
デザインシステム勉強会を開催してみました。
社内で週1×4回デザインシステム勉強会を開催しました。短い準備期間で実験的なやり方で進めていたため、他のデザインシステム勉強会をしたいと思っている方々に「これがベストプラクティスです!」とお薦めできる完成品ではありませんが、やり方の一つとして参考にしてもらえればと思い公開いたします。
自己紹介
主にウェブの運用/開発をやっている受託企業のUIデザイナーとして、担当クライアント様のECサイトリニューアルプロジェクトに従事しています。産休育休で1年ほどお休みし、2021年12月に復職しました。復職から4ヶ月ほど経過。たまに子どもが発熱しお迎えコールで保育園に走りながらも、チームの皆様の理解のおかげで、夫と協力してなんとかフルタイム勤務を続けられています...!(感謝しかない~~🐶💦)
背景
勉強会を開催しようと思ったのは、チームにジョインしてすぐに感じた違和感/やりづらさがきっかけでした。配属されたチームで扱っているデザインデータやガイドラインには、UIデザインに一貫性を持たせるために必要な情報が不足していました。そのため、ローカルルールを人に尋ねながらでないと制作が進まない、という状況でした。また、チームメンバーの入れ替わり頻度が高く、歴の長いメンバーが少ないチームになっていました。そのため、みんななんとなくやりづらさを感じつつもどうしていいかわからず、目の前にあるタスクを消化していくのを優先しているように見えました。
ルールがわからない新参者だからこそできることもあると思ったので、以下のようにチームの問題点について現状(ASIS)と理想(TOBE)のギャップを整理しました。
⚠️デザインルールの俗人化
ASIS:話し合いなどで決まったことがドキュメントにまとまっていないため、チームメンバー一人一人のルール理解に差がある。新規メンバーはマージンルールなど何を拠り所にして画面を組み立てればよいかわからず、開発効率が悪い。
TOBE:制作に必要な情報が一つの場所にまとまっており、みんながそのドキュメントを拠り所として理解している。また、そのドキュメントは常に更新され最新化されている。
⚠️UIコンポーネントの管理が規格化されていない
ASIS:コンポーネント(※)制作時に考慮されるべき項目が整理されていない。
TOBE:まずコンポーネント化するかしないか/ネーミングをどうするか/入れ込む要素/状態や振る舞いの網羅性/どのようなVariants管理をするか...などについてチーム全体で基準があり、時に話し合いながら共通認識が形成されている。
※ここでいう"コンポーネント"はFigmaで使いまわせるUIパーツとして登録する部品のことです。Adobe Xdでも同じくComponent、SketchでいうとSymbol(シンボル)。
⚠️データの整理がなされていない
ASIS:Figma上に不要なデータや古いデータやメモが散らばっており、最新かどうかわからない。どんどん増えてゆく「とりあえずbk(バックアップ)とっておく」......。
TOBE:古いデータはどのステータスになったら消すことができるのか決まっている。bkにするタイミングで削除のタイミングをクライアントと握る。メモを残す場合は「誰が」「いつ」書いたのか記載することで、誰に内容を確認すれば良いのか明示する。(そもそも「とりあえずbk」はほぼ見る機会ないし、必要だったらVersion HIstoryから掘り起こせばいいのでは...)
以上のような状況は、現状のチームにデザインシステムの思想が根付いていない/知識として足りていない?ことから発生しているように思えました。チーム内で問題意識を共有して「勉強会みたいなのやってみませんか?」と提案したところ、みんな賛同してくれたので今回の取り組みが始まりました。
そもそもデザインシステムとは
「デザインシステムとは」を知っている限り詳しく書こうとすると長くなりすぎてしまうので、後日別で記事を書きたいと思います。
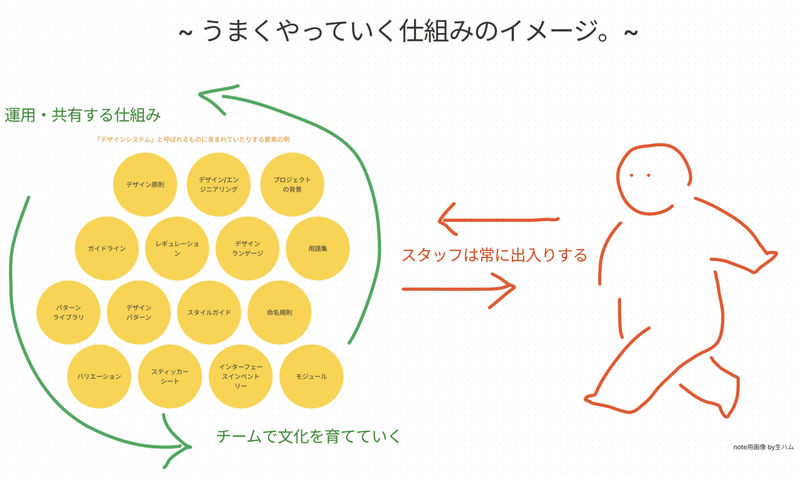
デザインシステムを私なりの理解で(かなり)ザックリと言うと
デザイナーやエンジニアが、もっと大きくいうとプロダクトやサービスに係るすべての人々が、簡単にアクセスできて、一緒に育てていくことができる「うまくやっていく仕組み」のこと。
だと個人的には思っています。デザインガイドラインと同義のように扱われることもありますが、本質的な意味は含まれる情報そのものだけでなく、成長させていく仕組みにあるのではないかと考えています。

勉強会の目的
前述したような背景から、勉強会の目的は
チーム全体でのデザインシステムへの理解を深め、今後のデータ運用をしていく上での共通認識を形成する
私たちのチームにおける「デザインシステムのあるべき姿」を、みんなで考える
としました。
また、今回の勉強会は主に自分が所属しているデザインチーム内の知識をボトムアップすることを目的にしているため、同じチームにいるデザイナーとディレクター(エンジニア不在)をターゲットに、デザインの効率/品質アップのための内容に重点を置きました。
運営、コンセプト、ネーミング
勉強会の運営は、手を挙げてくれた後輩と2人で一緒に試行錯誤して進めていきました。チームメンバーが全員リモートなので、「お通夜MTG」にならないよう、問いかけの仕方を工夫したり、事前に当てる人を発表して話す心の準備をしてもらうようにしました。
また、勉強会の目的に「共通認識をつくる」「みんなで考える」とあるように、講師⇄参加者(教える人と教えられる人)の形ではなく、知識持ち寄り型のディスカッション?ワークショップ? にしたいという構想がありました。デザインシステムと同じで、正解はないし、みんなで作り上げていくものとしての集まりにしたかったためです。(私に小さな子どもがいるため業務時間外に準備時間をとれないという事情も...笑)
勉強会をして人を集めるとなれば、その集まりに名前をつける必要があります。ネーミングで集まりの目的や印象が左右されることを考えると、まず「勉強会」という名前を使いたくない。イメージを伝えた上でチームから名前を募集して決定した名前は...
🕺🔥DSキャンプファイヤー🔥💃
みんなで薪(題材)を持ち寄って、焚き火を囲んで話すイメージです。賑やかな感じで活発に議論がなされる情景が浮かぶ、楽しい名前がつけられました!(私はネーミングセンスが皆無なので、発案者に感謝...👏👏👏)※DS(=Design system)
実施概要
開催方法:全員リモートなのでGoogle Meet(会話用)を繋ぎながらFigjam(ホワイトボード用)上で行う
開催頻度:毎週1回30分
テーマ:第1回デザインシステムってなんだ?/第2-4回他社事例を見てみる
その他:参加者の負担にならない程度に薪(宿題)を配る
参加人数:各回10~17人程度
Figjamで行ったのは普段業務で使用しているFigmaの延長で使えるという理由でしたが、今回の意図にぴったりのツールでした。Say something機能やスタンプなどでリアクションができる機能などがあり、リモートでのワークショップでもみんなが同じ画面上でリアクションしながら進めることができました。


第1回「デザインシステムってなんだ?」
初回は「なぜこの集まりをするのか。参加者全員に目的の共通認識を形成する」ために、❶デザインシステムの理解度の確認(ワークショップ)、❷デザインシステムの重要性、❸目指す姿/集まりの目的の再確認 の流れで行いました。
❶のワークショップで「デザインシステムってつまり何ですか?」というテーマで付箋への書き出しのワークショップを行ないました。人によって「デザインシステム」と言った時に指す範囲が違う気がしていたのですが、テキストで書き出してもらうことでやはり認識にかなり幅があったと言うことが可視化されました。
-「デザインシステムってつまり何ですか?」得られた意見(一部抜粋) -
説明書やガイドラインのようなもの
ブランドのデザイン原則やらしさ、指針となるもの
ワンリソース・マルチユース のバリエーションのセット
共通のデザインルール・使用するツールなどをまとめ、対応者によって認識齟齬を起こさないためのもの
ワークショップを通して、完全なる正解は無いと言う前提の上で、自分たちのチームではどうしていくべきか一緒に考えていく、という共通認識を形成することができたのではないかと思っています。また、初回の内容を踏まえて次回以降について意見を募った結果、公開されているデザインシステムの他社事例を見ていくことにしました。
第2~4回「他社事例を見てみる」
デザインシステム=ドキュメントではないですが、その中の一部を占めるドキュメントを参照してみんなでディスカッションをしました。題材としてはLINE Design SystemとSmartHR Design Systemを利用させていただきました。(今回はメンバー全員が抵抗なく参加できるよう、日本語で公開されているものを選択しました)
公開されているドュメントに「どのような項目があるか」「自案件のデザインシステムに活用できそうなことはないか」「定義の仕方や説明の仕方」など、思い思いの視点で事前に見てきて、気づいたことを共有し合いました。
ドキュメントを作成するだけでなく、いかに周知するかも重要だと思った
この名称ってなに?みたいなことが起こらないように、そもそもコンポーネントの意味や用途の説明が書いてあるのがわかりやすい
必要な情報を取り揃えるだけでなく、多くの人に理解してもらうために見やすさや検索しやすさに工夫が見られた
実際に動いているところが見れるStorybookはぜひ取り入れたい
など、同じものを見ていても一人ひとり視点が全く異なりました。集まりで共有しあってお互いの着眼点を取り入れることで、次に同じようなものを見るときの解像度が上がるのではないかと思いました。
振り返り
よかった点
数値化できるような成果が得られたわけではないですが、業務の中で以下のような変化が見られて、やってみてよかったな〜と思っています。
新規コンポーネントのつくりや命名、作成したUIの妥当性などについて、今後の運用や人が入れ替わったときのことを考えた上でどうしていくのが良いか?という議論がチームの中で行われるようになった。
クライアントからの要望に対しても、現状のルールとの矛盾が生じそうな内容などに関して、立ち止まって議論する機会が増えた。
人が入れ替わることを前提に、ルールなどの情報の残し方を日頃から相談し合うようになった。
まだまだ発途上で、データの中身やルールは引き続き整理が必要ではありますが、チームに "みんなで良いサイクルを回していく" という文化が加わった気がしています。
今ひとつだった点
リモートで人数が多いと、どうしても自発的にミュートを外して話すのが活発に起きませんでした。毎回話しやすくなるよう考えて臨みましたが、やはり喋る人が固定化されてしまう現象が起きてしまいました。理想としてはキャンプファイヤーの名前の通り、みんなが同じ量の薪(意見など)を持ち寄って盛り上がる雰囲気でしたが、現実は運営など一部の人が薪を一生懸命持ってくる形に終始しました。今後もリモートでのMTGやWSを通して、うまいやり方を探っていきたいです。
今後の展望
キャンプファイヤーの集まりは一旦役目を終えて終了でいいかなと思っていますが、メンバーの入れ替わりがあっても、よい文化がなくならないような仕組みを考えていきたいなと思っています。
この記事が気に入ったらサポートをしてみませんか?
