
【Arkhe(アルケー)】ヘッダーにサブメニューを表示するカスマイズ方法をサンプルコード付きで解説
※2023年1月23日更新
最新バージョン(3.4.2)のArkheで利用できます。
SWELLマニアのかんた(@swell_mania)です
SWELL開発者さんが公開している無料テーマArkhe(アルケー)のカスタマイズについて、今回は、企業サイト定番、「ヘッダーにサブメニューを追加する方法」を紹介します。
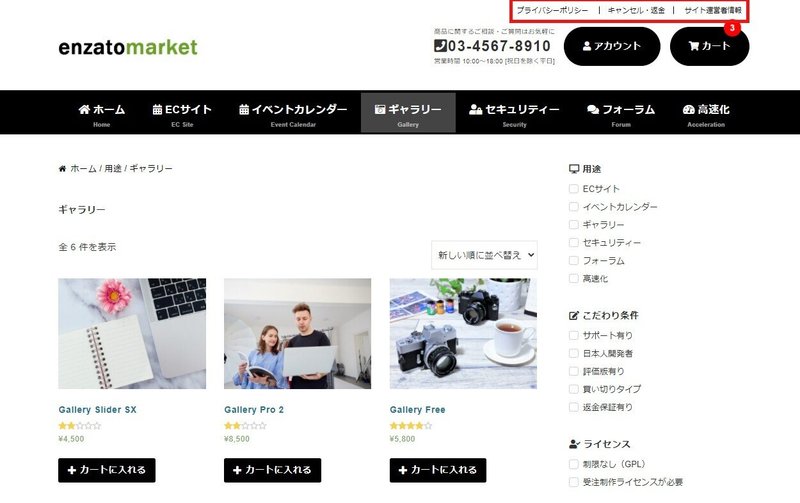
まず以下がサブメニューを実装したサイトです。

デモサイトはこちら。
イメージ画像内の赤線部分がサブメニューです。
サブメニューの追加方法ですが、Arkheにはカスタマイズ用のフックが用意されているので、出力用テンプレートを直接編集する必要なし。
テーマのアップデートでカスタマイズが上書きされる心配はありません。
他にもJSでコードを加えるといった方法もありますが、本記事で紹介するカスタマイズは「フック」を活用する方法です。
【備考】
・Arkheは記事執筆時に利用可能な最新バージョン(1.8.0)です。
・プラグインは使いません。
【参考】
https://webrent.xsrv.jp/wordpress-arkhe-review-with-demo-site/
ここから先は
2,164字
¥ 4,980
この記事が気に入ったらサポートをしてみませんか?
