
Android版TwitterをSketchでトレース#1
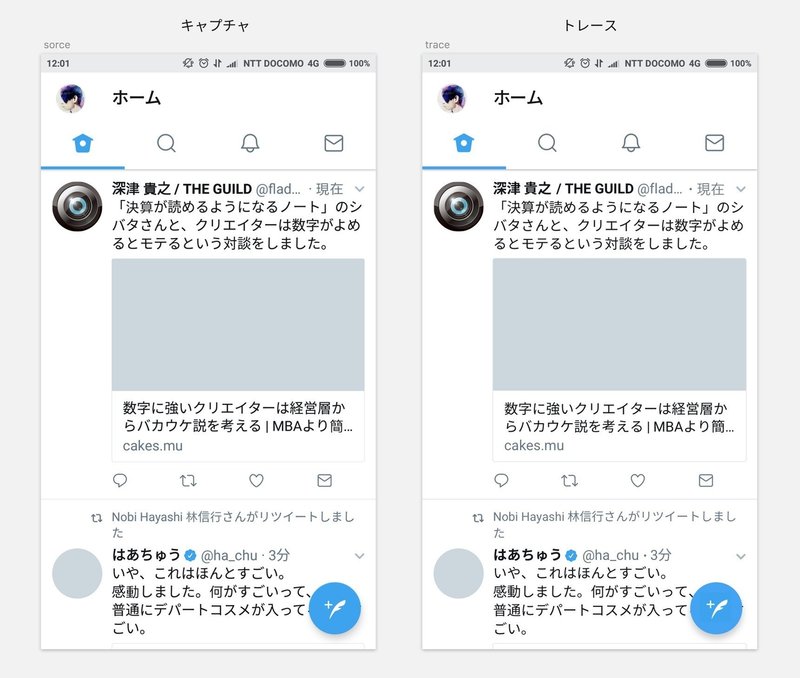
定石通りTwitterのトレースを。
最近カード型の広告が表示されるようになったり、スレッド投稿できるようになったりとちょこちょこと変わっていくことがあるので、再度確認も含めて。
1080 × 1920px のキャプチャを360 × 640pxに 1/3倍してトレースをしています。(のでちょこちょこ1px以下が出てきて大変)
ホームをトレースしてわかったこと

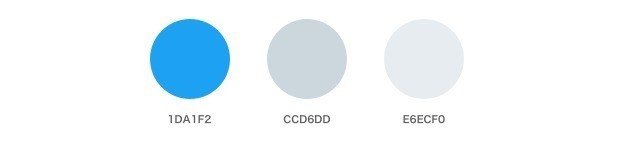
めちゃめちゃ色数少ない

ぱっと見でわかることですが、すごく色数が少ないです。シンプル!
テキスト以外に使われているカラーをまとめると3つだけです。
一番右の色なんて、この画面では使われていません(別の箇所)
テキストのパターンも少ない
この画像の通り、Android版のtwitterでは和文は Noto Sans CJK
英数字と記号はRobotoを使用しています。和文の途中に入っている数字や記号もRobotoです。その組み合わせでだいたいのページが18px / 15px / 13px の3種類で完結しています。
ともすればうるさくなりそうな、Tweet時刻も本文と同じフォントサイズですが色で静かになってますね。

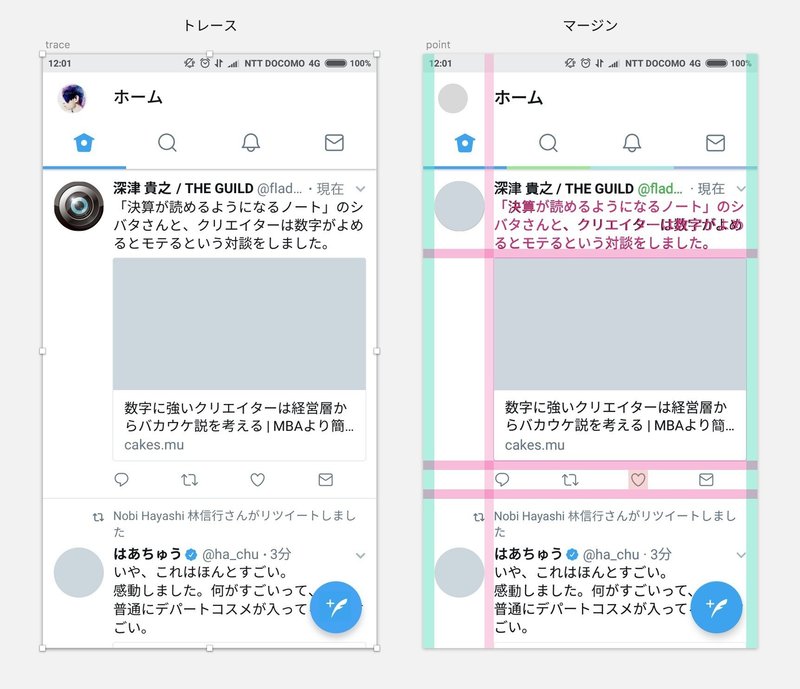
マージンの法則性を見つけるのは難しい

ナビゲーションは4等分、両サイドの緑のラインは12px 赤いラインは10pxですが、そのほかの箇所は13pxだったり14pxだったり15pxだったりとバラバラです。
TLのアイコンとヘッダーのプロフィールアイコンの位置とかも揃ってそうで揃えていないんですね。謎だ。
ピンクの文字はSketchで打った文字を成り行きで載せるとちょっと合わなくなるぞってのを表したかった部分です。本文は15pxに対してハイトが20px指定なので、1.36ぐらいでやや狭めのline-height設定。もともと垂直型リストで画面内にたくさん情報を入れたいってところからスタートしてるはずなので、狭めで当然ですね。
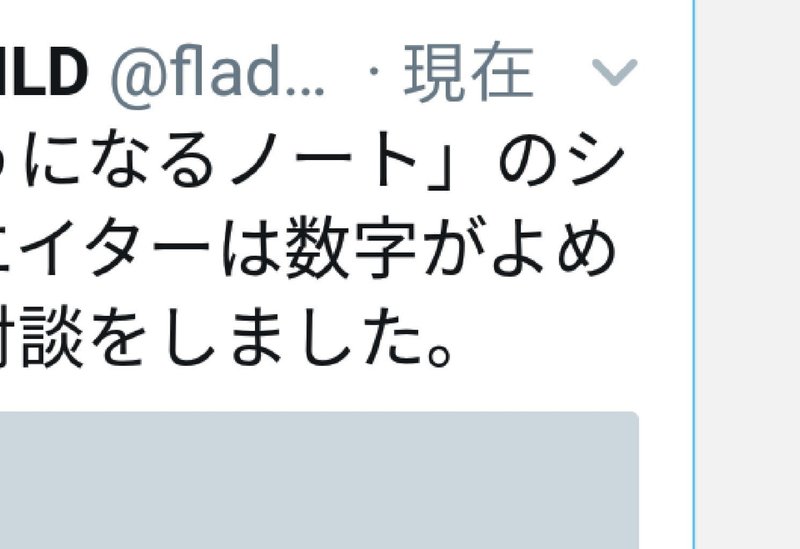
細かい部分

画像はほんの少し角丸に、@fladのところは合字になってます(リガチャ)
さっき色の話でヒエラルキーが下がってる的なこといいましたが、やっぱりちょっとビジーな感じはありますかね、このあたり。
長い名前は入らないので省略されてしまう文字を救済のためのリガチャでしょうか?
sketch上でリガチャの設定をしても反映してくれなかったのでトレース上はそのままの文字です。
他数画面もトレースしているけれど、つらつら長くなってしまうので、#2へ続く。
よければサポートお願いします! いいねも大歓迎!
