
【Arkhe】関連記事エリアの投稿にカスタムフィールドを表示するカスタマイズの覚書
WordPressテーマArkheで不動産サイト作った際のメモです。
記事テンプレート(single.php)の下に表示される関連記事部分にカスタムフィールドを追加表示するカスタマイズを実装しました。
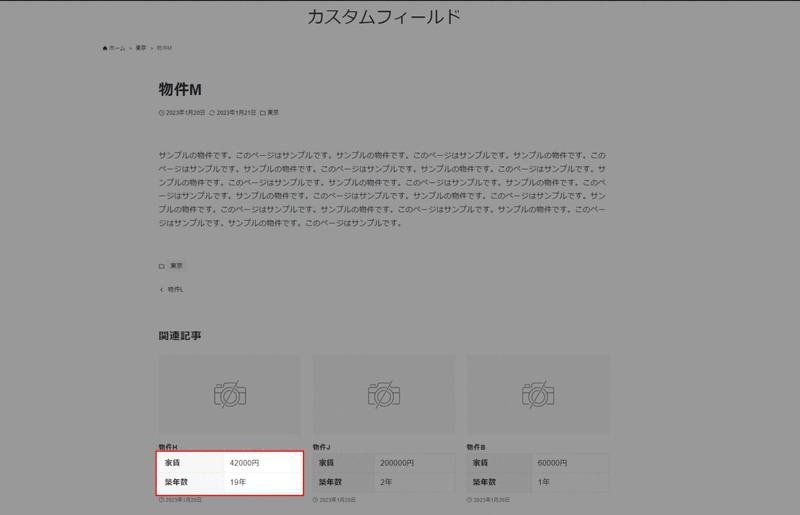
サンプルサイト
Arkheの関連記事エリアの投稿にカスタムフィールド表示したサンプルです↓

不動産サイトを作っていたのですが、「ここは物件の概要(カスタムフィールド)を出して」というクライアントの要望を受けてカスタマイズしてみました。
カスタマイズの内容
【フックでのカスタマイズ】
Arkheの独自フックを使いました。
Code Snippetsプラグインを使い、テンプレートファイルを編集せず、子テーマを使わない運用を考慮したカスタマイズです。
※子テーマ環境でも使えるテクニックです。
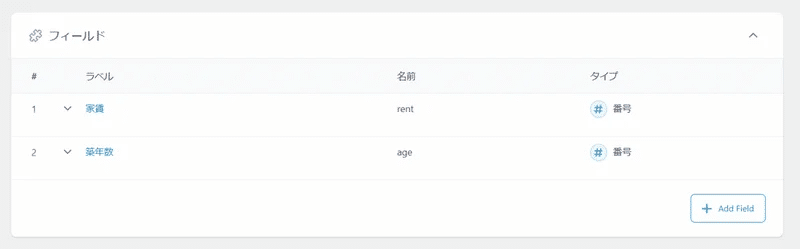
【カスタムフィールド】
サンプルサイトでは、Advanced Custom Fieldsプラグインでカスタムフィールドを作成しています(※プラグインは無料バージョンです。)
作成したのは2つです↓

【サイトの構成】
サンプルサイトの環境についてです。
WordPress:6.1.1
Arkhe:3.4.2
WordPress、テーマともに記事執筆時に利用可能な最新バージョンです。
※Arkheは無料です。有料の拡張プラグインは利用していません。
ちなみに、カテゴリーなどのアーカイブページにカスタムフィールドを出力する方法は次の記事で解説しています。
更新履歴
本記事の更新履歴です。
2023年1月 記事公開
有料記事部分では、カスタマイズに使ったコードを用意してあります。
ここから先は
1,912字
¥ 9,890
この記事が気に入ったらサポートをしてみませんか?
