
FC2コンテンツマーケットの販売ページを彩るコードのテンプレート
はじめに
自己紹介と経緯
はじめまして、すばると申します。
【簡単に自己紹介】
現在都内のITスタートアップでエンジニアをしています。10名以下の会社でシステムの裏側や表側どちらのプログラムも書いています。
【今回こちらのテンプレートコードを作成した経緯】
僕の知り合いにFC2コンテンツマーケットに動画をあげられている方がいまして、以前その方にコンテンツページを見せてもらいました。その際ほぼベタ書きで作られていたページを見て、デザインを整えることでより商品を良く見せられるのではと思いました。
そこでその方のページを編集させもらい、実際に適用していただきました。
このコードをテンプレート化し多くの方に提供することでFC2コンテンツマーケットが活発になるのではと思い、今回コード提供を行うことにしました。
作成したテンプレートは無償で提供しておりますので、是非ご活用ください!!
コードテンプレートについて
下図のようなイメージでコンテンツページを装飾できます。(イメージ全体は「(6)デザインサンプル確認はこちらから」をご確認ください!)
表示の色、文字の色、サイズ、配置などを装飾しております。
画像、文字はサンプルです。
また、画像を横並びにして表示することも可能となります。これはコンテンツ一覧ページなどに利用可能です。この表示画像は画面幅に応じて表示数が変わる為、表示崩れが起きる心配がありません。
(「カスタマイズ対応は(5)追加サポート、カスタマイズをご希望の方」からお願いします!)
提供内容
・FC2コンテンツマーケットで使用できるテンプレート5種(ファイルで提供)
・テンプレートごとに使用している色のコード表
・テンプレートに書いているコードの説明
・コーディングに関する補足知識
(1)テンプレートファイルはこちらから
(2)テンプレートごとの色表
画像が小さい為、拡大してご確認ください!
コピペする際は表の下にある文字からいけます。

テーマ1 #F9E2E5 / #686868 / #E6939D / #DF89B9 / #1586BF / #FF0000 / #23AC0E
テーマ2 #F9DFD5 / #686868 / #E06A3B / #DF81A2 / #007FB1 / #FF0000 / #23AC0E
テーマ3 #FCF1D3 / #686868 / #E38692 / #DB7BB1 / #208DC3 / #FF0000 / #3EBA2B
テーマ4 #EDE3F4 / #686868 / #744199 / #8F60B0 / #436FB4 / #FF0000 / #28B4A4
テーマ5 #D9F4F1 / #686868 / #E38DAB / #E6939D / #158BBA / #FF0000 / #13AA98(3)コードの説明
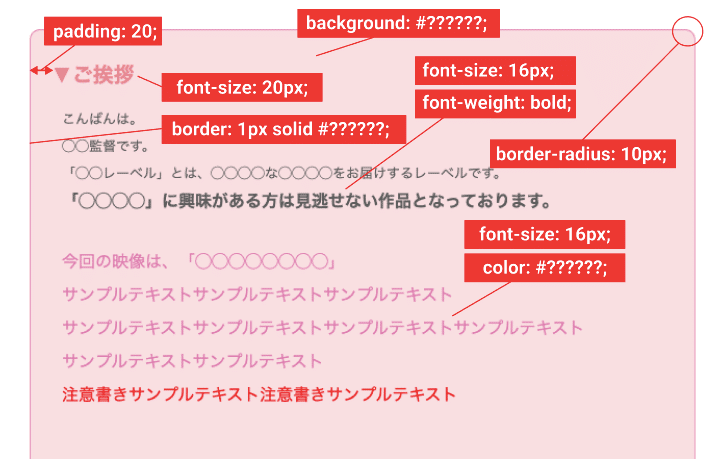
(3-1)全体説明
表示位置:padding / margin
文字サイズ:font-size
文字色:color
背景色:background
文字太さ:font-weight
枠線:border
枠の角の丸さ指定:border-radius
表示は下図を参考。

(3-2)ラインナップの表示について
画像を横並びにして表示できるようコードを書いております。これはコンテンツ一覧ページなどに利用可能です。この表示画像は画面幅に応じて表示画像数が変わる為、表示崩れが起きる心配がありません。
<div style="text-align:left; display:flex; flex-wrap:wrap;">で大枠を囲み、
その中に<div>タグで画像を並べて配置すればOKです。
<div style="text-align:left; display:flex; flex-wrap:wrap;">
<div style="margin:20px;">
<a href="https://google.com"><img src="https://storage60000.contents.fc2.com/file/379/37870206/1635918255.81.jpeg" border="0" width="200px" height="200px"></a>
</div>
<div style="margin:20px;">
<a href="https://google.com"><img src="https://storage60000.contents.fc2.com/file/379/37870206/1635918255.81.jpeg" border="0" width="200px" height="200px"></a>
</div>
<div style="margin:20px;">
<a href="https://google.com"><img src="https://storage60000.contents.fc2.com/file/379/37870206/1635918255.81.jpeg" border="0" width="200px" height="200px"></a>
</div>
<div style="margin:20px;">
<a href="https://google.com"><img src="https://storage60000.contents.fc2.com/file/379/37870206/1635918255.81.jpeg" border="0" width="200px" height="200px"></a>
</div>
<div style="margin:20px;">
<a href="https://google.com"><img src="https://storage60000.contents.fc2.com/file/379/37870206/1635918255.81.jpeg" border="0" width="200px" height="200px"></a>
</div>
<div style="margin:20px;">
<a href="https://google.com"><img src="https://storage60000.contents.fc2.com/file/379/37870206/1635918255.81.jpeg" border="0" width="200px" height="200px"></a>
</div>
</div>(3-3)補足:コードに関する知識
・margin / padding / borderについて
指定範囲は下図のとおりとなっています。

(4)サポートについて
無償提供のため、サポート対応は下記カスタマイズをご購入いただいた上でお答えできればと思います!
(5)追加サポート、カスタマイズをご希望の方
もっと詳しいコーディングについて知りたい!カスタマイズで作りたい!
といったご要望がありましたら、¥2,000でお引き受けいたします。
・コーディングについて質問がある
・独自のカラーを入れて作りたい
・独自の表示にカスタマイズしたい
などといったご要望をお引き受けいたします。
ご購入希望の方はこちらからお願いします!
(6)デザインサンプル確認はこちらから
テンプレートNo1

テンプレートNo2

テンプレートNo3

テンプレートNo4

テンプレートNo5

この記事が気に入ったらサポートをしてみませんか?
