
Figmaのvariables機能を利用して爆速で配色を検討する
こんにちは、アガルートテクノロジーズでデザイナーをしている生ハムです!
本稿では、Config 2023で発表されたvariables機能を利用してwebサイトなどのデザインの配色検討をしたらすごく楽&時短だったので紹介したいと思います!
バリアブル機能の使い方についての詳細は公式をご覧ください。
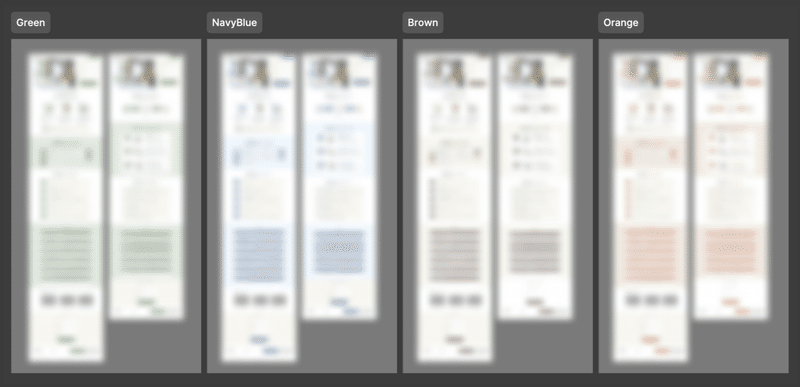
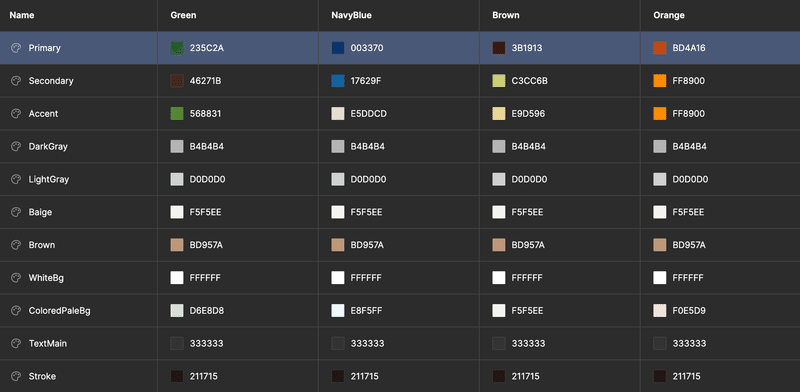
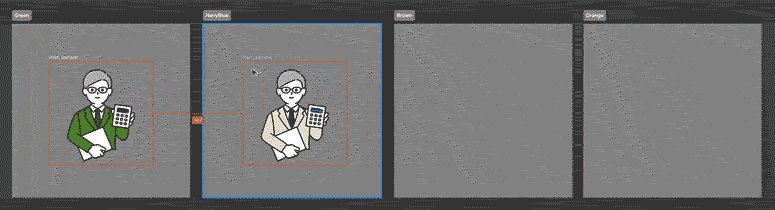
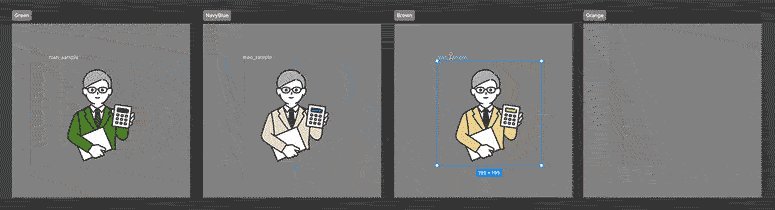
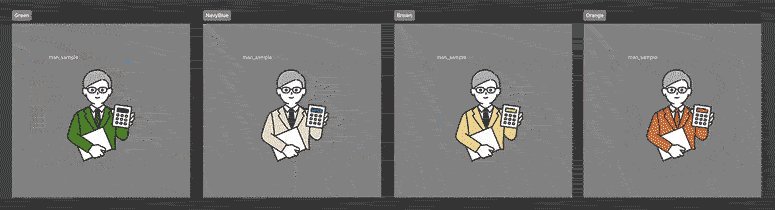
バリアブルはモードごとに設定してライトモード/ダークモードなど切り替えられますが、これを配色案として展開してみました。


デザインデータとしては一つしか用意していないですが、複製してカラーテーマを変更するだけで一瞬でデザイン全体にカラー変更が適応されます。

最初に一つひとつのデザイン要素にバリアブルをあてる必要がありますが、svgアイコンやイラストなどにもあてておけば全て一発で変わってくれるので、以降の楽さを思えば全然苦になりません。
今回はデザインシステムなどの存在しない単発のウェブサイトのデザインだったので、バリアブルのカラーもカラーコードを直接入力したり微調整しましたが、もちろんエイリアスを設定することもできます。

この機能のおかげでイラストの色変更でイラレでいじって書き出し直したり、パスを一つひとつ選択する手間が省けて、色の調整に集中できました。ありがたや〜〜!
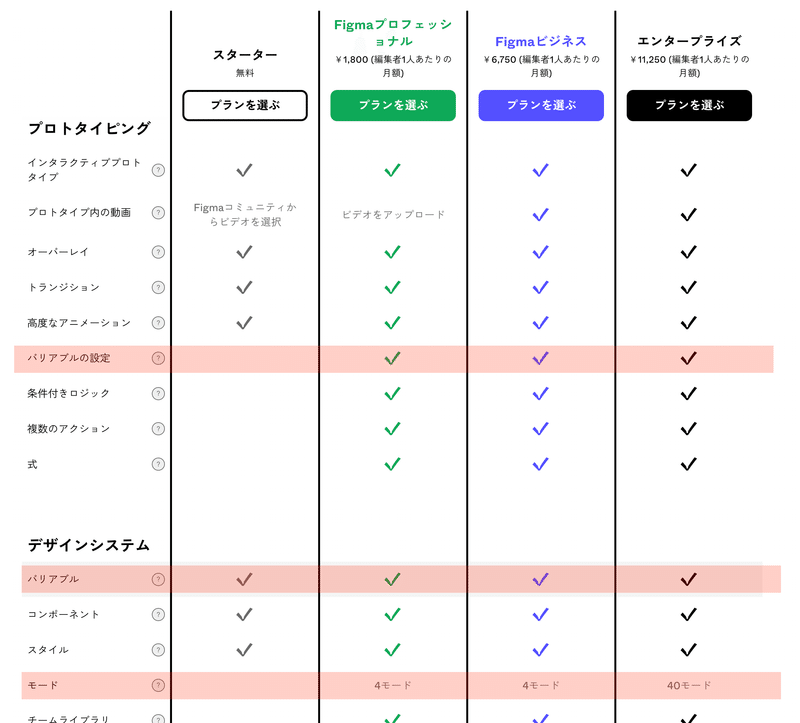
※2023.8.24 時点でバリアブル機能でモードが追加できるのは有料プランのみです

この記事が気に入ったらサポートをしてみませんか?
