
Lottieでweb表示させる時につまづくいくつかのポイント
実案件でようやくAfterEffectsで bodymovin / lottie を使ってみました。2019年3月時点でweb表示させるのにちょっとつまづきそうだったポイントをいくつか明記しておきます。
読み込みファイル名が変わった
何か技術を使う時、親切に説明してくれているサイトはわかりやすくて大変助かりますよね!私も今回いくつか参照しました!
しかしながら、今日時点で読み込むファイル名が変わっていました。
以前はbodymovin.jsでしたが、現在はlottie.jsという風に変わっています。
Airbnb公式 lottie-webのgithub
web:
https://github.com/airbnb/lottie-web
該当ソースファイル:
https://github.com/airbnb/lottie-web/tree/master/build/player
以前の読み込みファイル
<script src="js/bodymovin.js" type="text/javascript"></script>
現在の読み込みファイル
<script src="js/lottie.js" type="text/javascript"></script>
lottie.loadAnimation({
container: element, // the dom element that will contain the animation
renderer: 'svg',
loop: true,
autoplay: true,
path: 'data.json' // the path to the animation json
});なお、この公式の書き方だと containerの取得方法がいまいちわからないので下の記述ようにすると取得できます。
記述方法
lottie.loadAnimation({
container: document.getElementById('lottie'), // アニメーションをさせたいdivなどhtml要素ににつけた名前
renderer: 'svg',
loop: true,
autoplay: true,
path: 'data.json' // 自分が書き出したjsonファイルの名前と場所(パス)を記述
});HTML
<div id="lottie"></div>getElementById('ここをHTMLのid名に') にすることでHTMLのidをつけた要素内に今回のアニメーションを表示させることができます。
書き出し時にJsonが空になる
AfterEffectsにbodymovinの拡張機能をインストールして、書き出し設定と順調に進んだものの、レンダリングしたら中が空っぽのJsonファイルが吐き出されました。?????
答えはここ
AEにbodymovinをインストールした後
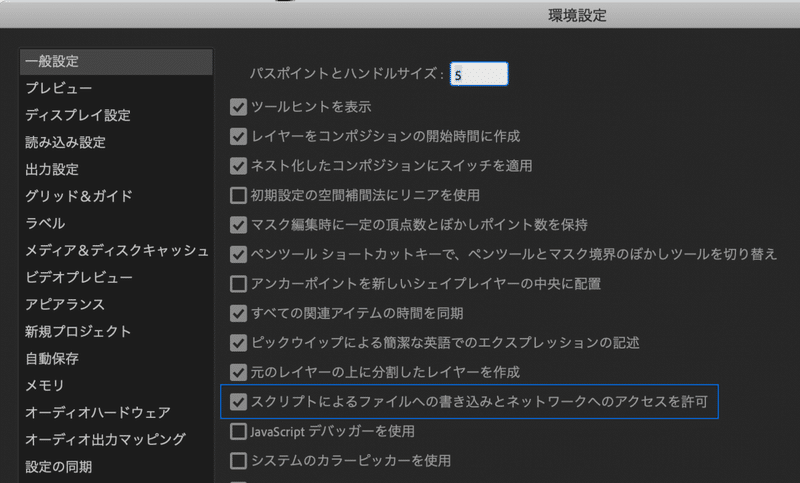
AEの環境設定 > 一般設定 > スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可にチェック

このチェックを忘れるとJsonが空で書き出されます。
WindowsのIEでSVGのサイズを入れているのに意図したサイズにならない
こちらはだいたいググるとSVG自体にサイズが入っていないからとヒットするのですが、lottieではSVGにサイズを入れてくれます。なのにもかかわらずWindowsのIE11ではサイズが小さくなって表示されていました。
今一度公式のgitを読みます。
lottie.loadAnimation({
container: document.getElementById('lottie'),
renderer: 'svg',
loop: false,
autoplay: true,
path: 'js/data.json',
rendererSettings: {
className: 'クラス名'
}
});上記のようにrendererSettings:のオプションでSVGにクラスをふれることがわかりました。
このクラス名に幅とサイズを指定してあげるとWindows環境でも意図したサイズに変更することができました。
CSS
.クラス名{
width: 400px!important;
height: 480px!important;
}ただ、lottieによって幅高さともに100%の値を持たされているので !importantで上書きしてやる必要がありました。
以上、lottieでweb表示させるポイントでした!
おまけ:インストールから書き出しまで
そもそものbodymovinをAEにインストールさせてる方法や、書き出し設定などはすでにnote内に投稿してくださってる方がいらっしゃるので参照くだっさい!
よければサポートお願いします! いいねも大歓迎!
