
マウスポインターが素敵なWEBサイトまとめ 〈Part.2〉
こんにちは!
スタジオディテイルズのチーム4989、新卒の福邉です。
前回の投稿に引き続き「マウスポインターの素敵なWEBサイト」をまとめてみました。Part.2です!
▼ Part.1 はこちら!
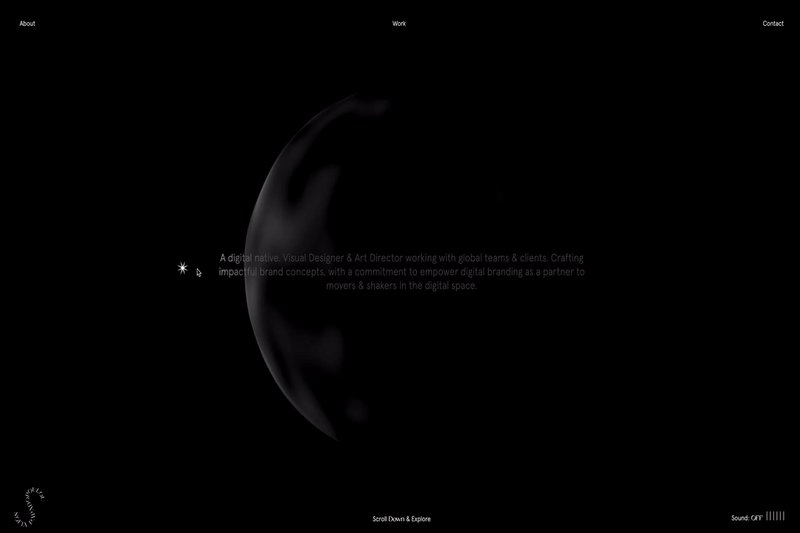
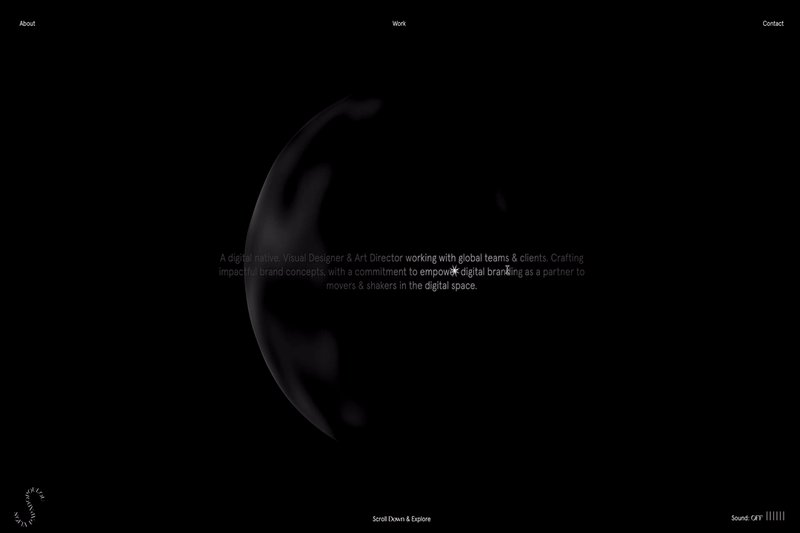
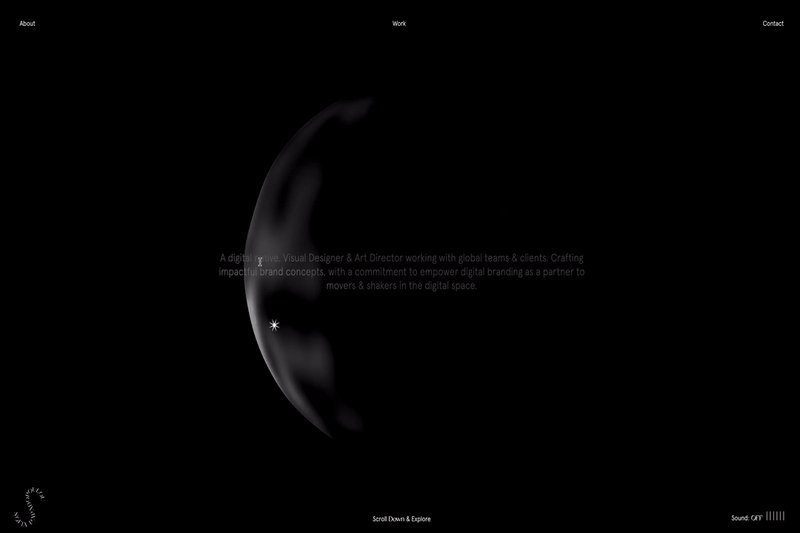
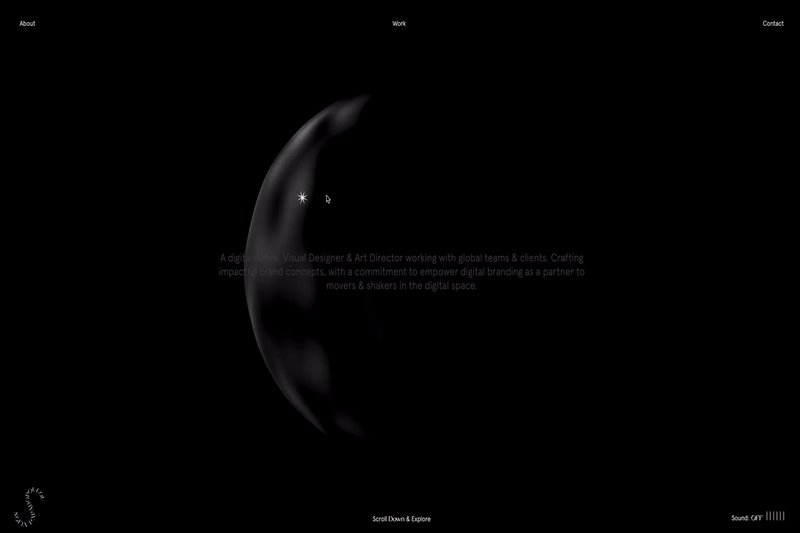
06. Sofia Papadopoulou

ギリシャで活動するデザイナーのポートフォリオサイト。
真っ暗で不思議な空間を星(マウスポインター)が移動するという表現が素敵だと思いました。周りに光の影響を与えたり、ホバーするとクルクル回る演出はつい色々触ってみたくなってしまいます。
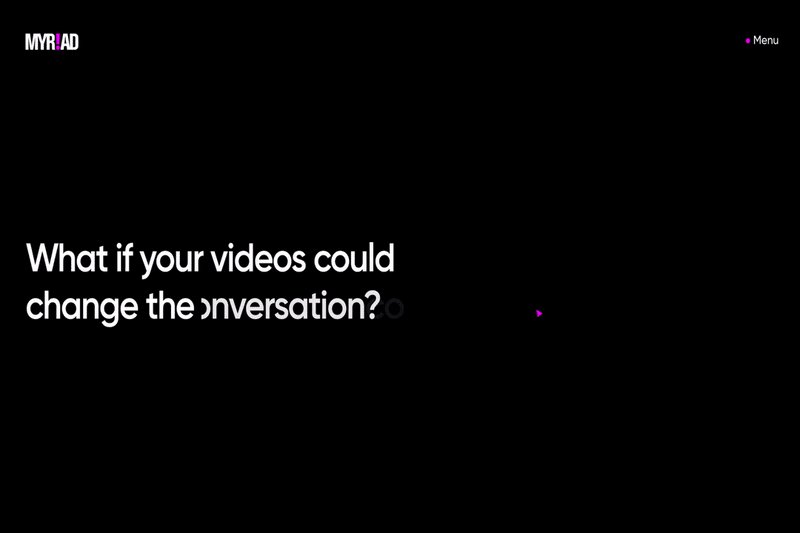
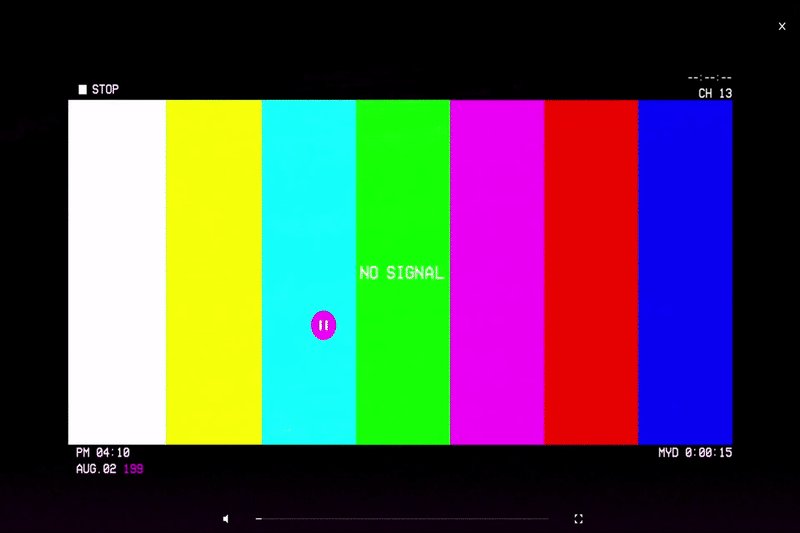
07. Myriad

スウェーデンの映像制作会社のサイト。
マウスポインターが様々な形に変化します。動画再生ボタンや停止ボタン、ミュートや全画面等々。ボタンやホバーアクションの役割をマウスポインターが果たしており、要素を絞った上でアクションわかりやすく伝えるのに効果的だと思いました。
また、ホバーした際、クルッと回転して他のアイコンに替わる演出が素敵です。細かな動作にまで気を配ったサイトだと思いました。
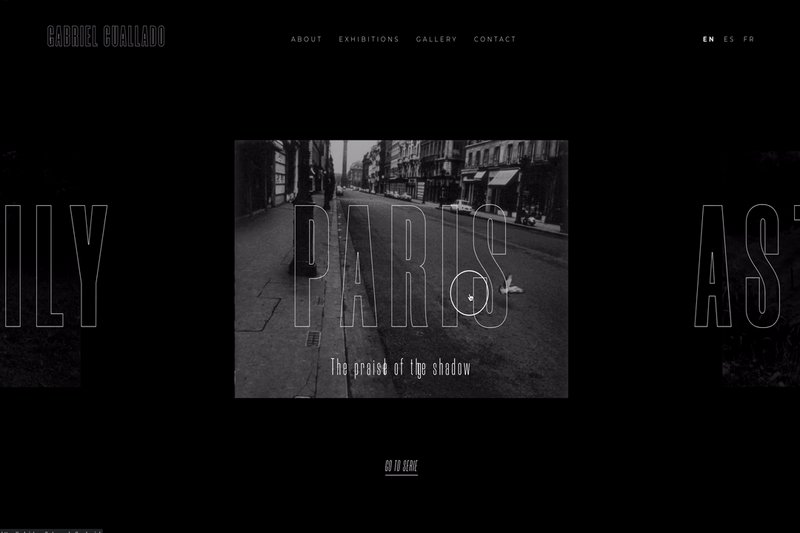
08. Gabriel Cuallado

20世紀に活躍したスペインの写真家、Gabriel Cualladóのサイト。
一見よくある円形マウスポインターですが、クリック等のアクションを起こすと円がふにゃんと変形します。写真が切り替わる際の表現からして、フィルムの暗室作業(現像)をイメージしてるのでしょうか…。写真が浮かび上がってくるような演出が心地よいです。
細部のモーションや形状にどれだけ意味を持たせられるかで全体のクオリティが大きく変わってくると改めて感じました。
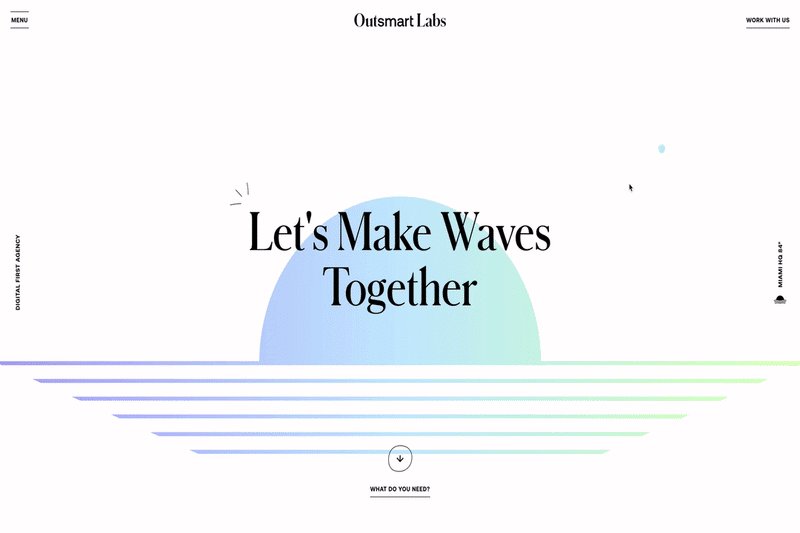
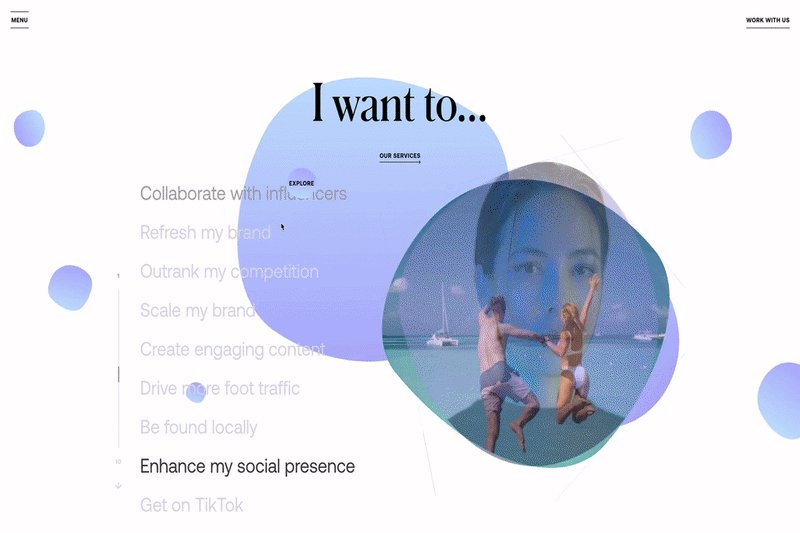
09. Outsmart Labs

アメリカのデジタルエージェンシーのサイト。
マウスポインターがサイト内で使用されている素材の形をしており、周囲の素材に合わせて微かに回転しています。また、ホバーするとそれぞれの色のアイコンに変化するなど、マウスポインターも含めて一つのデザインになっている表現が素敵だと感じました。WORKSページでは作品ごとにテーマカラーが決まっておりマウスポインターの色も変化します。他と色が変わるだけで何故かワクワクしてしまいます。
10. 養老ミート株式会社 コーポレートサイト

養老ミート株式会社様のコーポレートサイト。
最後は弊社で製作させていただいたサイトを紹介します。
個人的な推しポイントは、ボタンに近づくとスウッと吸い込まれ、ふわっと朱色に色付く演出です。動きの心地よさはもちろん、近づくだけでボタンに反応する演出は、クリックしてもらうのに効果的だと感じました。
また、ハンバーガーメニューではマウスポインターが吸い込まれピッタリと重なります。マウスポインターを独立した要素として捉えるのではなく、他の素材と同じレイヤーで捉える表現もwebならではの見せ方だと感じました。
Part1と2合わせて10個のサイトを紹介させていただきました。
お気に入りのマウスポインターはあったでしょうか…?
スマホで見て下さった方は是非PCで見て実際に動かしてみてほしいです!
次回は「メニュー画面が素敵なサイト」についてまとめていこうと思います!最後まで読んでいただきありがとうございました。
〈お問い合わせはこちら〉
https://twitter.com/studiodetails
https://www.instagram.com/studiodetails/?hl=ja
この記事が気に入ったらサポートをしてみませんか?
