
【STUDIO Tips】Hoverで可能なエフェクト
ホバーは、ユーザーが要素の上にカーソルを移動したときに、その要素に適用される効果です。ボタンやリンクをクリック可能に見せるためによく使われます。
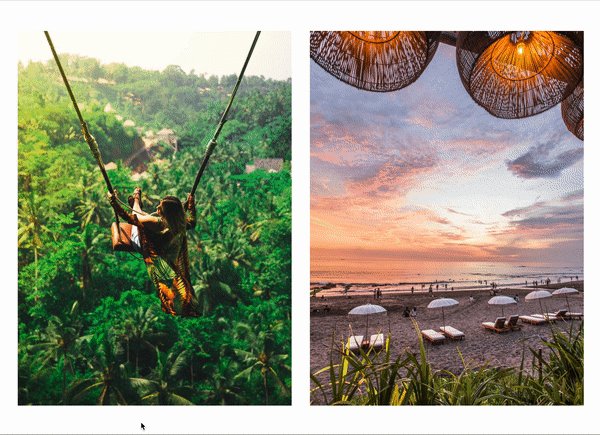
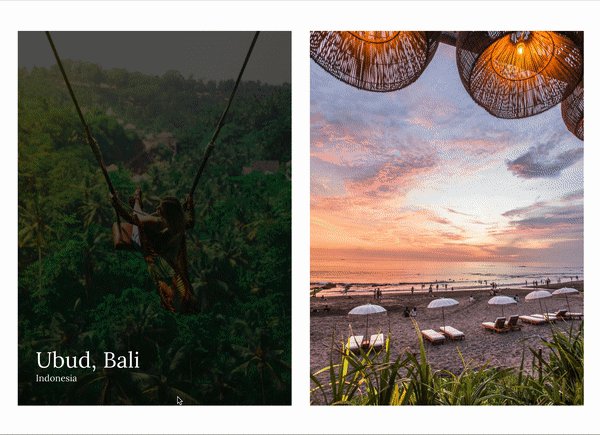
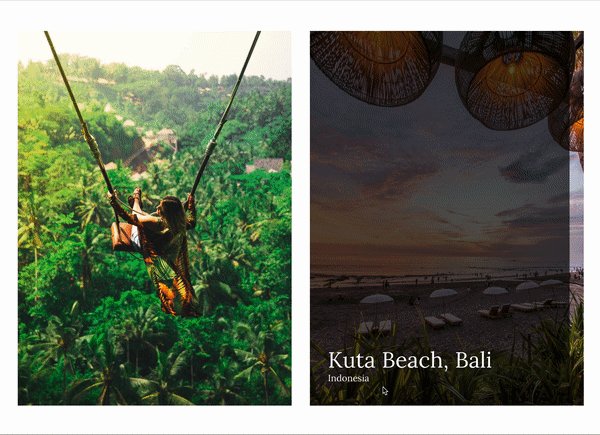
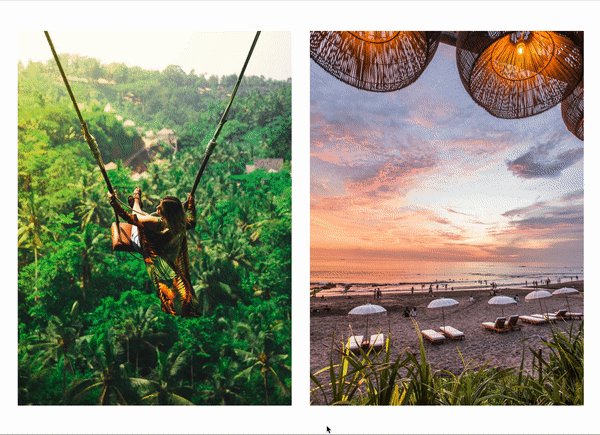
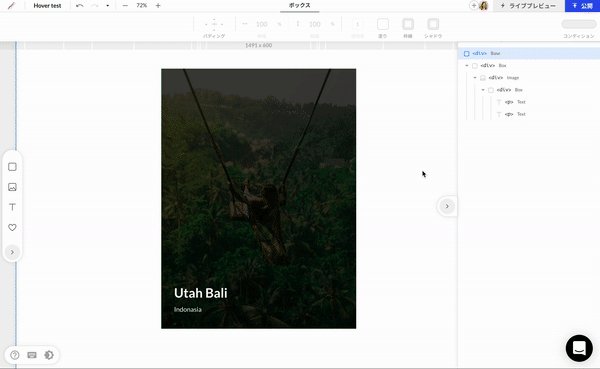
今回はホバー機能を使って、以下のように、カーソルを画像に合わせると場所を黒いパネルが現れ、画像も少し縮小する動きのあるエフェクトのつけ方を解説します。

【実装方法】
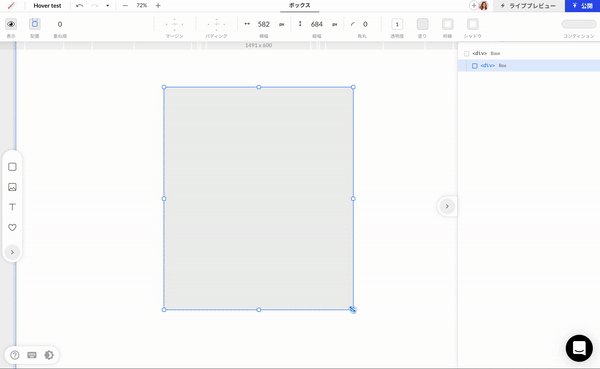
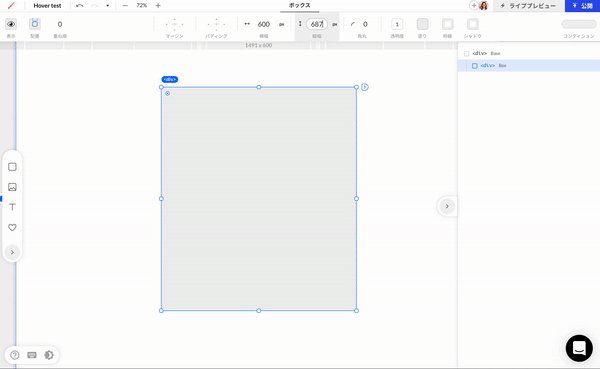
1.親ボックスを作成し、その中に画像を入れます。
*横600px縦800pxにしています。

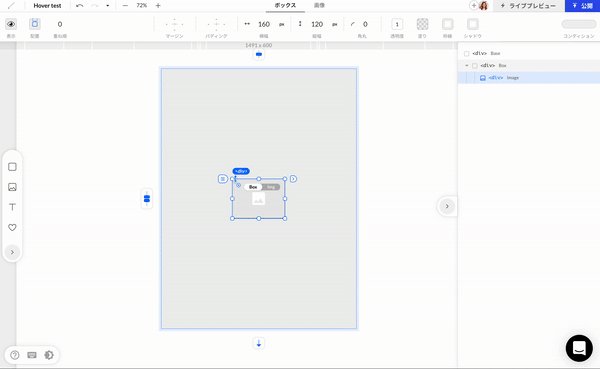
2.画像の上にマウスオーバーの際に表示したい要素を作成します。まずボックスを配置し、その中にテキストをいれます。あとはお好みのレイアウトに設定してください。

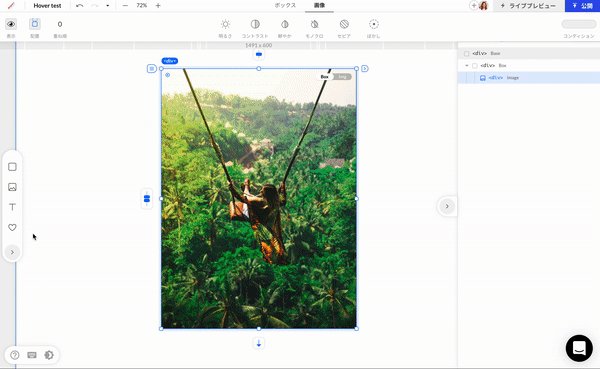
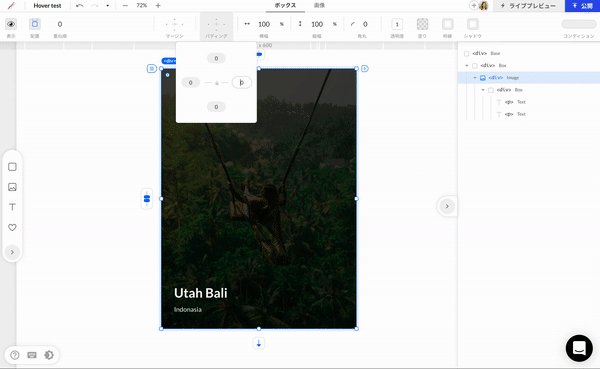
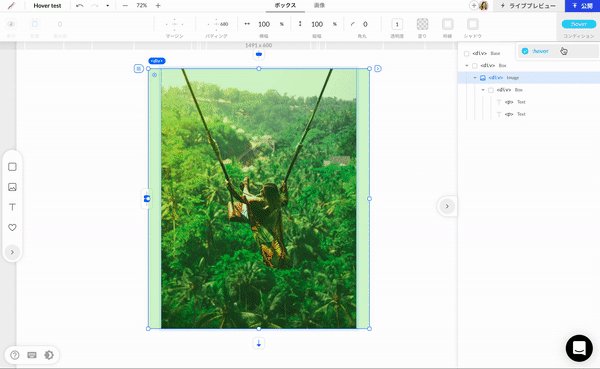
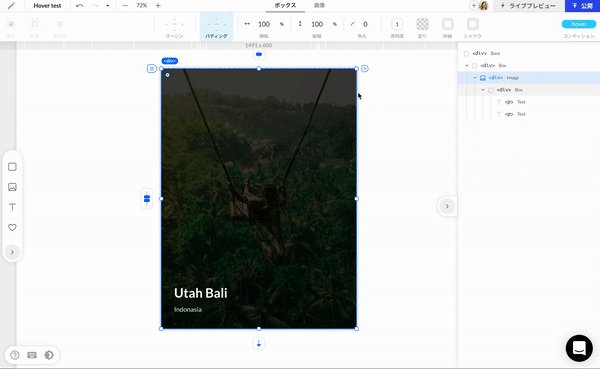
3.右パネルから画像レイヤーを選択し、画像のパディングを右680pxにします。最後に画像を選択した状態で、エディタ右上にある『condition』にいき、「hover」に✓をいれ、先程設定したパディング680pxを0pxにします。
*親ボックスが横600pxに対し、パディングを680pxにすることによって画像が縮小して見えるエフェクトになります。

これで完了です!🎉

皆さんもパディングとホバー機能を上手く使い、色々遊んでみてください✨
