自作CMSの作り方#15 記事編集のメイン部分を実装する
こんにちは。suipediaです。
前回はサイドメニューにあるカテゴリ一覧とアーカイブ欄の遷移先ページを作りました。
いよいよ外堀は埋まってきたゾ、という状態でして、今回からいよいよ記事の作成部分を実装していきます。
このコンテンツ関連の実装部分は
・コンテンツを作成するページ
・コンテンツを表示するページ
・コメントの入力フォーム
・関連記事を登録する処理
・バックアップファイルの作成
・記事のプレビュー表示
・本文中のタグや画像ファイルの埋め込み
などがありますが、どれもそこそこボリュームがあります。
ちょっと大変かもしれませんが、管理者ページを作るところも結構難しいことをやっていましたし、ここまで着いてこられたあなたなら大丈夫だと思います。
今回のタイトルにある「メイン部分」というのは「最も重要な」という意味ではありません(;´・ω・) 今回実装する箇所はページ中のmainタグに囲まれた範囲です。mainタグのメインなので単純に描画範囲を表しているだけです。
さて・・・
では、参りましょう。
編集ページへのアクセスを確認する
記事の編集ページには2か所からアクセスすることができます。
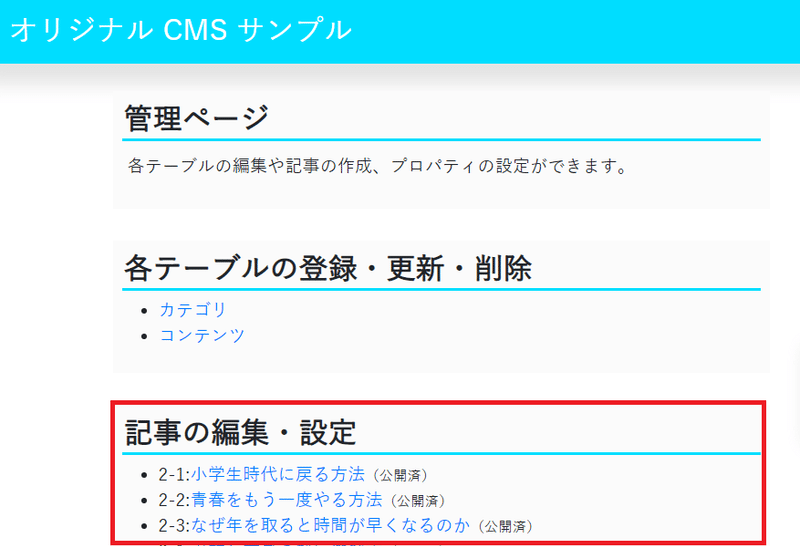
1つ目は管理者ページトップの

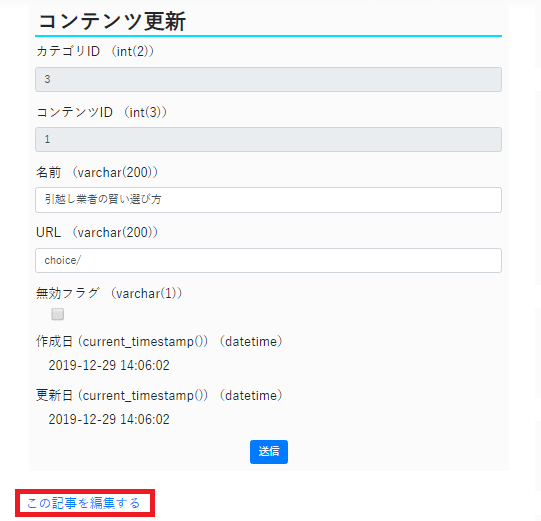
この部分。もう一つはコンテンツを個別に更新するこの

画面の赤枠部分です。
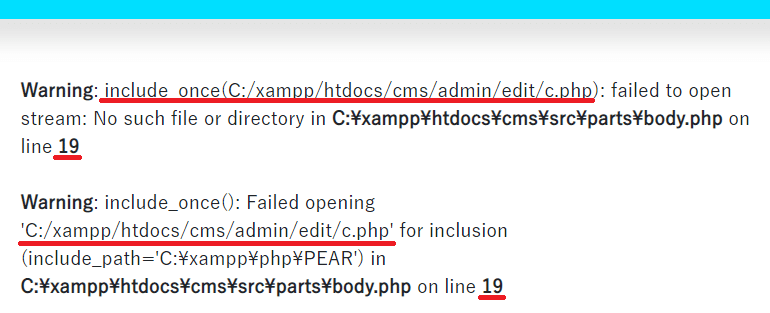
どちらのリンクから遷移しても今の状態では

このようになります。前回まではリンクを押すたびにbody.phpの9行目でエラーが出ていましたが、前回の変更によって19行目になりましたね(笑)
C:/xampp/htdocs/cms/admin/edit/c.phpのファイルがないと言われています。今回は素直に追加します。
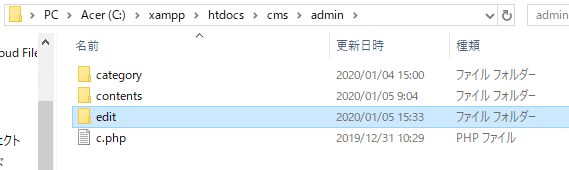
まず、フォルダを作るところからですね。adminフォルダに

editフォルダを追加しましょう。

そして、以下のファイルを追加してください。
このファイルは以下の一行のみです。
<?php include_once(getRoot()."/src/parts/edit.php"); ?>次の項では上記ファイル(edit.php)を配置していただき、説明していきます。
edit.phpはこのeditフォルダからしか呼ばれないので、今お渡ししたc.phpに処理を丸ごと書いてもいいのですが、処理を書いたファイルはpartsフォルダにまとめておいた方が、開発・保守のときにやり良いのでこのようにしています。
edit.phpの配置と解説
では、以下のフォルダに

以下のファイルを置いてください。
この記事が気に入ったらサポートをしてみませんか?