
【Flutter/dart】Chatを作ってみよう…②
はじめに
vscodeはこの辺を参考に設定しておいてください
FireBaseの設定
main.dartのmian()に以下の設定を入れます
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(const MyApp());
}これでFireBaseの様々な機能を使う下準備ができます。
android/app/build.gradleのminsdkを21以上に設定
defaultConfig {
applicationId "com.chat_flutter" // ここはflutter create で名付けた名前
minSdkVersion 21 // ここを変更
targetSdkVersion flutter.targetSdkVersion
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}この辺はKotlin・Javaのコーディングをするときも変えるのでケアしておこう。
ios/Podfileの設定
target 'Runner' do
use_frameworks! // これを追加
flutter_install_all_ios_pods File.dirname(File.realpath(__FILE__))
endいちばん上に`platform :ios`という項目があるがここは10以上ならなんでもいいはず。
これでFireBaseの下準備は完了です。
FireStoreの準備
詳細
FireStoreとは簡単にいうとデータベース(RDB)です。
詳しくはこれを見てください
無料枠で使える容量は以下にて確認できます。
クエリの一覧とかはこれを参照いただければと思います。
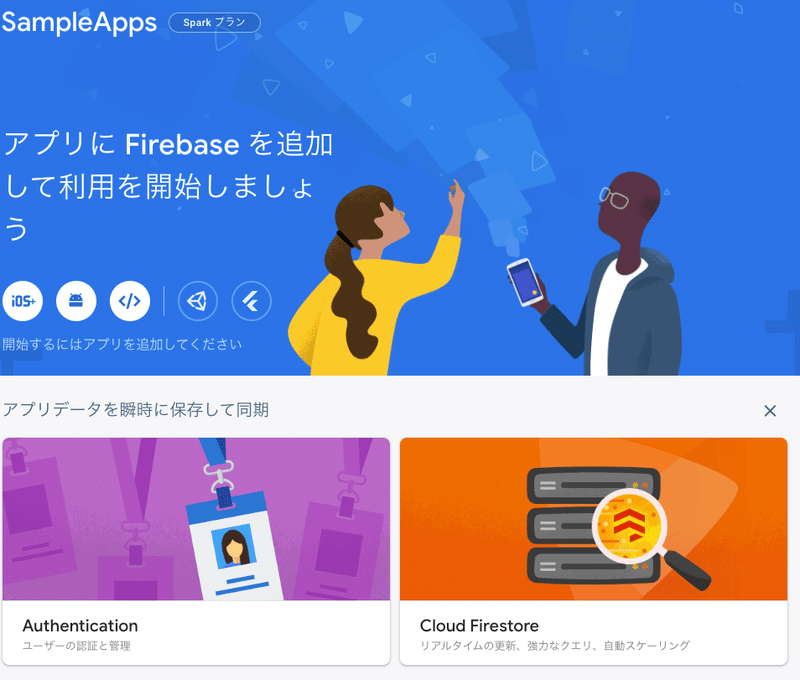
利用開始
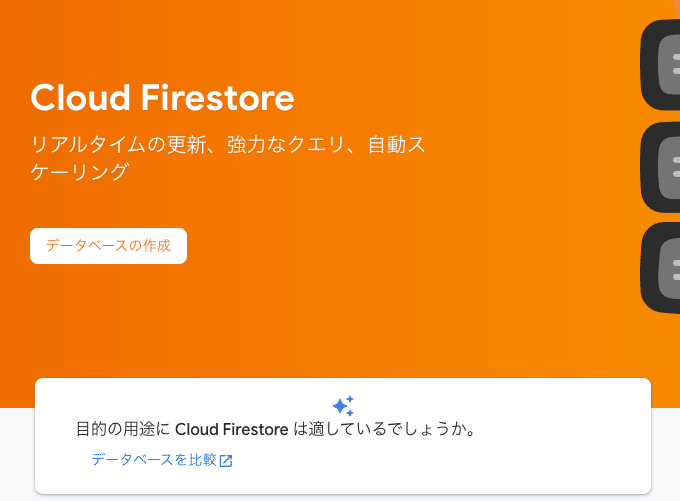
1. 以下のオレンジのCloud Firestoreを押下してください

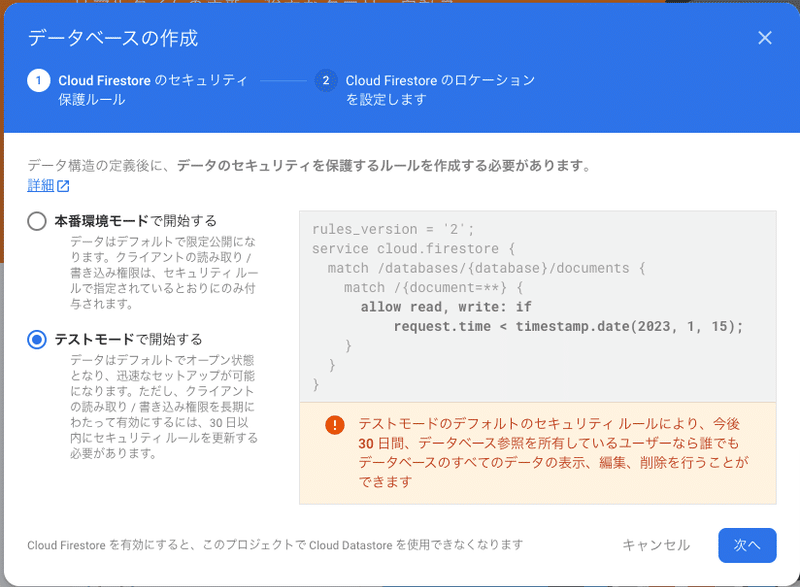
2. データベースを作成を押下してください。

3. テストモードを選択し、次へを押下してくだい(テストモードは期間30日です)

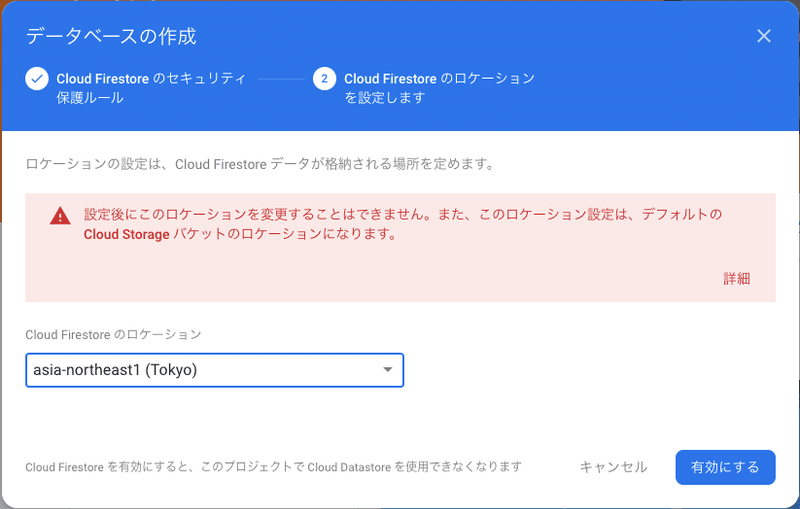
4. regionをお住まいの地域(今回は東京)に近いところにし、有効を押下してください。

以上です!
その他
iOSで検証する場合はCocoa Podsを導入しておいてください。
最後に
今回はここまでにしておきます。
本当は実装まで行きたかったのですが思った以上に準備が長かったので次回にします。
次回はいよいよ、Flutterの実装です。
この記事が気に入ったらサポートをしてみませんか?
