
キーオブジェクトの長辺の長さに合わせて選択アイテムをリサイズする Illustrator JavaScript
Illustratorで配置した写真の大きさを統一したいときがあります。調べてみると,幅か高さのどちらかに揃えてリサイズするスクリプトがあるようです。
それはそれで便利なのですが,この方式だと写真の大きさの比率がバラバラになってしまいます。意図通りにするには,横長のときは幅を,縦長のときは高さを変えなければいけません。
そこで今回はキーオブジェクトの長辺の長さに合わせて,選択しているアイテムをリサイズするIllustrator用JavaScriptを紹介します。
(追記:短辺に合わせるバージョンも公開しました。
https://note.mu/sttk3com/n/nf7e1cd7cf6f6)
動画で見てみたい
あらましを教えて
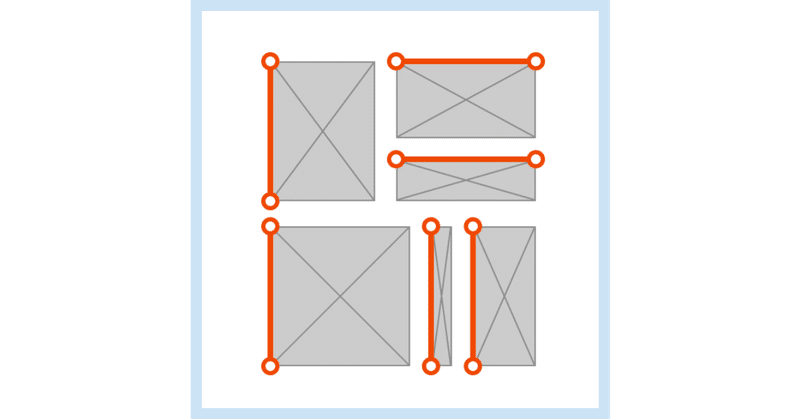
キーオブジェクトの長辺の長さに合わせて,選択しているアイテムをリサイズするIllustrator用スクリプトです。縦横比は変えずに長辺揃えで大きさを統一します。
どのバージョンに対応してるの?
macOSのIllustrator CS6〜2019(23)に対応しています。Windowsは試せていないためわかりませんが,おそらく動くでしょう(追記:Windows 10,Illustrator 2019で動いたという報告をいただきました)。
動作確認済み
• macOS 10.13,Illustrator CS6, CC2015.3〜2019
使いかた
1 サイズの基準にするアイテムと,リサイズしたいオブジェクトを選択
2 基準アイテムをキーオブジェクトにする
3 スクリプトを実行
すると,キーオブジェクトの大きさに合わせてそれ以外のオブジェクトがリサイズされます。
もっと詳しい説明がほしい方はリンク先を参照してください。
【解決】選択アイテムを長辺に合わせてリサイズしたい!
注意
• 対象の数が多いと時間がかかったり,動作が不安定になる場合があります。なるべく数十点程度に留めてください
• マスクされているアイテムの場合,マスク枠のサイズを参照します
買う
ぜひ購入していただき,下のリンクからダウンロードしてください。
ここから先は
11字
¥ 300
この記事が気に入ったらサポートをしてみませんか?
