
【SANGO】ヘッダー右上に電話番号+問い合わせフォームページへのテキストリンクボタンを設置するカスタマイズ方法
SWLELマニアの、かんた(@swell_mania)です。
WordPressテーマ「SANGO」のカスタマイズメモです。
SANGOを企業サイトに利用しているクライアントサイトで、ヘッダー右上に「電話番号」「営業時間」「問い合わせページへのボタン」を設置するカスタマイズをしました。
【デモページ】
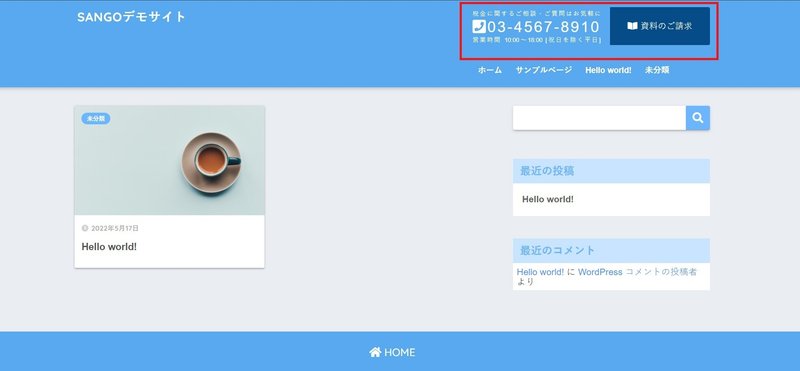
カスタマイズを実装したデモサイトです↓

※https://webrent.xsrv.jp/demo/sango02/
【SANGOのヘッダーに電話番号を表示するカスタマイズ】
今回のカスタマイズはテンプレートフィアルを一切編集しません。
WordPressのテンプレートファイルを直接編集してしまうと、テーマのアップデートで設定が消えます。
運用面を考慮し、テーマのアップデートに支障がないカスタマイズをしました。
<ポイント>
SANGOのテンプレートファイルを編集しない
子テーマを使わない(使っている構成でも出来る)
プラグインを使わない
【SANGOのバージョン】
本記事執筆時に利用可能な最新バージョン(2.17.4)です。
【本記事の内容】
WordPressテーマSANGOのヘッダー右上に、次の要素を表示させるカスタマイズです↓
「電話番号+営業時間」
「問い合わせページへのリンク」
こんな作業依頼が再び来た時に、「コピペで作業できるレベルのメモを残しておこう」と思い、この記事を執筆しました。
デモサイトで実際に使ったサンプルのコードをコピペできる状態で用意しています。
作業にかかる時間は、慣れている僕だと5分程度です。
関連カスタマイズ
本記事はSANGOのヘッダー右上に電話番号を表示させるカスタマイズです。その他のテーマについては、以下をご覧ください。
ここから先は
2,880字
/
1画像
¥ 7,980
この記事が気に入ったらサポートをしてみませんか?
