
待ってました!Sketchの新機能"Smart Layout"
先月9/17にリリースされたSketch ver58において"Smart Layout"というナイスな機能が実装されましたので、新機能の使用感をまとめてみました。
使い方の公式ドキュメント(英語)はこちら👈
【Smart Layout機能】
Smart Layoutを設定すると、シンボルのoverrideを変更した際にマージンやサイズを守ったままコンポーネントがリサイズされます。
細かく設定が必要なので少しデータ構成が少し複雑になりますが、
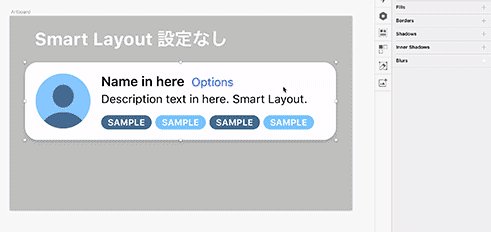
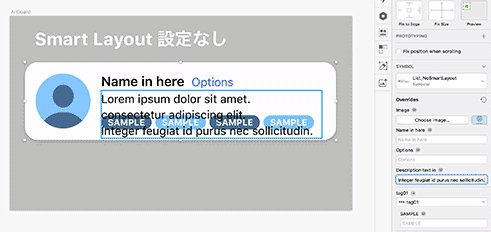
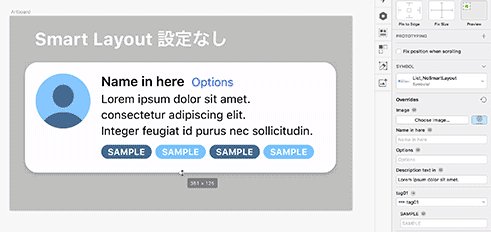
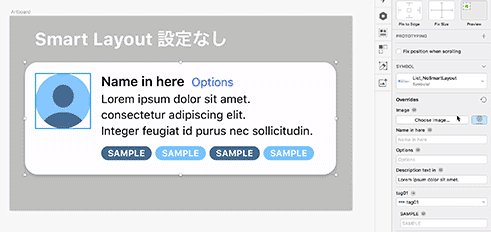
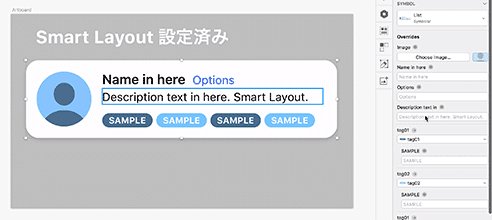
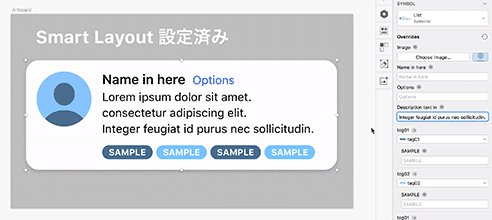
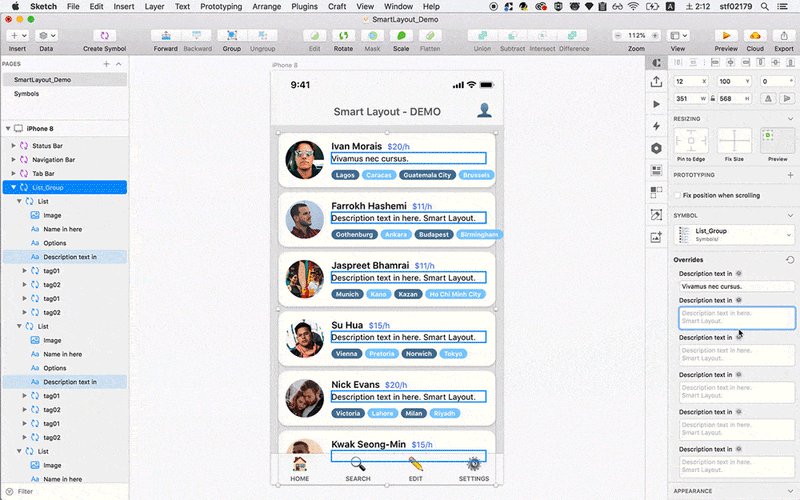
↓のようなデータを用意してSmart Layoutの機能を試してみました。


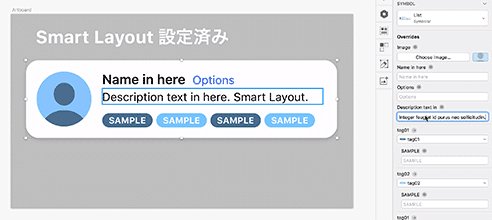
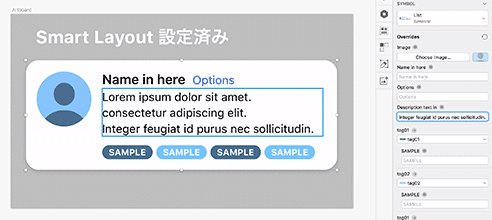
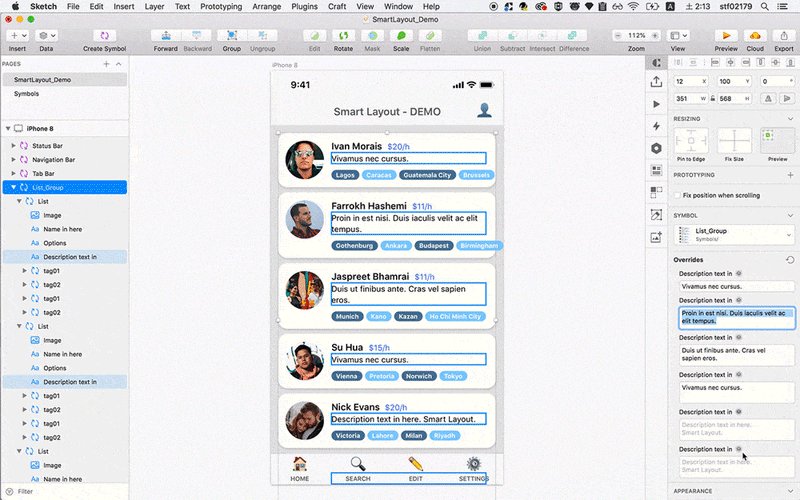
設定なしではテキストの量が増えるとはみ出てしまい個別調整が必要になってしまいますが、設定するとoverrideを変えるたびにコンテンツの高さが自動で変わります。
これは無限に応用が効きそうで、シンボルの中にシンボルを入れ、その中にシンボル....とネストされていく時により力を発揮しそうです。
【応用】
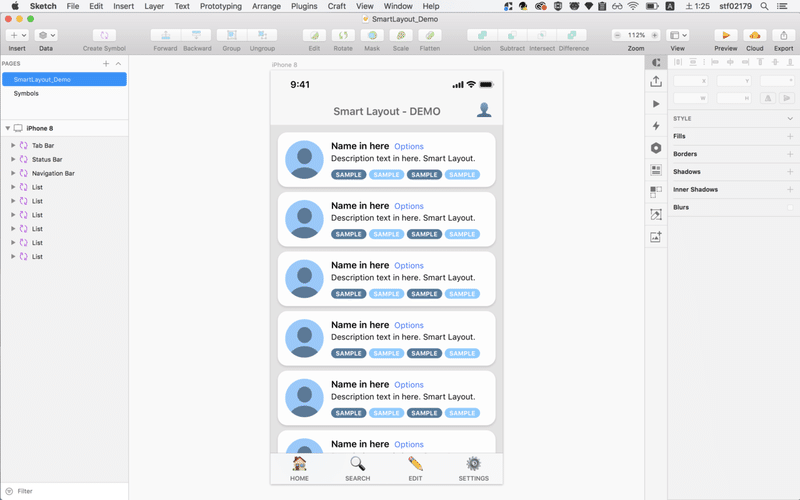
上で作成したシンボルを使って、たくさん並べます。
[よくある、コンテンツがリスト常にたくさん並んだ画面]
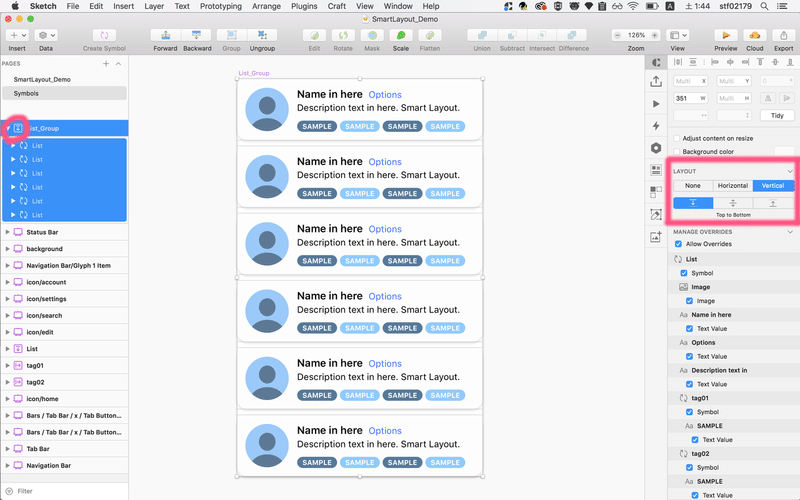
さらに、積んだシンボルをまとめてシンボルに。
[シンボル"List"を縦積みにしてまとめたシンボル"List_Group"] 
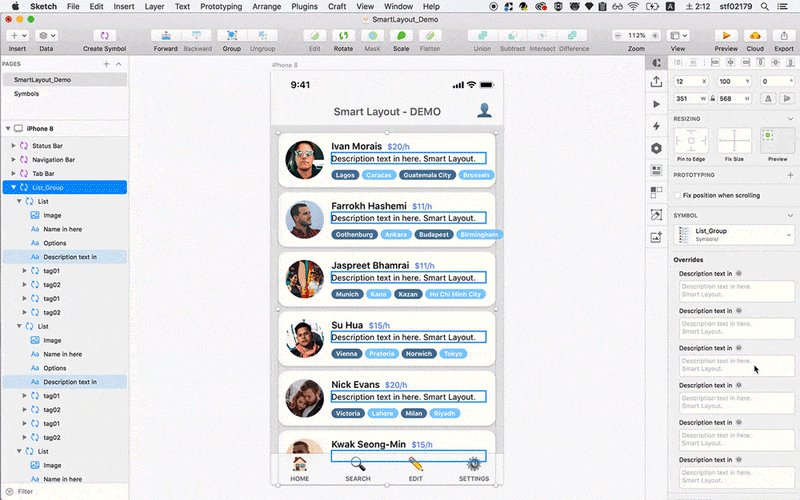
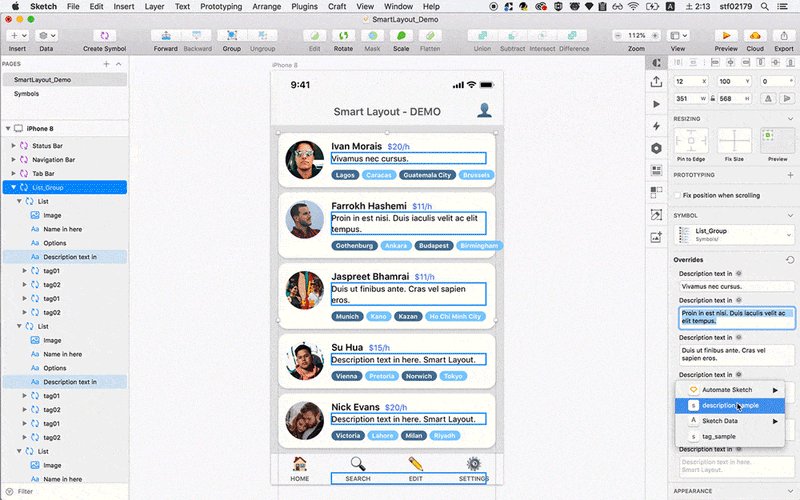
ついでにData機能でoverrideをまとめて変えます。
テキストが2行以上になって伸びた"List"の分、List同士のマージンを保ったまま"List_Group"も伸びてくれます。その分複雑になりますが、無限にネストできます。 
水色と青のタグは左に詰めていくようになっています!!横方向も便利です。
【工夫でよりシンプルなデータに】
いかがでしたでしょうか。今まで一つのシンボルではなかなか表現しきれなかったものが、個別調整なしで使用出来るものが増えそうです!また、もっといい活用方法をご存知の方がいましたら教えていただければと!
とりあえずこの機能を利用して今あるデータをどう整理していこうか、考え中です。
この記事が気に入ったらサポートをしてみませんか?
