
作ったデザインを素早く確認するためのアプリ「Skala Preview」
こんにちは!
突然ですが、皆さんは作ったデザインをスマホに映して確認していますか?私は作ってる最中は良さげだったのに、いざスマホで見ると使いづらいレイアウト...とか、配色が微妙...となりがち:(
Skala Previewを使うと、作ったデザインを素早く確認できちゃいますよ :)
Skala Previewについて

Sketchで作ったデザインを、スマホに映すことができるアプリです。スマホはAndroidとiPhoneどちらでもOKですが、パソコンはmacにのみ対応。
使い方を簡単に説明するよ
1. スマホとPC双方にSkala Previewのアプリを、SketchにSketch Previewというプラグインをインストールします
Skala Previewのインストール↓
Sketch Previewのインストール↓
2. スマホとPCを同じWi-Fiに接続します
充電ケーブルでパソコンとスマホを繋げれば、Wi-Fiがなくても使えます。こっちのほうが表示速度がはやいです。
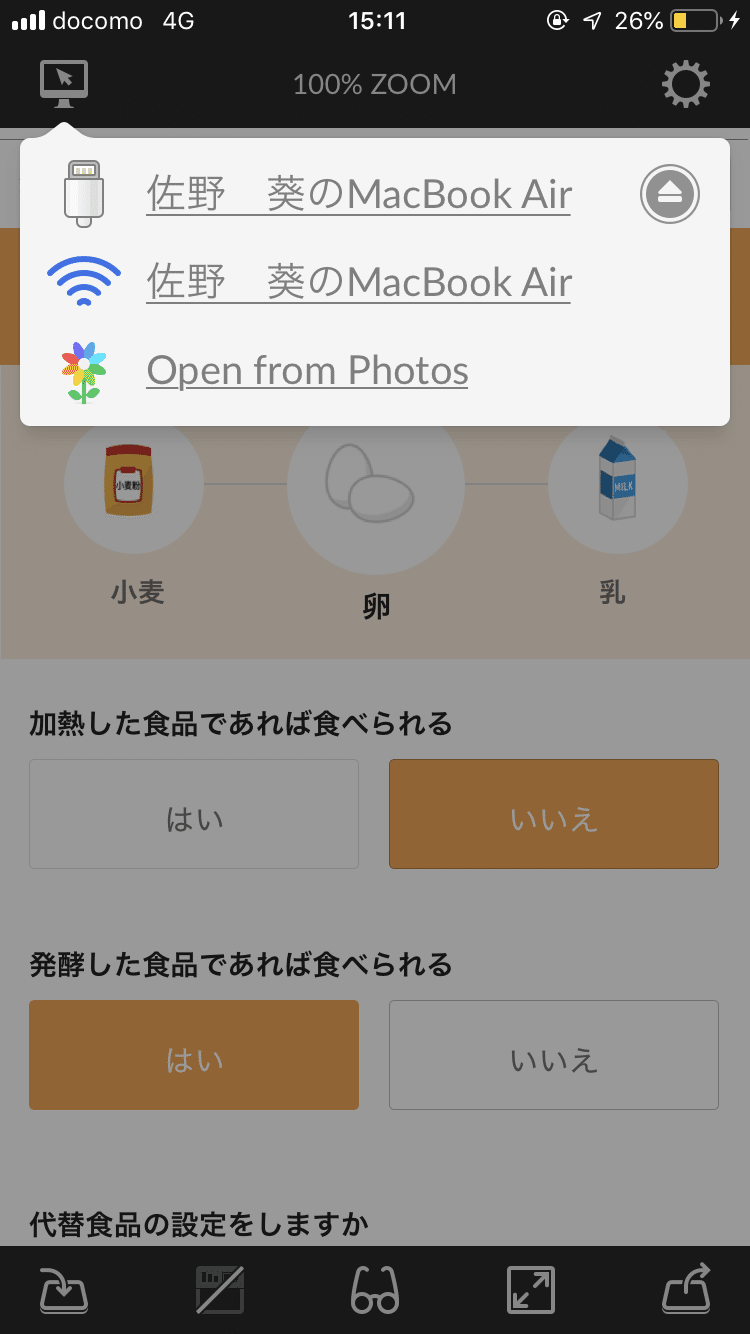
3. スマホでSkala Previewを立ち上げ、PCを選択をする

アプリの左上にある画面マークを押すと、PCが選べます。
4. 映したいアートボードを選択
5. ⌘(command)+⇧(Shift)+Pで表示
手間がかかりますが、アートボードを選択して、画面右バーにあるMAKE EXPORTABLEを選択→ファイルをJPEGに変更→下に表示された画像を、パソコンのSkala Previewにドラッグアンドドロップでも表示できます。
便利なTips
Sketch Previewの設定でオートプレビューを有効にすると、Sketchの変更がリアルタイムでスマホ画面に反映されます。何度も⌘(command)+⇧(Shift)+Pを押さずに済むので便利!
まとめ
今回は、自分が普段からお世話になっているSkala Previewを紹介しました。もし独学でcocoda!などをやってる方がいたら、ぜひ自分が作ったデザインを確認してみてください!
読んでくださりありがとうございます!
Twitterもどうぞよろしくお願いします〜
👉https://twitter.com/_aaaaa_design
この記事が気に入ったらサポートをしてみませんか?
