Code for Fun. 踊るエンジニア採用ページができるまで。
hey! 先日heyのエンジニア採用ページを公開しました。
採用関連のページは会社のWhyを伝える重要な接点。
heyが何を目指しているのか、どんなチームなのかなどについて、今回の採用ページの制作プロセスを通じてお伝えしていければと思います。
heyのミッションとは
まず、エンジニア募集ページをつくるにあたり、なぜheyでエンジニアとして働くことの価値はどういうことなのか、heyがエンジニアに求めることはどういうことなのかを明確に再確認することからはじめました。
heyのコーポレートメッセージは「Just for Fun」というもの。一人一人の「好き」や「こだわり」を追求できることによって生まれる「楽しみ」がこれからの経済をつくっていくという思想のもと、その経済活動の中心となる人たちの行動を後押ししたり、活動を支えていくサービスやプロダクトをつくっていくことを表しています。
これまでの経済のルールにおいて、何か新しいことを始める上で「ただ楽しいから」「小さくても想いの強いニーズを満たしたい」といった動機だけでは経済的に成り立たないことがほとんどでした。
しかし、さまざまなインフラやツールに誰もがアクセスして活用し、SNSなどのネットワークで人がつながり合うことによって、小さな資本、小さなチームでも「好き」や「こだわり」を追求したモノやサービスを、共感してくれる人々に直接届けていくことができるようになってきています。
しかし、それらの価値を届けるための一連の流れの中で、面倒で手間のかかることはまだまだたくさんあります。
アイデアを考えてから実際に思い通りのものを実現できる場所を探したり、つくったものを販売する場所を探したり、商品の配送や在庫を管理したり、代金のやりとりを行ったり、お客さまとの関係をより良く保つためのデータを管理したり。
でも、これらのことはどれも一見重要そうに思えて、本質的なものではない。そうheyは考えています。
heyはサービスを通じてこれらのことをもっと減らしていくこと。より創造的なアイデアを考えたり、こだわりを思う存分追求したり、人と人のコミュニケーションに時間を使ってもらえるようにすることを目指しています。
heyはエンジニアにとって何なのか
では、この中でエンジニアがheyでコードを書くということはどういうことを意味するのか、どんな価値をもたらすことができるのかを、広くキーワードを出しつつ、採用チームで対話しながら考えていきました。

👆 おなじみRealtimeboardを使ってキーワードをひたすらだしてイメージに近いものへと収束させていきました。
その中で、代表の佐藤の思いとして特に重視していきたいと話があったのは「哲学やスタイルを持つ人たちが感性を重視して”こだわり”をとことん追求できるように、ロジックの部分を担っていきたい」というものでした。
「プログラマ三大美徳」という言葉があるように、エンジニアは、非効率なことや本質的でないものをロジカルに見極めて課題を発見し、それを解決することを楽しみながらも、合理的に面倒を減らしていくことがとても得意な人たち。
一方で、ユニークな哲学やスタイルを持った個人や小さなチームは、合理性を追求することよりも感性を重視し、人の心を魅了するようなマジックを生み出すことが得意な人たち。
heyのエンジニアは、この2つの得意が交差する部分で、創造的なアイデアを持った人たちが本質的なことに力を十分に発揮できるように、ロジックの部分を担う存在でありたいということでした。
ユニークな哲学やスタイルを表現するモノやサービスを通じて人々を巻き込んでいく事で世の中を「楽しみ」で魅了する。
まるでアーティストのような考えを持った人たちの舞台を、裏で支える黒子のようなものであるべきだということ。
この事から、heyでコードを書くということは「マジックをコードのロジックで支えていくことである」と定義し、「Logic for Magic」というメッセージを考え、キービジュアルのラフをつくって検討していきました。

しかしながら、なんかheyっぽくない。
「Logic for Magic」の意味や語感的には悪くない感じでしたが、ストレートすぎてheyの持つ「見た目ゆるふわアタマは真面目」感や「楽しい」感じが足りない。
ということでもう少し他の言葉を考えてみることに。
プログラミングの原体験を忘れないということ
色々と考えているうちに、「そもそもなんでみんなコードを書きはじめ、書き続けるのだろう」ということを考えたときに、結局みんな「楽しい」から書いているのではないのだろうかということにたどり着きました。
私自身はデザイナーでコードは少し書ける程度ですが、初めて書いた時の原体験を思い出してみると、15歳の時に初めてパソコンが家にやってきて、コードを書いて自分のウェブサイトを作って、それが動いた時の楽しさ、世界とつながっていった時の感動はいまでも強く心に残っています。
「世界を変える」だとか「人々の生活をより良くする」だとかの大義名分は、実はそんなのどうでもよくて(いや、ちょっとは必要か)、まず何よりコードを書くことで問題を解決したり、自分の世界を作ることそのものが楽しい。
「誰かのために」ではなく「まず自分が楽しい」と思えるかが最重要なのではないかと。書かされているのではなく書いている。コードを書くことそのものが楽しい。結果的にそれが「楽しみ」を支えることになればなおさら良い。この順番がとても重要で、この逆ではないということ。
そこから、heyでコードを書くということは、2つの「Fun」のためにコードを書くということであると考えました。
まず何より主体性をもって自分たちが「楽しい」と思ってコードを書くということ。優れたコードを書き続ける上でも、Y Combinatorの創始者であるポール・グレアムはコードを書くことを愛すること、楽しむことが大事であると述べています。
何かをうまくやるためには、それを愛していなければいけない。ハッキングがあなたがやりたくてたまらないことである限りは、それがうまくできるようになる可能性が高いだろう。14歳の時に感じた、プログラミングに対するセンス・オブ・ワンダーを忘れないようにしよう。今の仕事で脳味噌が腐っているんじゃないかと心配しているとしたら、たぶん腐っているよ。
ーポール・グレアム『ハッカーと画家』
まず「楽しみ」の前に、自分たちが「楽しい」と思えること、「14歳の時に感じた、センス・オブ・ワンダー」が重要なのだということ。
その上で、世の中の「楽しみ」を広げる人たちをロジックで支えるコードを書いていくということ。
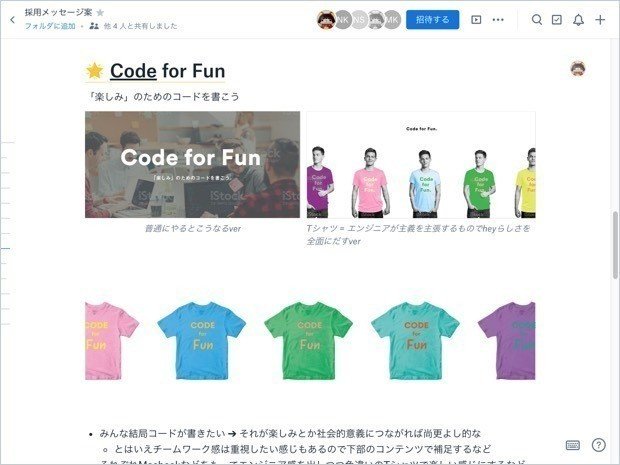
ここから、heyのメインメッセージである「Just for Fun」のエンジニア版として、楽しみのためのコードを書くということを表す「Code for Fun」という言葉に行き着きました。
このワードが書かれたカラフルなTシャツを着たエンジニアがページに並んでいるだけで、heyでコードを書くことの雰囲気が伝わるのではないか!
直感的にそう考えて、いくつかキービジュアルをさくっと作って共有したところ、heyらしくて良いじゃん! ということで、すんなりこのメッセージとキービジュアルでいくことになりました。

「ライジングセラー」を体現していく
さて、メッセージとキービジュアルの方向性がいい感じに決まったところでまず撮影用の「Code for Fun」Tシャツを1点ずつ作らねば、ということで製作の方法を検討することに。
色違いのTシャツ来て画像合成したらそれでいいじゃん、と初めは思いましたが、実際にTシャツは費用をかけてでも1点ずつくるという判断をしました。
その理由は、heyがサービスを届けたい先にいる「ユニークな哲学やスタイルからなるブランドやコミュニティを基点にモノやサービスづくりを行っている個人や小さなチーム = heyがライジングセラーと定義している人たち」を自分たちで体現したいということ。
自分たちで実際にサービスを届けたい人たちと同じ目線でモノやサービスづくりをすることで見えてくるものがあり、それがサービスづくりにも活かされていくと考えているからです。
また、ロゴだけ入った画一的なノベルティのようなものをつくるのではなく、一つ一つを一人一人ために作っていくことで同じ世界感を持つ人とつながりをつくっていきたい。
ジャーナリストのトーマス・フリードマンが現代を「スーパーノバの時代」と称して、テクノロジーとネットワークのおかげで個人や小さなチームでもできることがどんどん増えてきている述べているように、アイデアを実現するつくり手になるなら今は絶好の時機であるということ。
今のところ、スーパーノバは、数量的に明確な生産性向上を経済にもたらしていないかもしれない。しかし、現時点でもきわめてはっきりしていることがある。スーパーノバは、あらゆるかたちのテクノロジーと、ひいては個人、企業、アイデア、機会、集団をより強力に変え、いまだかつてなかったようなやり方で、これまでになく簡単に、周囲の世界を形作ることを可能にしている。
―トーマス・フリードマン『遅刻してくれて、ありがとう(上) 常識が通じない時代の生き方』
新しい世界のルールを象徴しながら、個人や小さなチームが一歩を踏み出すことを後押しできるようにし、支え続けていくということ。
そんなメッセージを「Code for Fun」Tシャツに込めたいと考え、一つ一つ色違いかつ、それぞれエンジニアのGithub IDをプリントしたものをつくることにしました。
実際にどこにお願いするかというところで、始めはネットのTシャツプリントショップを検討しましたが、実際の色を見てみないとなんとも判断がつかない、ということで以前Coiney導入事例として取材をさせていただいた渋谷のTシャツショップのアートンさんに行って作ることにしました。

👆 アートンさんの店内。無数にあるTシャツから直に手にとって色々と検討することができます。実際に並んだ時のイメージを考慮して色々と検討。店員さんも丁寧に相談に乗ってくれて安心して製作に進めることができました。
エンジニア像をアップデートする
無事にTシャツの手配が整ったところで、次にキービジュアルの写真をどう撮るか。
なんとなく方向性は決まってはいたものの、世の中のエンジニア像をアップデートするような、新しいスタイルを持ったクールで楽しさを感じるトーンの写真にしたいと考えていました。
「ソフトウェアが世界を食べる」という、ネットスケープ創業者のマーク・アンドリーセン言葉にもあるように、今やソフトウェア・エンジニアは世界を変える力を持っていると言っても過言ではありません。
FacebookやGoogleの創業者はエンジニアであり、彼らが作り出したソフトウェアは実際に世界を大きく変えています。
ポール・グレアムが述べているように、エンジニアはもっとクールな存在になっていく。
海外ドラマの「シリコンバレー」で描かれているような、いかにもなエンジニア像ではなく、もっとクールで楽しさや信念が伝わるようなエンジニア像をアップデートするような写真にしたいと考えていました。
レオナルド・ダ・ヴィンチの時代には、絵画はそれほどクールではなかったが、彼の作品のおかげで後世ずっと重要視されるようになった。ハッキングがどれだけクールになるかは、私たちがこの新しい表現方法で何ができるかにかかっているんだ。
ーポール・グレアム『ハッカーと画家』
楽しさへの信念を持ったクールなエンジニアと、楽しみを追求するhey。
そんなイメージを実現するために、ファッションブランドの撮影なども手がけている写真家の方に依頼し、スタジオでライティングを強めにしてカラフルで楽しさを感じるファッションフォトのようなイメージで撮影を行うことにしました。

👆 実際のスタジオでの撮影風景。撮影した画像がリアルタイムにMacBookに表示される仕組みで、想像以上のカットが撮れるたびに「オォー 👀」と驚きの声があがっていました。

👆 待ち時間はエンジニアチームみんなでまったりトーク。

👆 撮影完了したらその場ですぐにセレクト。多くのカットからどれも捨てがたいと思いつつ、ベストなものを選んでいきます。
曖昧さを許容する文化
ノリの良いエンジニアチームのみなさまと写真家の方のおかげで撮影も無事完了。
これまでの過程で改めて感じたことは、heyには性善説に基づいてお互いを信頼し、曖昧さを許容する文化があるということ。
そのおかげで、撮影前にはなかったアイデアや表現を生み出していくことができました。
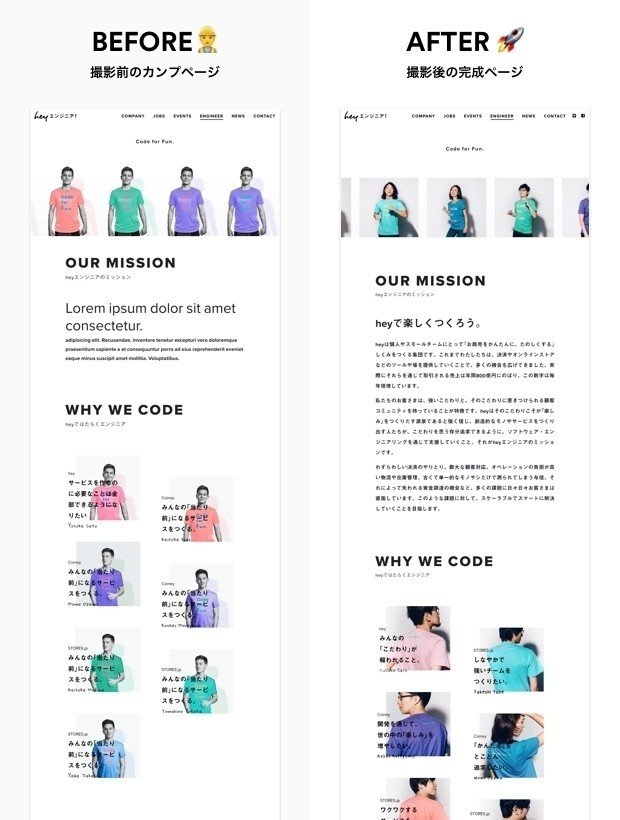
まず、撮影前はトップの正面カットの背景は切り抜いて使用する予定でしたが、最終的にはそのまま使用することにしました。
ページのコーディングの際に、とりあえず撮影した写真を背景を切り抜かない状態で写真を差し替えところ、「切り抜かないほうがスタジオの自然な雰囲気が出て、ポラロイドっぽいポップさも出て良いいかも」ということで加工せずに素のままで使っています。
また、エンジニアインタビュー部分のサムネイル画像は、正面カットをそのまま使用する予定でしたが、リリース直前まで完成ページにある背中カットとどちらにするか検討しました。
撮影前日に出来上がったTシャツにプリントした各エンジニアのGithub IDを見て、それを活かせないかと思い、写真家の方に「背中で語る的なやつも撮ってみたいんです!」とお願いしたところ、想像以上のものを撮っていただけました。
実際に正面カットと背中カットをはめ込んで比較してみたところ、「よくある正面の笑顔の写真では出ないような個性が逆に出てる! 」という判断で背中カットに変更しました。
つくりながら考え、偶然の中から生まれる新しいアイデアを歓迎し、より良いものにつなげることができること。
heyにはそんな曖昧さを許容・理解してチームで対話しながら進めていける文化も良い一面なのではないかと思います。
つくり手の「楽しさ」から「楽しみ」は生まれる
今回の制作プロセスで一番重視したのは、つくり手たちであるheyのみんなが、こだわりや「楽しさ」を持って働いていくということをあらゆるディテールに落とし込んでいくことでした。

👆「楽しみ」を追求する世界観を写真で演出するために、撮影でエンジニアチームのみなさんに踊ってもらったり。

👆 エンジニアインタビューページで使用するフォントを、すべてオリジナルの一人一人の名前がついた手書きのカスタムウェブフォントを作成して使用したり。
ブラウザの開発者ツールでコンソールを開いてみないと見えないような部分にまで遊び心を入れてみたり(これはヒミツ🙊)
見えないディテールにまでこだわることを面白がってくれる人。意味の無いことのように思えても、それに信じて付き合ってくれる人。
たかがLP、されどLP。
heyには、一つ一つの接点を丁寧につくっていくことの大切さを知っている人たちがいて、その「楽しさ」を後押ししてくれる人たちと文化があるのです。
つくり手の「楽しい」が、みんなの「楽しみ」に変わっていく。
やらされているのではなく、みんなやりたいからやっている。
「楽しさ」が何よりの原動力となることを知っている人たちと働くことができること。
それこそがheyでコードを書くことの大きな意味になるのではないかと思います。
毎週木曜20時 「Hello hey」やってます
さて、heyはまだまだ始まったばかりで、たくさんの仲間を募集して、これから一緒にどんどん新しいしくみを世の中につくっていくフェーズです。少しでも気になった方、中の人と話して見たい!
そう思っていただけたら毎週木曜20時に「Hello hey」というオープンオフィスのイベントをやっているので、ぜひ気軽にお越しください。
お待ちしております!
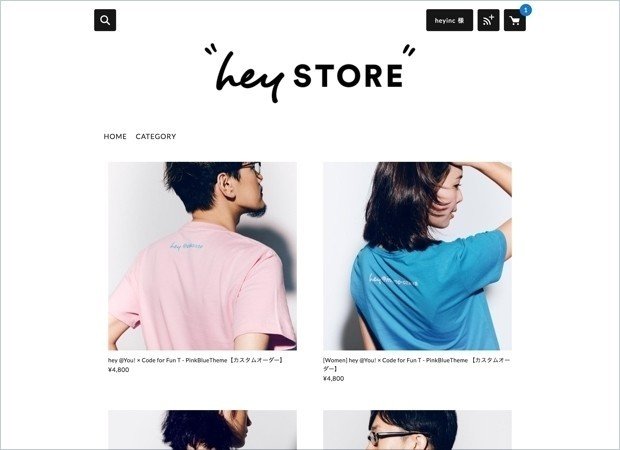
“hey STORE”もやってます
ライジングセラーを体現する。ということで今回の「Code for Fun」デザインTシャツはオーダー生産というかたちで、襟下にお好きな名前をいれることができるようにして、STORES.jpで販売しております。

hey @You!
今日はどんなテーマを着る?
あなたの好きな色を選んで、
あなたの名前を入れて、
お気に入りのエディタテーマのように、
お気に入りのTシャツにしよう。
これを着てコーディングすれば10倍楽しくなるかも👩💻👨💻!?
”hey STORE”でチェック! → https://heyinc.stores.jp/
この記事が気に入ったらサポートをしてみませんか?