
【Coccon】カテゴリーページに記事の表示順を並び替えるボタンを設置 | カスタムフィールド対応
本記事は、WordPressテーマ「Cocoon」のカテゴリーページに投稿記事の並び替えボタンを付けた作業メモです。

最近Cocoonで絞り込み検索機能のあるサイトを作っていて、そういえば並び替え機能があったら便利だなーと思いカスタマイズしてみました。
商品の表示順を変えたりするのはECサイトなんかだと定番の機能なんですが、Cocoonに搭載されていない機能です。
記事の投稿日、更新日での並び替えの他、ACFプラグインなどで設定したカスタムフィールドの値で並び替えできる仕様です。
アフィリエイトブログなどであれば、商品の価格やサイズ、重量といったスペックなどでの並び替え。不動産サイトであれば、部屋の広さ、最寄り駅からの距離、築年数、家賃での並び替えが実現できる機能です。
ちなみに今回のカスタマイズは、PHPテンプレートを一切編集せずに実現できます。
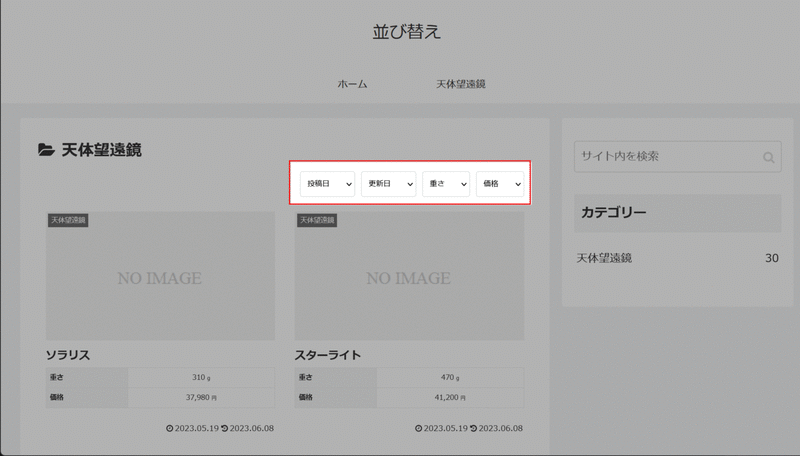
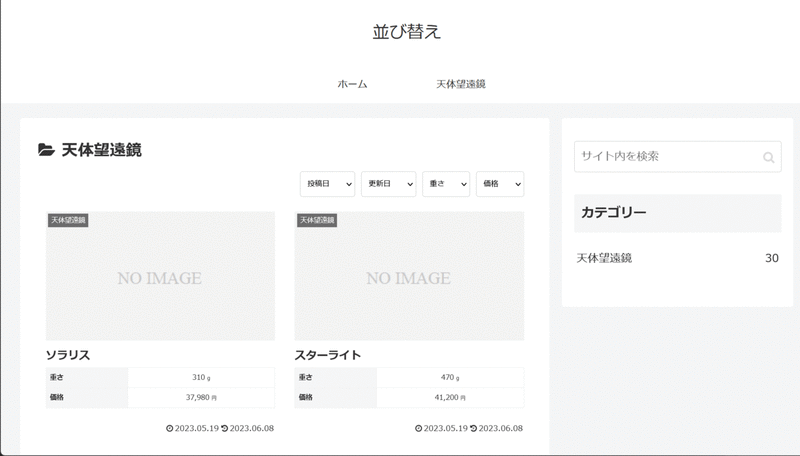
サンプルサイト
今回のカスタマイズを実装したサンプルサイトです↓

サンプルサイトの構成
【バージョン】
WordPress:6.2.1
Cocoon:2.6.0.3
WordPress、Cocoonともに記事執筆時に利用可能な最新バージョンです。
スキンはなし。ダッシュボードのCocoon設定は、ほぼノータッチの状態です。
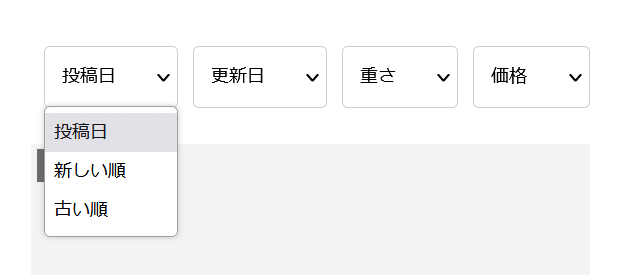
【並び替えボタン】

次の4つのボタンを設置しています。
投稿日:そのままの意味です。記事の投稿した日付(date)で並び替え
更新日:記事の更新日(modified)をキーに並び替え
重さ:追加設定したカスタムフィールド(weight)の値で並び替え
価格:追加設定したカスタムフィールド(fee)の値で並び替え
【カスタムフィールドの設定】
無料プラグインのAdvanced Custom Fieldsを利用。プラグインの管理ページから、カスタムフィールドを2つ作成しています↓
重さ:weight
価格:fee
並び替えボタンと連動させています。
カスタマイズの概要
対象のPHPテンプレートを直接編集しないカスタマイズです。
テンプレートを編集してしまうと、Cocoonのテーマアップデート時に面倒なことが多いので直接テンプレートに手を加えることはしません。
子テーマ化は必須ではありません(子テーマ化済みでも問題ありません)
以下、どちらでも対応可能です。
Code Snippetsなどのコード管理系プラグインを利用する
子テーマのfunctions.phpにコードを追加する
サンプルサイトではCode Snippetsプラグインを使っています。
更新履歴
2023年6月 記事公開
※並び替えの効果が伝わるようカテゴリーページにカスタムフィールドを表示させていますが、カスタムフィールドの表示方法は本記事では解説していません。カスタムフィールドの表示方法は別の記事で解説していますので、詳しく知りたい人は次の記事をご覧ください。
→Cocoonのアーカイブにカスタムフィールドを表示させる方法
ここから先は
¥ 9,890
この記事が気に入ったらサポートをしてみませんか?
