ない素晴らしき情報を、知って知識を深めてほしい内容があるはずです。
LPは、とりあえず商品のことを知ってほしいわけですから、なるべくプレゼンテーションの中身は多く、しっかり見てもらいたいですよね。
ということで、【最初に情報全出し】というよりは、むしろ【ちょい出しで焦らす】のです。
トップページを上から下へぱっと見てもらって、より興味を高める、そしてさらに第二階層を見てもらう、という流れを意識しましょう。
②抽象的から具体的へ、レイヤー感を下に重ねる感じで
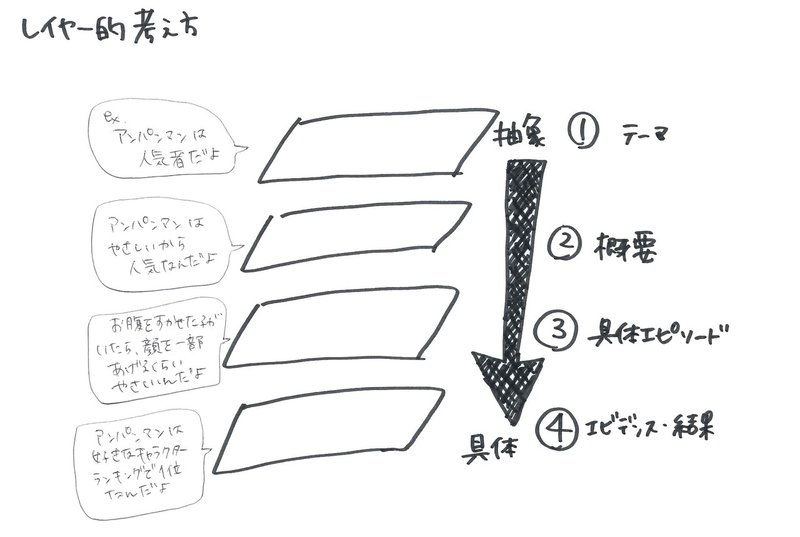
「レイヤー」って言われて、皆さんはイメージできますでしょうか。私はillustratorやphotoshopを習ったときに初めてその感覚を学びました。
簡単にいうと、透明なフィルムが何枚も重なっていて、それぞれのフィルムに描かれた情報が「レイヤード(ray=重なる)」して一つの情報になっていると考えるものです。
テキストボックスの背景色を透明にして、重ね順変えたりするのも「レイヤー」の概念と同じですね。
この1枚1枚のレイヤーの情報を抽象度で分けて考えると、とてもスッキリとLPのライティングができます。

ざっくりいうとこんな感じです。
左側に某人気ヒーローを題材にした例文を入れてみました。
例えば、商品の長所が複数あった場合、抽象度を同じレベルのレイヤーに揃えて書くことが求められます。
アンパンマンは人気者です
↓
アンパンマンは優しくて、勇敢だから人気です
↓
顔を分けてくれるし、ばいきんまんにも立ち向かいます
↓
この前うさぎちゃんがお腹を空かせて森で迷った時も顔を分けてあげました。ばいきんまんがドキンちゃんも連れていた時だって、臆せず1対2でアンパンマンはたたかいました。
↓
だからアンパンマンは人気キャラクターNo,1です。投げ出したり、逃げだしたことは一度もありません。
こうして書き進めると、とてもスッキリ読みやすいLPのライティングができます。第二階層がある場合はそちらの構成も意識して、トップページに出しすぎないようにしましょう。
ポイントは「出しすぎない」「レイヤーを揃える」。この基本が身についていると、結構いろんなケースに応用できます。
営業や販売のお仕事の方はこういうのがうまいんじゃないかなと思います。
人の関心を惹きつける書き方、購買に繋げる書き方をしっかり習得したいですね。
地道に模索して生きています。ライティング、デザイン、セールス…etcワンストップでいろんなことをお手伝いできる地域のプレイヤーにサポートいただけますと嬉しいです。
