
【デザイン初心者向け】Photoshop設定で最初に知ってほしいこと
はじめまして、
Webデザイナーのサヤカです。
突然ですが正しくPhotoshopの環境設定やショートカット設定ができていますか?
かなり初歩的なことですが、未経験で入社した新人Webデザイナーは、設定できていないことがほとんどです。
実は、少し設定を変更するだけでより多くの作業が効率化できます。
今回は今すぐできる設定内容をお伝えします!
・まずは環境設定を見直そう!
・自分だけのワークスペースを設定しよう!
・自分だけのショートカットを設定しよう!
・まずは環境設定を見直そう!
Photoshopはこれから使っていく自分の仕事道具!
しっかり環境設定をしてあげることで、動作が快適になり、作業の効率化UPにつなげることができます。
基本的な設定方法については、他でもよく見るので、個人的にオススメしている2つの設定を紹介します。
■設定の方法
Photoshopの環境設定はメニューバーから[編集→環境設定→一般]を選択し、[環境設定]ダイアログを表示し設定できます。(ショートカット: [Ctrl]+K )
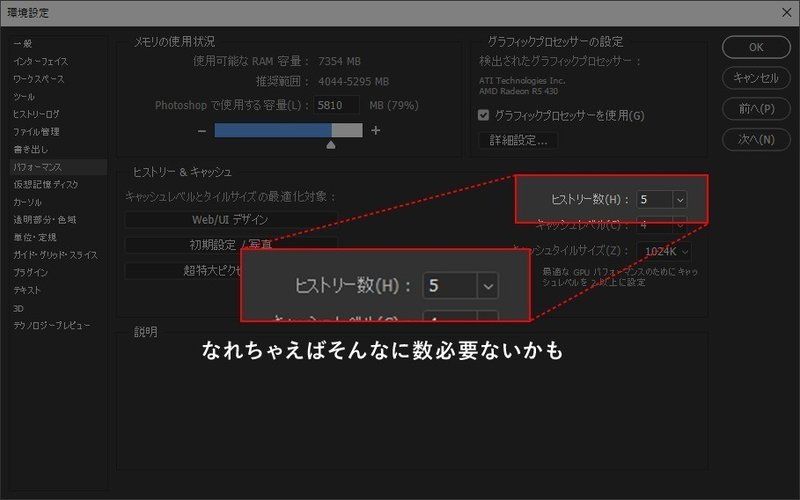
1. パフォーマンス、ヒストリー数の設定
パフォーマンスのヒストリー数はいくつに設定していますか?
※「ヒストリー数」とはヒストリーパネルに保存できる数のことです。ここでは1~1000までを設定できます。
ヒストリー数を制限することで、仮想記憶ディスク領域を確保し、パフォーマンスを改善することができます!
最初は20~30に設定しましょう。
私は、5に落ち着きました。
なぜなら、ヒストリーパネルにはスナップショットという機能があったり、レイヤーの非表示/表示で十分対応できるからです!
作業になれてくると、戻る必要がなくなってくるんですよね。
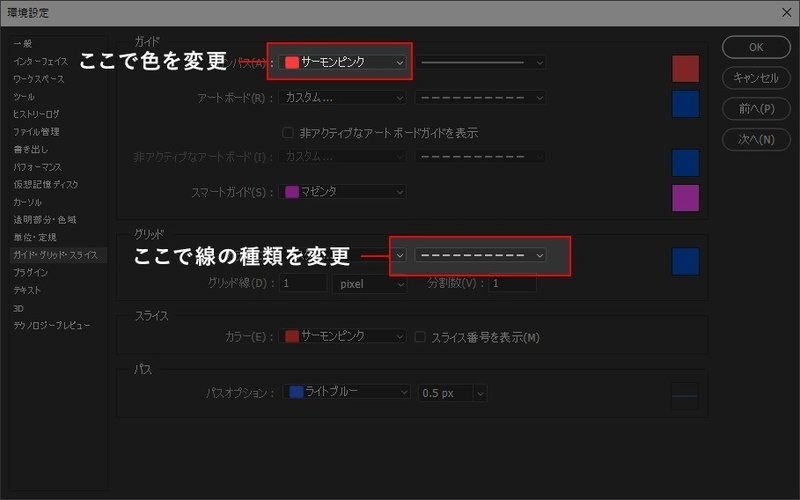
2. ガイド・グリッド・スライスの設定
グリッド、ガイドの色、設定していますか?
実はガイド・グリッド・スライスの色も設定できるんですよ。
私はグリッドに自分の好きな青を、ガイドに目立つようにサーモンピンクを設定し、わかりやすくしました。
また、グリッドは実線にしてしまうと、目がチカチカして疲れるので、破線に設定しています。
細かいことですが、色や線を設定することで快適に作業ができます。
自分用に設定すると事で、自分だけのPhotoshop感もでます!
・自分だけのワークスペースを設定しよう!
これも初期設定のままのワークスペースにしている人が多い…
各種パネルは自由に配置ができ、作業に応じた適切な配置にすることで作業がスムーズに進みます!
私はこんな感じのワークスペースに落ち着いています。
ポイントは、レイヤーパネルを一番大きくとり、情報/属性は常に確認できるようにしているところです。
ツールバーはショートカットを覚えているので必要なくなり小さくなっていきました…
配置できたものは新規ワークスペースとして保存しておく事もできます。
なので、どんな作業を中心に対応しているのか、バナーなのかページなのか…で使い分けることもできます。
入社したての頃は、どんなワークスペースが使いやすいのか、先輩のパソコンをチラチラ覗き込んでいました。
あれこれ試してみたり、他の人のワークスペースを見てオリジナルな設定をしましょう!
・自分だけのショートカットを設定しよう!
Photoshopではよく使うツールに、だいたいショートカットが設定されています。両手で作業することでスピードが格段にUPします!
『覚えておく』ということはもちろんなのですが、実は自分だけのショートカットも設定できるんですよ。
■設定の方法
メニューバーから[編集→キーボードショートカットとメニュー]を選択。
[キーボードショートカットとメニュー]ダイアログを表示し設定します。(ショートカット: [Shift]+[Ctrl]+[Alt]+K )
ここでは、既に登録されているものを変更する事も出来ます。
登録されていないけどよく使うのでショートカットを設定する、ということも可能です。
私が1番最初にオリジナルの登録をしたのは『スマートオブジェクトへの変換』でした。
Webページを作るにしても、バナーを作るにしても、画像加工時に『スマートオブジェクトへの変換』はよく使うので、作業効率UPにつながります。
ここで注意点ですが、すでに登録されているショートカットと同じものを登録しようとすると入れ替わってしまいます。
簡単に言うと、保存の[Ctrl]+Sを、スマートオブジェクトのショートカットに登録してしまうと、今度は保存が出来ない!
絶対保存を優先したほうがいいですよね…
そんな人はいないと思いますが、優先するショートカットと重ならないように登録することをオススメします。
私がよく使う組み合わせは , . / ; : ] [ に [Ctrl] もしくは [Shift]+[Ctrl]+[Alt]です!
さらに作業に慣れてきたら、オリジナルのショートカットも操作しやすいように変更する、という手もあります。
右手でマウス操作、左手でキーボード操作なので、よく使うショートカットを左中心に置き換えている先輩もいました。
・おわりに
どうでしょうか?
新人さんは設定できていましたか?
一人前のデザイナーとして、まずは道具を快適に使えるようにする!
いつでも最高のパフォーマンスを発揮できるようにする!
これは技術やセンス関係ありません。
すぐできるなら今やっとこ!
おわりー
この記事が気に入ったらサポートをしてみませんか?
