
instagramを料理投稿アプリとしてリモデルしたワークフロー
古くはガラケーサイトや、初期の頃のスマートフォン向けモバイルサイト ( jquery mobile )などを製作をしたことはあったものの、UIデザインとして認知されたものを製作したことがありませんでした。結局要所を掴めないままだったので、メンターについてもらってUIデザイン・アプリデザインの過程を一通りこなして見ることとしました。
生暖かい目の視点をご準備の上でご覧ください。
課題
instagramを料理投稿アプリとしてリモデルする
製作の順序
ペルソナ設定 > カスタマージャーニーマップの作成 > ペーパープロトタイプの作成 > モックアップの作成
この順番で製作をしていきます。
最終的な課題は自分でアプリを企画することであったので、この中間にある課題は「遷移をなぞりながら一通りを覚える」のマインドセットで進んでいます。(と、この時の僕は思っていた。フラグ)
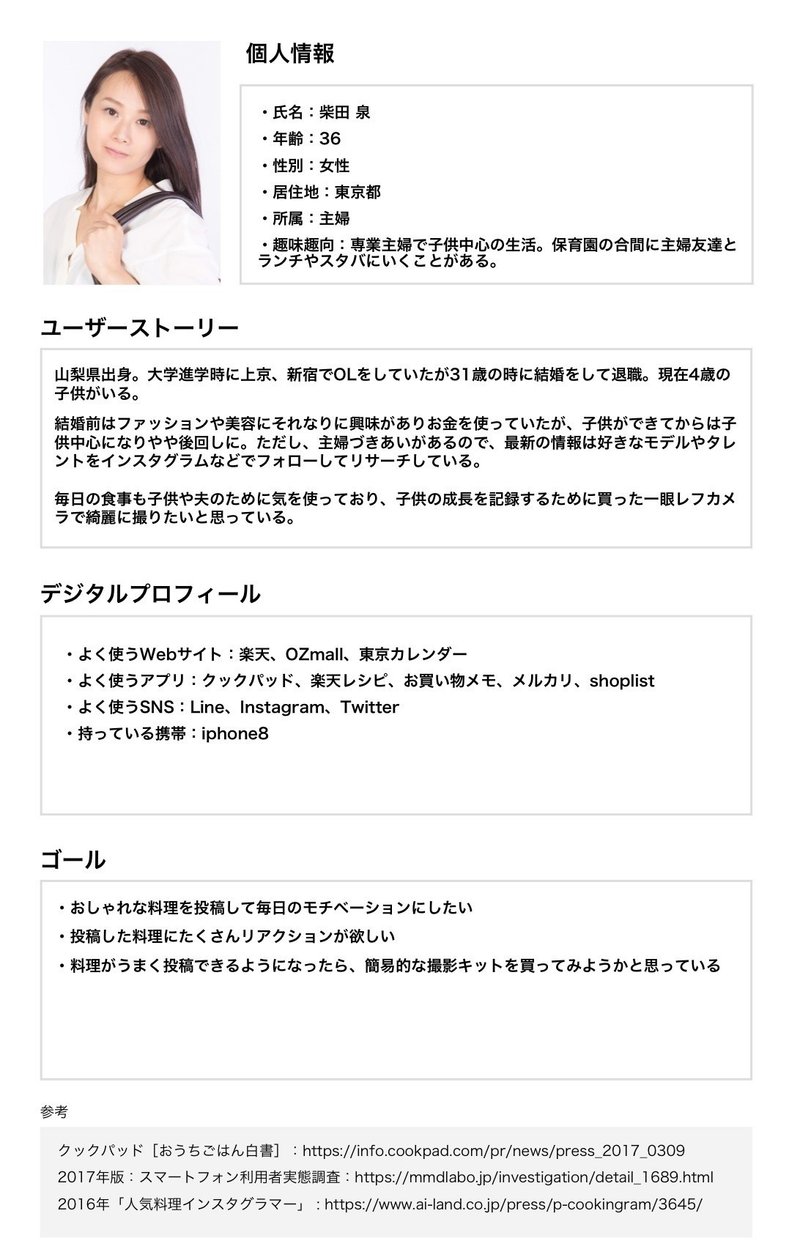
ペルソナ設定
普通は数週間をかけてヒアリングから設定をすると思うのですが、手元になにもないのでターゲットを「主婦」とした上で、お昼の情報番組にでてくる感じのカリスマ主婦の方々を私の脳内データベースから引っ張り出して来て、設定をしました。

個人名の設定が意外と難しいなと思いましたが、すごい名前生成器というサービスで苗字・名前それぞれを珍しさの度合いで生成することができ大変便利でした。
カスタマージャーニーマップ

先ほどの柴田泉さんがどういう行動を辿るのか考えます。
カスタマージャーニーマップの参考をみていると、感情がすごいマイナスになってるのをみうけますけど、サービス使っててそんなにマイナスになることあるか?とか考えながら、どちらかというとフラットよりな感情。
ただ、マイナスになる部分はあるにはあるので、そこはインサイトにどういう課題解決をするかというのを意識して書きました。
インサイトもちょっと他の参考みてもふわっとしていて、どうかくべきなのか。再学習します。
ペーパープロトタイピング・・ の前に
メンター:じゃ、料理アプリとしてペーパープロト40画面くらいですね!、オリジナルの要素入れてくださいねー
え? 一通りを覚える感じでやるんじゃなかったの?(フラグ回収)
というわけで、いきなりペーパープロトと言われてもどうしたら・・・
課題にそった機能の設定
今一度課題を
課題:instagramを料理投稿アプリとしてリモデルする
これが単に、料理投稿アプリであれば、レシピを投稿できるようにするというのが定石(すでにアプリもある)だと思うのですが、課題から考えるにinstagramのように写真撮ってその場で投稿という”行為の軽さ”を要求されていると思いました。
「レシピを書いて」となるとそれなりに時間を取られ、段階ごとに写真を撮っていれば投稿までの初速が遅くなります。新規ハードルの高さと継続性が失われてしまうわけです。ひとことで言えばインスタグラムっぽくなくなる。
そこで、公式タグというのを採用することとしました。
利用シーンを想像して「どうやって投稿された料理を見るか」という視点から、ある一定の傾向の料理が公式が用意したタグの中に収まっていくといいのかな?と考えつきました。料理アプリとしてはやや軟弱なプロットですが、インスタグラムの良さを残していくにはこれぐらいの施策の方がいいのかなと。
ネーミング・ワイヤーフレーム
アプリをアプリ然とするために、あんまり想定してなかったネーミングも考える必要がありました。すごくジャストで考えついたものを採用してしまえと勢いで行きます!
料理を見るアプリ・・ 料理 cook 見る look ・・・ !!
カタチ似てる!! 「クックを見るから」 Clookで行こう!
みました?この発想力と瞬発力を!!!!
さて、プロトタイプに落とし込んで行きます。が、いくらインスタグラムをなぞるとは言えど、必要な画面がわからないので、XDをつかってワイヤーを書いて行きます。ちなみに、このあとペーパープロトにして、prottに読み込むという作業が予定されているのですが、XDでワイヤー書いたら基本ペーパープロトあんまり意味・・・

全く見えませんが、だいたいの画面数は把握できました。このままXDでプロト・・・
ペーパープロトタイピング
とはいえど、ペーパープロトタイピングとして紙に書き込んでいく作業自体は経験しておいた方がいいかなと、XDで起こした画面をつらつらと紙にかいていきます。字が下手すぎて何回も書き直しをしたり、定規つかいたくなったりして全然前に進まない。(瞬発力なかった!)

ペーパープロトタイピングってでもあれですよね?
素早くつくって機能を議論するのが中心ですよね?
とっ、とにかく体験をしてみました。
ロゴ・カラー設定
実は、東京で出店するためには業態をどうするべきかをずっと考えていて、別屋号を用意してアイデアロゴみたいなのをつくっていたのですが、今回のアプリに良さそうな感じだったので転用して、わずか10分でできあがりました。(もちろんもっとちゃんとしたいところはあります)
(ちなみにその業態はけっこう考えてる人がおおくてつい先般、知人に先を越されました)

ちょうどoo二つの連なりがメガネモチーフに見えてLOOKしてる感も演出できています。ついでなので、このロゴのダメなところも記しておきます。
・Lが太すぎてすこしCとの分断を感じる
・全体に右上がりだけどLがすこし重くて下に引っ張ってる
・選定したカラーやアプリのイメージに対してすこし野暮ったい(ポップ)
・スプーンフォークの部分が雑
といったところです。
カラー設定
料理アプリはとにかく暖色系が多いので他アプリとの兼ね合いで埋没しないように、ミントカラーにしてすこし「スタイルのある暮らし」の文脈に寄せて、とはいえど料理から離れてはいけないとおもうので、グリーンサラダなどのカラーも思い浮かべられるようにしました。
アクセントカラーには補色に近いようなピンクニュアンスの発色のいい赤を
あとはグレースケールですね。
デザインモック
本当は、ワイヤーに近いようなモックをということだったのですが、せっかくなのでデザインを載せてみました。
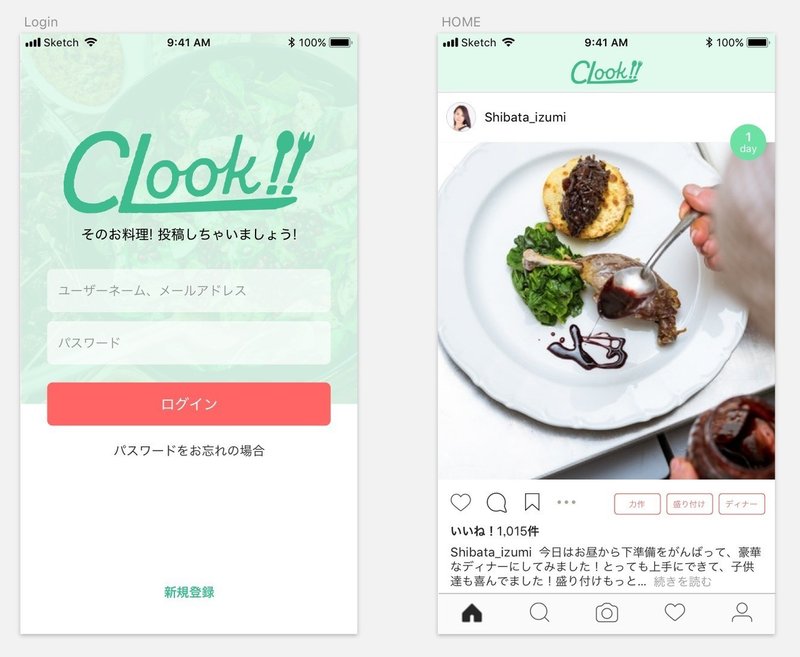
扉ページ 投稿ページ

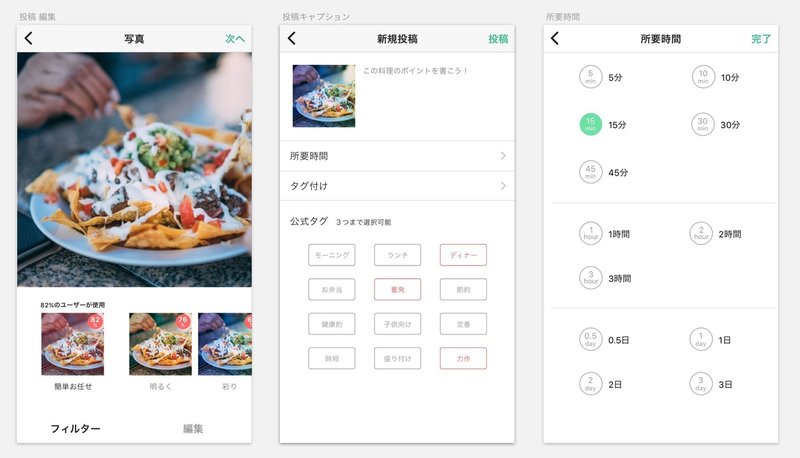
画面右下に3つまで設定できる公式タグがつけられます。ここからそれぞれのタグに集まった投稿内容を見ることができます。
また、下に続く投稿時画面では「ジャンルの設定」も予定していたのですが公式タグとジャンルがバッティングするので却下としました。
投稿後画面、右上の丸には料理にかかった所要時間。これ自体もクリックで同じ所要時間で集めたいなとは想定してます。
投稿時画面

デザイン調整必要ですが、ユーザーがどのフィルターをどれくらいの割合で使っているかという表示をして見ることにしました。
あの人が使っているフィルターを知りたいという初期のユーザーのニーズに応えられるような施策です。
というわけで出来上がったプロトタイプはこちら。
CLook!! そのお料理投稿しちゃいましょう! prottへのリンク
まとめ
いろいろ説明足りていない部分もあるかと思いますが。一通りモックアップまで作ることができました。製作していくうえで、足りない画面がけっこうあり、継ぎ足し継ぎ足しで作ることとなりました。おそらく実際の現場では想定してない画面がもっと大量に出てくることでしょう。
反省点や所感など箇条書きにします。
・想像以上に「赤」を使えなかった、理由はアラート・削除感がでてしまうから
・カラー設計は難しいので事前に設計をきちんとやる
・料理投稿に対して、アウトプットが弱かった
・アプリとロゴのトンマナを合わせる
・ペルソナ設定・カスタマージャーニーマップへのより深い理解
次は自分の課題で挑みたいと思います。
こんな感じで、私はUIデザイナーになれるのでしょうか?
よければサポートお願いします! いいねも大歓迎!
