
【デザイン初心者向け】デザインに入る前にやる事
「このページをデザインしてください。」
と、言われたら急にPhotoshopで作成を始める新人さんがいます。
そんなやり方では、センスがあったとしても、いいデザインは出来ません。
時間が膨大にかかるだけですよ!
まずは下準備をしましょう。
1.読み込む!

まずは指示書、ワイヤーフレームを読みます!
何のデザインをするのか、理解する事から入りましょう。
・何のページなのか
・ページの目的は何か
・最終的にユーザーにどうして欲しいのか
理解できていますか?
指示書だけで理解できないところはメモをとり、まとめておきましょう。
不明点は全部まとまってからディレクター、クライアントに確認をとります。
そして、読み込む時に1つポイント。
固まりを意識すること。
主語、述語、飾り言葉はどれなのか意識してみる。
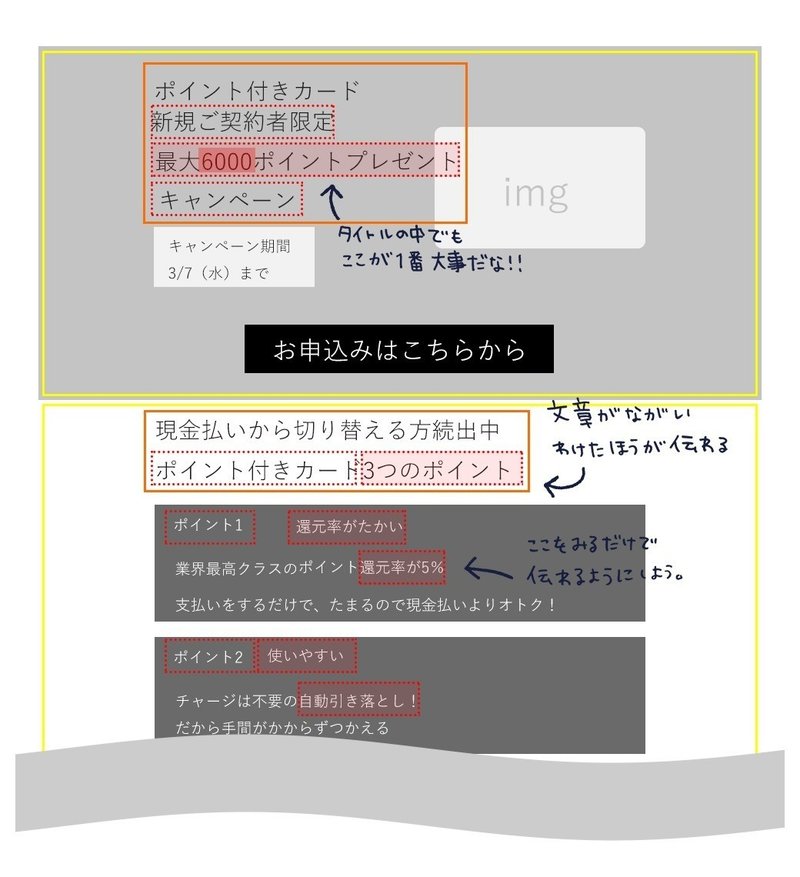
簡単ですが、こんな感じのワイヤーフレームが来たとします。
では、固まりを意識してみましょう。
そうすることで、どこが一番重要なのか、どこに言葉がかかっているのかが分かってきます。
ただ、ワイヤーフレームといっても、人により作り方が違います。
作り込んだものだったり、テキストと大まかなレイアウトだけだったり…
今回のワイヤーフレームはあくまで一般的によく見るワイヤーフレームを例にあげてます。
どんなワイヤーフレームでも1度見直してみましょう。
これで後々どこを強調したデザインにするべきなのか、
的外れなデザインはしなくなります。
2.ターゲットユーザーを知る!

しっかり理解できたら、もっと細かいところを見ていきます。
ターゲットとなっているユーザーはどんな人でしょうか?
・年齢、性別は
・どんな状況の人なのか
・ライフスタイル
・関心の強さ
ここはまず、自分でまとめてみましょう。
そして分からないところや、本当に認識に違いがないのか、指示書を読み込んだ時に出た不明点と共にディレクター、クライアントとすり合わせをしていきます。
3.要素だけを置く!
いよいよPhotoshopの出番です。
と、いっても急に作り込んでいくわけではありません。
まず無彩色だけで要素を置いていきます。
ここで注意!装飾、細かい文字詰め…といった作り込んみは、まだやりませんよ!
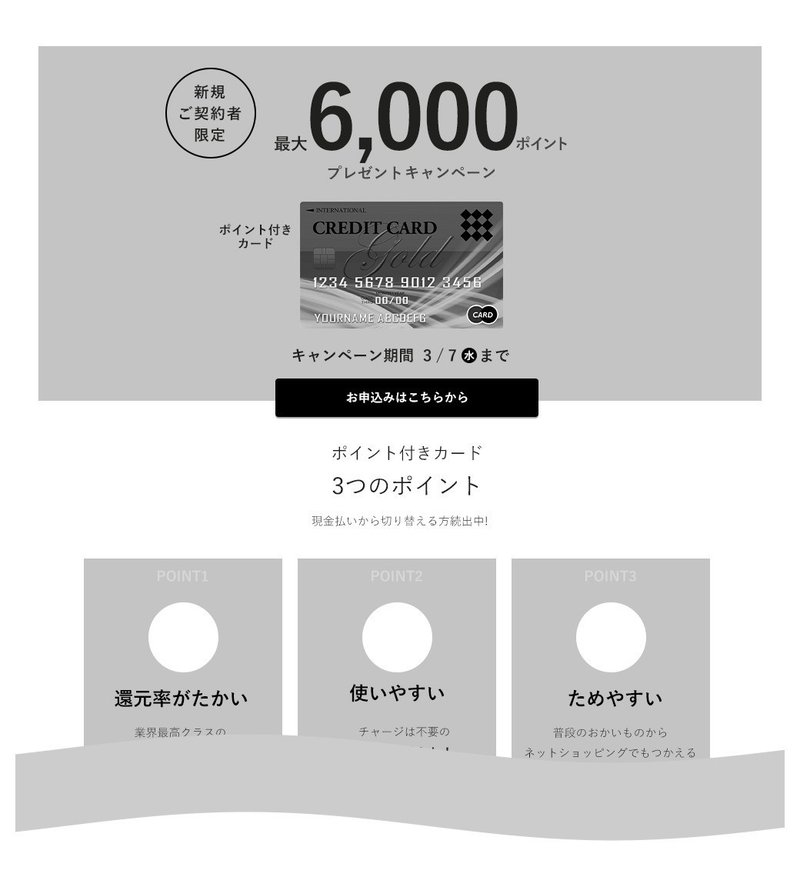
例にあげたワイヤーフレームで試してみて、こんな感じにしました。

こうする事で全体が見えてきます!
重要となる所は濃い色を置き、ポイントカラーが来るようにします。
ここまで来たら、後は色を決め、配色、そして装飾、文字詰め…と作り込みをしていきましょう!
おわりに
どうでしょうか。
大したことじゃないですね…でもここをサボると、
どういうデザインにするのか無駄に悩んだり、作成中にデザインがブレたり、目的と全く違うデザインが出来あがってやり直し…なんてことも。
まずは下準備をしっかりしましょう!というお話でした。
運動する人に例えるなら準備運動と同じ!
料理に例えるなら塩胡椒と同じ!
・・・
上手いこと言いたかったのですが良い例えが思いつきません!
おわりー
この記事が気に入ったらサポートをしてみませんか?
