
Magic Leap の アイコンを爆速で作って反映させちゃう方法(Unity編)
複数のMagic Leap 1アプリケーションを開発すると、デバイス内に沢山のLeaper アイコンが溢れかえって、識別しづらいです。しかし、Magic Leap のアイコンはFBX形式の3Dファイル且つ、kmatファイルの用意が必要です。そういっためんどくさいやり方を抜きにしてサクッと作成する方法についてまとめたいと思います。
用意する物
アイコンとなる画像ファイル1枚。画像ファイルの要件は以下。
PNG/JPEGファイル
最大解像度 4096x4096ピクセル
最小解像度 512x512ピクセル
最大ファイルサイズ15MB
Concept Icon Builder
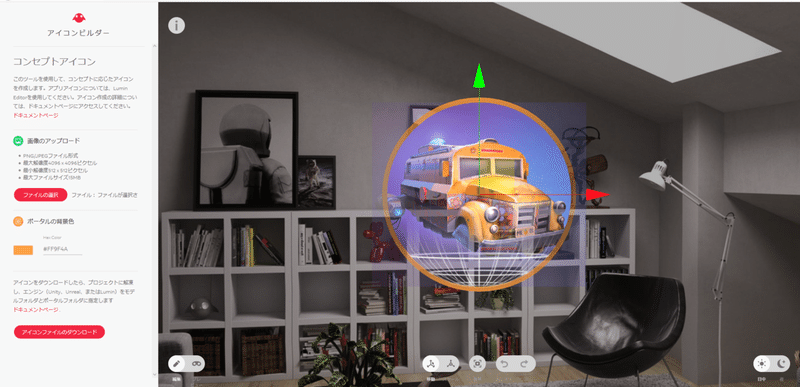
画像が用意できれば、アイコン作成に入ります。画像からアイコンを作成するWebアプリ「Concept Icon Builder」にアクセスします。
Conceptについては以下をご覧ください。
Concept Icon Builderは、Magic Leap World の Conceptアプリケーションとして公開する際に使用するアイコン作成ツールになります。

https://assetbuilder.magicleap.com/icon
画像のアップロードを行い、ポータルの背景色は好きな色を選んでください。その後、以下のボタンをクリックするとZIPファイルのダウンロードがはじまります。

ZIPファイルを解凍するとIconというフォルダ内にModelとPortalのフォルダがあることが確認できます。
Unity側 の アイコン設定

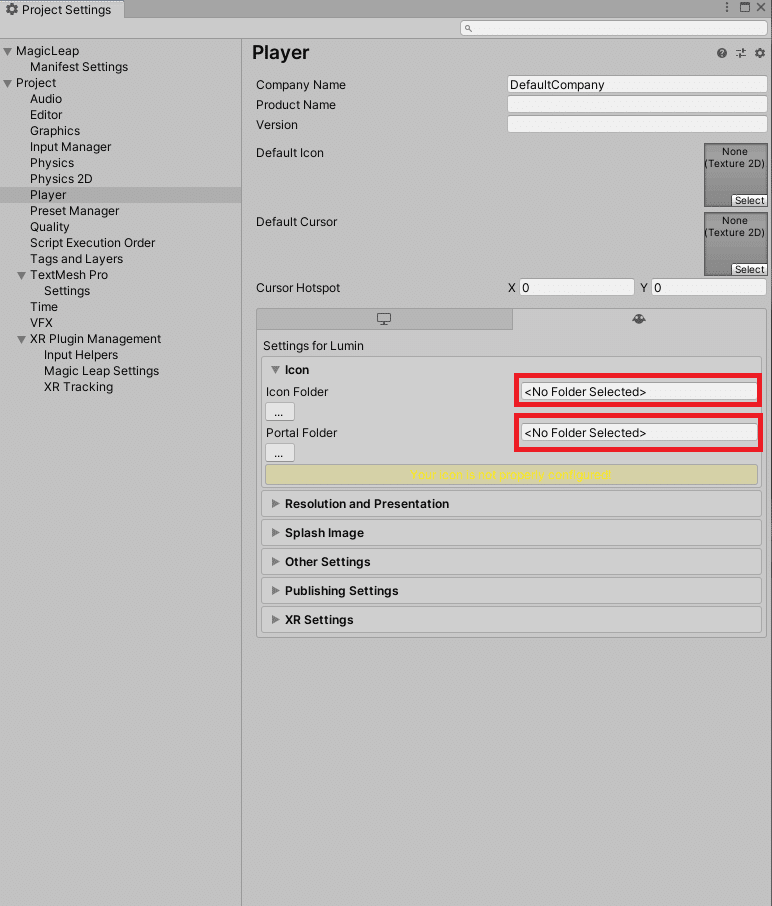
Concept Icon Builder からダウンロードして解凍したアイコンを設定します。Project Settings の Magic Leap タブを開き、Iconを表示します。
Icon FolderにはModelフォルダを指定。
Portal FolderにはPortalフォルダを設定。
この状態でビルドを実施します。生成されたmpkファイルをMagic Leap 1にインストールすると、Concept Icon Builderで作成したアイコンに変わります。
参考
Concept Icon Builder
https://developer.magicleap.com/ja-jp/learn/guides/concept-icon-builder
ポータルアイコンの設定
https://developer.magicleap.com/ja-jp/learn/guides/configure-and-add-portal-icon
最後に
OnePlanetは、AR技術をベースに未来のユーザー体験/ユースケースを創造することに挑戦しているARスタートアップです。
様々なテクノロジーにより現実とバーチャルの境界は日々曖昧になり、すでに信じられないような感動体験ができる世の中になりつつあります。
そんなOnePlanetでは、参加してくれるメンバーを募集中です!

/assets/images/5234180/original/a7f02e35-3129-42cd-889d-9333c840d2cf?1609072601)