
「『ユーザーの声を聞きたい』環境を整える 〜最小単位とプラス1〜」の振り返り
このnoteは弁護士ドットコムの金子さんに倣って「THE GUILD勉強会 〜ユーザーインタビュー設計〜 @DMM.com」でお話しした内容の一部抜粋と補足を加えたものです。
スライドはこちらです。
https://www.slideshare.net/AyumuNishibe/1-93770575
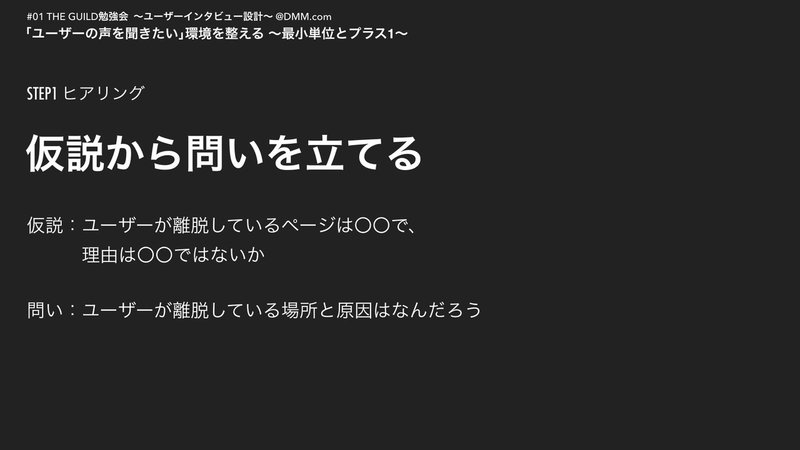
インタビューのゴールを決める
よくある相談パターンは
・「データ見ながら〇〇サイトを改修したんだけど想定してたようにCVが上がらなくて、、、なんでかわかります?」
→改めて定量データを見ながら仮説を立てていきます。
・「新しく〇〇っていうサービスをやるんだけど、実際にニーズあるのかなぁ。ターゲットに確認したいんだよね」
→ユーザーのニーズがあるかを深堀していきます。
・「サービスのリニューアルを予定しています。コンセプトが受け入れられるか、ユーザビリティ的に問題ないか、確認したいんだけど何かいい方法ありませんか?UX的にアドバイスありませんか?」
→リリース前にニーズがあるか確認していきます。

補足しておくと、相談内容の抽象度が高かったり、手段が目的化(インタビューやりたいだけ)の場合があるので、問いや仮説を洗い出していきます。
(ここもインタビュー!)
問いがしっかりしておけば、実は見ていなかったデータの中に答えがあったり、カスタマーサポートの方が知っていたりする場合もあります。
事前にその分野の情報を頭に入れておく
インタビューの設計をすることは大事なんですが、インタビュー中に深掘りする為にも周辺の情報(アニメ好きのユーザーだったら、今期のアニメなど)を勉強しておくのも大事です。
ただし、知ったかぶりがバレると「にわか」と思われ、心を遮断されます。それ以降インタビューでの深掘りはできないと思ってください。「知らなかった!」と声にすると良いかもしれません(私の場合は本当に知らないことだったりもしますw)
逆に知らなさ過ぎても心を閉ざされることもあります。自分の両親にスマホの使い方を聞かれて、両親がうまく操作ができずもやもやする感じに似ている気がします。
インタビュー中は「興味津々」と「無関心」を行き来する
※これは結構個人的な意見です。
相手の発言に対して深掘りをする為には、相手に多大なる興味が必要です。
イベントのパネルディスカッションでも出てきたんですが、ユーザーの発言と行動を分けておくことが大事です。
実際にサイトを触ってもらいながらインタビューするんですが、
・商品詳細ページに訪れた際に5秒ほど静止した
・商品購入後、「全く問題なく購入できました」と発言
というのが結構起こります。大体こういう時は5秒静止した行動の方に注目します。これがある種の発言には「無関心」な状態です。「俯瞰的に観察する」というイメージでしょうか。
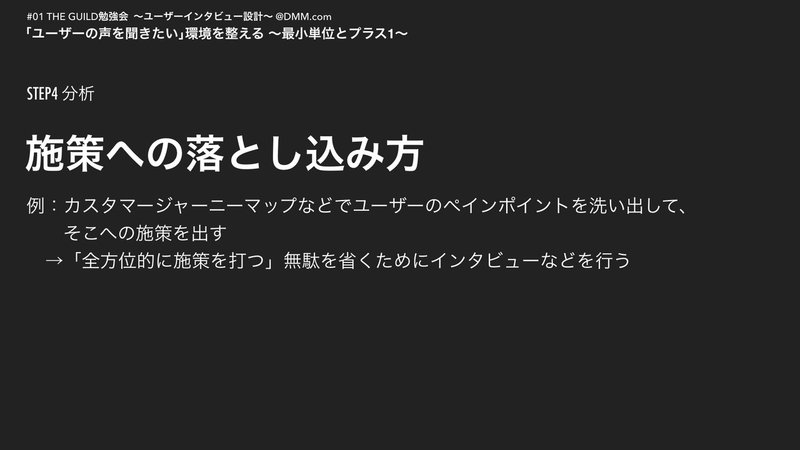
施策の落とし込み方は色々

イベントの中では、ジャーニーマップで整理するということをお話ししました。単体のページの改修だとジャーニーマップ、サービス方針やサイト全体のリニューアルとかだとニーズ深掘りの為に上位下位関係分析などをします。ここは最初のヒアリングをした際に、どういうアウトプットをするかで決めます。
全体を振り返って
パネルディスカッションでもお話ししたんですが、私がDMMに入ったのは2015年、当時はユーザーインタビューなんて当たり前ではなかった印象です。当時デザイン部は横断組織ということもあって「ちょっと調べておきますね」ができました。数値的な成果もそうなんですが、事業部のメンバーが「これ知りたかった」というのを提供できたのも成果かなと思います。
一方でユーザー中心になりすぎるのも考えものです。インタビューは時間がかかるので定量データでカバーしたり、開発する時にインタビューをすると逆に不安になることもあるので、フェーズを見て実施した方が良いです。
登壇してよかったこと
・俗に言う「深津砲」「こばかな砲」を体感できたこと
イベントの席が公開して5分で埋まりました(深津砲炸裂)。
イベント開始前のツイートの影響で登壇中もスマホがずっとなりっぱなし(こばかな砲炸裂)。
・色々な方とお話しができたこと
有名な企業の方でもリサーチは外に出してたりもするので、今回みたいなTips的な話が刺さってたようです。別の勉強会のお誘いも受けました。(ご興味のある方はツイッターなどやってますので、ぜひお声がけください)
https://twitter.com/sukekiyo918
この記事が気に入ったらサポートをしてみませんか?
