
HTML基礎まとめ
個人的に勉強していたHTMLについてまとめます。
HTMLとは?
ウェブページの情報をブラウザーに伝えるための言語。
言語の基本構造として、
根幹の言語として、
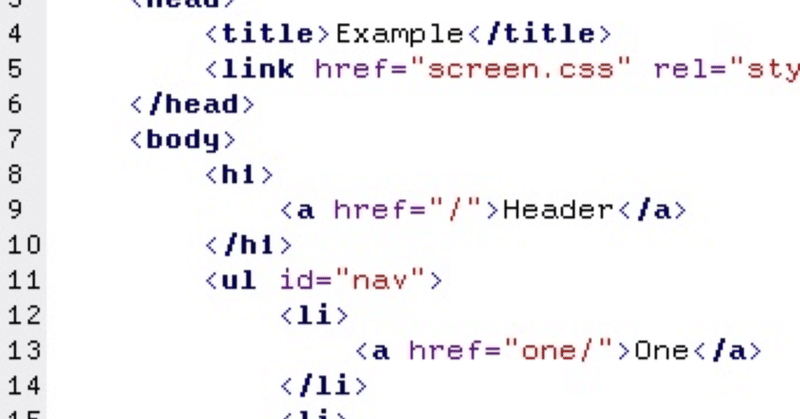
<html>, <head>, <body>
果実として、<div>, <a>, <image>, <title>
果実の種として、href, src, style
がある。
今はHTML5になって、5代目になっている。
HTMLのタグについて
<!DOCTYPE html>:最初の行にくる。
<header> & </header>:ページの紹介部分に使える。ブランド名やタグ、画像を追加できる。<h1>..<h6>がよりアプリに適応するようになる。
<footer> & </footer>:上記のような情報をこのタグ内に入れると、ページの底に追加できる。
<nav> & </nav>:ホーム、プロファイル、マイアカウントなどのリンクを一つにまとめることができる。
<article> & </article:コメント領域や、ブログなどの領域を追加できる。
この記事が気に入ったらサポートをしてみませんか?
