
Illustratorで画像からベクターデータのロゴをつくる方法
Illustrator8の時からお世話になっているすぎそんです。
いきなりですが、webデザイナーのみなさん、こんなことありませんか?
ディレクター「ロゴデータ入れてます!」
デザイナー「はいー♫(ロゴデータがあると嬉しい)」
デザイナー「ロゴ・・・画像だよ・・・しかも小さいよ・・・」
デザイナー「画像じゃなく、出来ればaiデータもらってほしいんですが、、」
ディレクター「すみません、それしか無いみたいで・・・」
デザイナー「オーマイガー!!!!!」

こんな時、出来れば800%拡大してしっかりトレースしたい所なんですが、それが出来ない時ありませんか??
そんな時、Illustratorの画像トレース機能を使えば一瞬でベクターデータに出来ちゃうんです(*^_^*)
方法は動画をご覧ください↓↓
※ちょっとわちゃわちゃなってます笑
パスが少ないシンプルな形は綺麗なベクターデータにできますが、複雑なものはガタガタなっちゃいます。
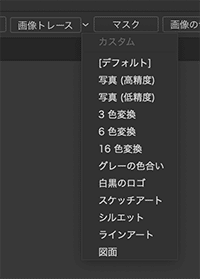
トレースの種類も複数あって、"写真(高精度)"かPhotoshopでグレースケールにしてから"白黒のロゴ"をよく使います。

トレース後は、
拡張>グループ解除>くり抜き部分はパスファインダーの中窓>パスファインダーの合体
で完成です!
元のロゴデータをもらうのが一番なのですが、どうしてもの場合はこの方法がいいと思います。フッターとか小さめに使用するときは、十分対応できますね!
最後に、私のこだわりのワークスペースをご覧ください笑

見えますか??(・∀・)
何度もブラッシュアップしてきましたが、今の所この配置がベストです!
最速で制作できる配置です✨
よかったら参考にしてください^^
この記事が気に入ったらサポートをしてみませんか?
