
【ゲリラハッカソン襲来】STYLYエンジニアたちが最高だからちょっと覗いてみてほしい
先日の社内勉強会の日、STYLYの技術チーム(社内ではプラットフォームチームと呼ばれています)責任者のkotauchisunsunから唐突に言われたことがありました。
「実はプラットフォームチームでハッカソンやったんで。今日そのLT会をやろうと思ってるんですよね」
「え、今日!!???」
とびっくりしたのも、わたくし広報担当Umi、普段社内のありとあらゆるところに首突っ込んで情報を収集してるんですけどね、全く気づきませんでした。
だってオープンチャンネルでそんなそぶり全く見せなかったやないか!!!!
「そんな面白いことやってんならはよ言えや」という気持ち半分(笑)、もうすでに発表するだけの状態に持っていっているプラットフォームチームに面白さしか感じません。
せっかくなので今日はその内容についてお伝えしていこうと思います。
ちなみにSTYLYではエンジニア絶賛募集中です。興味ある方はぜひご応募ください!
開催背景
ことの発端は「最近なんかハッカソンとかできてないよねえ」というkotauchisunsunとプラットフォームメンバーの会話。
そうです、STYLYといえば空間コンピューティング時代を牽引するテクノロジーカンパニー。Geospatialなどの都市ARの時のように、おもしろいシーズを掘り起こしていきたい!実際に動かしてみたい!そして発信していきたい!
ということで以下のレギュレーションだけを組み、社名変更にともなう各出面のロゴ改修の合間をみて2日間に渡りハッカソンが行われました。
何かしらの新ロゴ改修対応が入ったらそれはすぐ作業する。
会議はちゃんと出る。
勉強会で5分プレゼンを行う。
勉強会で個人ブースを設営し、体験会を行う。
基本的に個人戦。
1月中にQiitaやnote、X等で自分で作った作品を外部発信する。
テーマ
今回の題材は基本的に自由!!!!
・ただし明確なコンセプト、目標、ターゲットを自分で決めて持つこと
・なぜ自分がトキメクかを考えること
「たぶんなんか自分がトキメクから作りたいと思って作るのだ」という考えのもと、なぜ自分がトキメクかを考え、ターゲットの解像度をあげ、作るべきもの、伝えたいメッセージを絞る、それらを伝えるために最適な言葉や表現を練り上げる。
というところまで実施し、そしてQiitaの記事化までセットで公開してもらいました。
それでは早速順番にアウトプットを見てみましょう!!

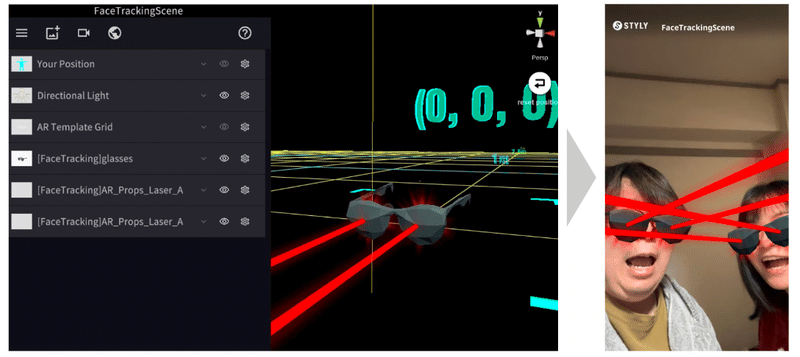
1:uechan「STYLYmobileにフェイストラッキングを実装してみた」
まずはQAエンジニアのuechanによる「フェイストラッキング」についてのLT。
フェイストラッキング自体は、TikTokやSnapAR、InstagramなどいろんなSNSで使われてますよね。
実はuechanはQAエンジニアのため普段Unityのコードを直接触る機会はほとんどないのですが、なんと今回STYLYアプリの実装まで挑戦してくれました!

開発版STYLYアプリを使用しているため現行のアプリでは動きませんが、これは面白い!そして普通に実装までやっちゃうuechanさん、すごすぎません?
みなさんもぜひこちらの記事を参考にしてみてください。
2:hacha「STYLYを使ってAudioVisualライブをやりたい」
続いてモバイルエンジニアのhachaさんです。彼はですね、エンジニアだけではなく、アーティスト、LiveCoder、VJ、神秘主義者(!?)という多彩な顔の持ち主です。
その彼ならでは、「AudioVisualライブ」についてのLT記事がこちら。STYLYへのマイク入力機能の実装にチャレンジしてくれました。
ビルド時の動画と共にアップロードしているのでわかりやすいですね。
ちなみに彼も記事に記載していますが、STYLYでは良い意味での公私混同(自分が仕事で開発しているプラットフォームを個人の活動にも利用)する方が多い組織でして。
hachaさんが普段作成してる作品もSTYLY Galleryに公開されているのでぜひご覧ください!
3:iwasaki「 Web APIでオクルージョンしてみる」
続いては昨年3月入社のWebエンジニアiwasakiさん!
Quest のブラウザで Occlusion ができるというXの投稿を目にしたらしく、実際に「WebXR Depth Sensing Module を使って Occlusionする」ということを試してくれました。
ちょびっと解説
・WebXR Depth Sensing Module:端末が現実の世界にどのくらい奥行きがあるかを感じ取れるようにすること
・Occlusion:XRのコンテンツが現実の物体によって見えなくなる部分を作ること
つまり、「WebXR Depth Sensing Module」を使って「Occlusion」してみたというのは、現実の世界の深さや物の位置を端末が理解し、現実の物体によってXRコンテンツが隠れるような体験を作り出したということです。これによってXR空間がより現実に近い感じになって面白くなります。
そして実際に動かしてくれたものがこちら。
#WebXR Depth Sensing Module で Occlusion してみた!
— Shilaca🪷 (@shilaca_) January 30, 2024
血迷って #WebGL 系のライブラリ使わず書いたから大変だった。
ここから見れます
➡️ https://t.co/tb7vQ0aXp0
⚠️ Android で動きます pic.twitter.com/BM7QD5ynTM
記事内ではWebXR Device API をガッツリそのまま書いてくれてます!
WebXR Device API の仕様から理解したい方にも参考になりそう。ぜひご覧ください!
4:kotauchisansan「Gaussian Splattingを勉強してみた」
みなさんは「GaussianSplatting(ガウシアン スプラッティング)」という言葉を聞いたことがありますか?
「GaussianSplatting」とは、コンピュータグラフィックスとインタラクティブ技術に関するトップカンファレンスである「SIGGRAPH 2023」において、ウィーン工科大のベルンハルト・ケルブル氏とゲオルギオス・コパナス氏によって発表された、「Novel View Synthesis」という、ざっくりいうと複数の画像から"3Dモデルっぽいもの"を出力する技術です。
この「3Dっぽいもの」を出力する技術として一般的によく耳にする「フォトグラメトリ」がありますが、「GaussianSplatting」とフォトグラメトリとの違いを解説しつつSTYLYヘの実装をチャレンジしてくれたのが、今回のハッカソン発起人のkotauchisusunです。
安定の内容の濃さ。ちなみに彼はGaussianSplatting投稿・共有サイトまで作ってくれました(笑)
※本人曰く、ハッカソンクオリティなのでしばらくしたら閉じるかもとのこと
LumaAIやPolyCamなど、画像をアップロードするだけで、GaussianSplattingのモデルを生成し、公開できるお手軽なサイトが増えてきていますが、自前でGaussianSplattingを学習させた場合、そのデータを手軽に公開出来るサイトがないな。 と思ったそう。
「パッとアップロードして、サッと他人に共有できるサイトあったら便利かな?」で、シュッと作っちゃう彼。
みなさん、これがSTYLYプラットフォーム責任者です。
ぜひ試してみてください!
5:ほたてねこまじん「Shaderで使われるノイズ」
続いてUnityエンジニアのほたてねこまじんさんによる「シェーダーノイズ」についての記事!
「ノイズ」と聞くと、普段は「ざわざわした音」とか「うるさい」という意味がありますが、ここでの「ノイズ」は、簡単に言うと、XR空間/コンテンツがきれいに見えるようにする特別な模様を作るためのお話です。
しかもほたてさんまで、実際に試せる「ノイズジェネレーター」というサイトまで作ってくれました(笑)
記事の中では、そもそも「ノイズ」とは何なのか、シード・乱数・ブラックノイズの生成、など細かに解説してくれています。
ぜひ実際にサイトでお試しください!
最後に
いかがでしたでしょうか?
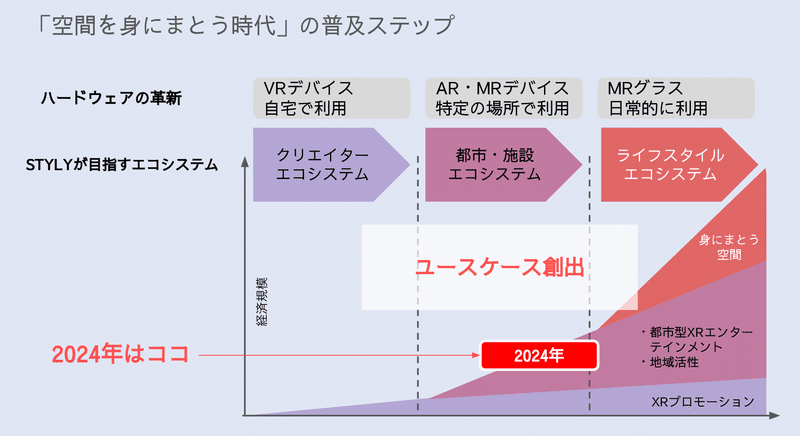
株式会社STYLYでは、「空間を身にまとう時代」をつくる、をバリューに掲げ、プラットフォーム「STYLY」の提供をしています。
実際に「空間を身にまとう時代」を実現するためには、いくつかステップがあり、今はまさにその過渡期です。

そんな中、めまぐるしく変化するデバイスや世の中の状況に対応しながら、安定して利用できるプラットフォームの開発をしているのがSTYLYのプラットフォームチームです。
冒頭、顧客の「ニーズ」ではなく自社の「シーズ(商品やサービスを生み出す際に基盤となるノウハウやテクノロジー、アイデア)」を掘り起こしたい、と責任者である kotauchisunsunが言っていたのも、こういった世の中的な変化が常に起こっているからこそ。
STYLYのエンジニアたちは、常日頃から、ありとあらゆる情報を収集し、共有し合い、そして実際に「動かす」ところまでやる人たちの集まりです。
少数精鋭でありながら、この過渡期に対応できるだけのスキルと度量と探究心を兼ね備えた集団が、STYLYのプラットフォームチームだと私は思っています。
今後ともプラットフォームチームの発信をお楽しみに!
そして少しでも興味を持ってくださった方はぜひ一緒に働きましょう。
ご応募はこちらから。
それではまた。
