
フォント基礎概論〜第1回〜
こんにちは。UIデザイナーのTaiseiです。
フォント基礎概論というなんとも重苦しいタイトルにしてみましたが、気軽に読めるものにしていきたいと考えています。フォントの基本を知っておきたいエンジニア、ディレクターなどの非デザイナーの方々、またはこれからデザイナーを目指す方に向けてフォントの基礎的な部分を紹介していく記事になります。フォントに関して全く知らない人にもわかる内容にしたいので、どうか最後まで付き合っていただけたら幸いです。
第1回はフォントの分類についてです!
さっそくいきましょう!
目次
1.フォントの分類
2.フォントの使い分け
3.まとめ
1.フォントの分類
フォントには様々な種類があります。一つ一つのフォントを見ていくのも楽しいですが、まずは全体像を把握しておきましょう。
言語での分類
日本語なのか中国語なのか英語なのか、国や言語によって使う文字は変わるので、当然言語によるフォントの分類があります。
ただし日本語と中国語という違う言語でも同じ漢字が使用されることもありますし、ヨーロッパの異なる言語を使う国でも同じラテン文字が使われたりします。なので明確に言語で分類することはできませんが、今回は便宜上和文と欧文に分けて考えたいと思います。
形状での分類
文字の見た目、デザインで大まかに分類することができます。先程の和文と欧文それぞれでざっくり分類すると以下のようになります。
和文
└楷書体
└明朝体
└ゴシック体
欧文
└Script
└Serif
└Sans-serif
では上から説明してまいります。

楷書体
冬休みの宿題で書き初めをした方は多いと思いますが、筆で文字を書くときのハネ、ハライ、トメなどがこの楷書体では忠実に再現されています。手書きの再現性という点で言えば一番高いですね。ただし使われる頻度としては高くありません。

明朝体
楷書体をもう少し単純化したものが明朝体になります。小説や新聞などの紙媒体では最も目にするのではないでしょうか。楷書体にあったハネ、ハライ、トメなどの名残が確認できます。また文字の横方向の線のトメの部分に三角形の山があると思います。文字に含まれるこうした飾りを和文ではウロコと表現します。また横の線は細く、縦の線は太くなっており、線の幅が均等ではないことも特徴の一つです。ちなみに中国の明朝時代に定着した木版印刷の技術を元にしたことが明朝体という名前の由来だそうです。
[代表的な明朝体フォント]
・ヒラギノ明朝
・游明朝

ゴシック体
明朝体を更に単純化したものがゴシック体になります。PCやスマートフォンなどのデバイス上で一番良く見るのではないでしょうか。ハネやハライの表現が最低限になったのと同時にウロコがなくなり、非常にシンプルな形になりました。また線の太さも均等になっています。無駄がなく認識しやすいのが特徴です。明朝体より一文字一文字がはっきりと目に入りやすく、インパクトがある印象を受けます。
[代表的なゴシック体フォント]
・ヒラギノ角ゴ
・游ゴシック
・メイリオ

Script
筆記体とも。和文の楷書体に相当します。Script書体の中でもフォーマルなものとカジュアルなものに分けることができます。装飾的な用途で使われる事が多く、頻度としては高くありません。

Serif
セリフ体とも。serifとは上で説明した文字の飾りのことを言います。飾りのついている文字ということで、和文の明朝体に相当します(ただ和文のウロコと違いserifは様々な形状があります。)英国のタイムズ紙に使われたTimes New Romanなど、格式高い印象を受けます。明朝体と同様、印刷物では一番使われてるのではないでしょうか。
[代表的なSerifフォント]
・Times New Roman
・Georgia

Sans-Serif
サンセリフ体とも。sansとはフランス語で「〜がない」という意味です。つまり飾りが無いフォントということです。和文のゴシック体に相当しますが、欧文ではゴシック体とは言わないのでご注意ください。欧文でGothicというとブラックレターなどを指すようです。ゴシック体と同様デバイス上ではSans-serifを最も目にすると思います。
[代表的なSans-serifのフォント]
・Helvetica
・Arial
大まかに分類しましたが、ここから更に分類していくこともできますし、その他の分類方法もありますが、今回は一旦この辺にしておきます。また機会があればやろうと思います。
続いてフォントの使い分けについてお話したいと思います。
2.フォントの使い分け
上記の分類だけでも、フォントには様々な種類があるということがわかるかと思います。ただ大切なのは、様々なフォントがあるということは、それらが何らかの目的を持って生まれ、それぞれが違う役割を果たしているということです。どのような状況でどのようなフォントを使うべきなのかといった使い分けの考え方は様々で、明確に定められたルールはありませんが、以下に参考として考え方を一つ紹介したいと思います。
明朝体とゴシック体の印象の違い
書店の小説コーナーでいくつか作品を手にとって中身を確認してみてください。ほとんどの作品が明朝体で書かれていることに気づくかと思います。これはなぜなのでしょうか。一般的には明朝体は可読性が高く、長い文章の場合は線の細い明朝体のほうが疲れにくく、読みやすいとされているからです。
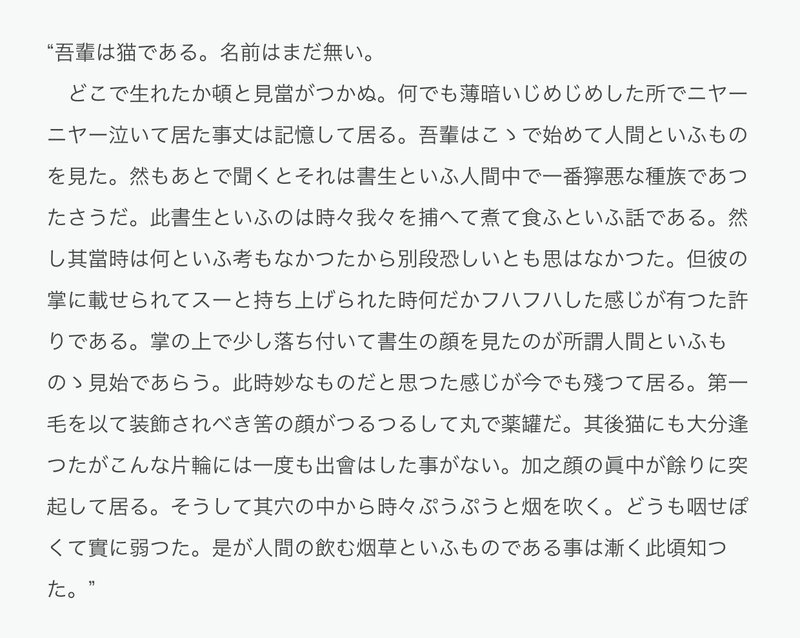
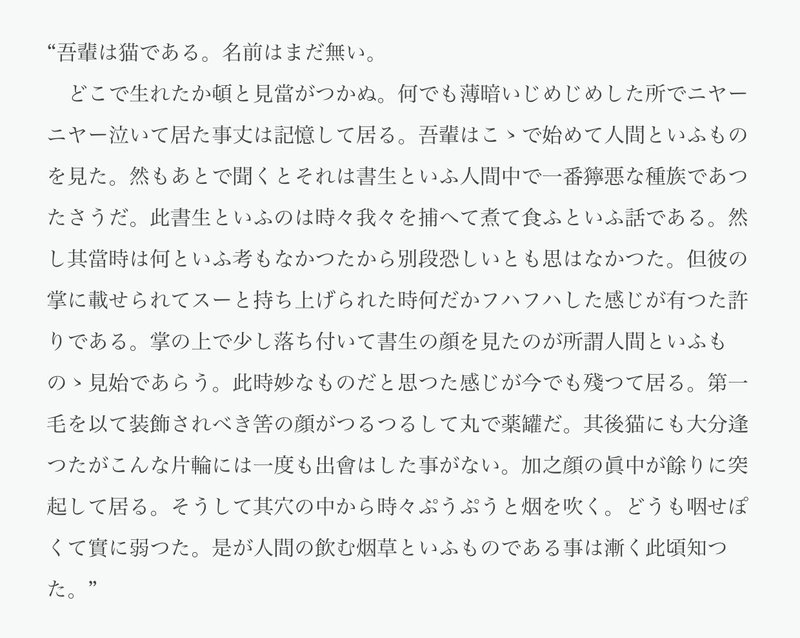
試しに以下の文章を読んでみてください。(画像なのでスマートフォンだと文字が小さいと思います。ごめんなさい、、、)


いかがでしょうか。上がゴシック体、下が明朝体です。個人差もあるかと思いますが、私は明朝体のほうが読みやすいと感じました。一般的には明朝体の方が可読性が高く読みやすいとされていると言いました。そもそもここで言う可読性とは何でしょうか。
可読性
文章としての読みやすさ。速く読めるか、長時間読み続けられるかといった部分も対象となります。
また「一般的にそう言われている」と言われても、私は納得が行かないタイプなので、この文章を読んでなぜ明朝体の方が読みやすいと感じたかを考えてみました。
①ゴシック体は文字の太さや形の違いを認識しづらいため、記号的に見えて しまう
②ゴシック体は文字が全体的に太いため、一度に目に飛び込んてくる文字の面積が多く、疲れてしまう
③明朝体は文字の太さが均一ではないので、それぞれの文字が持つ個性が際立ち、違いを認識しやすいため、意味を認識しやすい
④明朝体は文字に丸みがあるので、目に優しい
⑤明朝体には、ハネやハライが強調されており、次の文字へと目線が移動しやすい
私は以上のように感じました。
⑤に関して、書道をやっていた人はわかるかもしれませんが、書道では文字のハネ、ハライ、トメは次の文字にどうつながっていくかを意識しなければなりません。つまりハネやハライが再現されている明朝体は次の文字へと目線が流れやすいのかなと個人的には思っています。(特に縦書きの時によく分かる部分かと思います。)
一方、ゴシック体は線の太さが均一で、明朝体より目に入りやすいため(視認性が高い)、長い文章として読むには少し目が疲れるが、見出し等の本文より目立たせたい場合には有効といわれています。自分が感じた印象を考えるとこの考え方は頷けます。
(可読性、視認性、判読性などの用語はよく出てくる言葉なので興味のある方は調べてみても面白いかもしれません。)
このようにフォントが与える印象は異なり、それぞれにあった使い方があるということがなんとなくイメージできたのではないでしょうか。フォントに対する感じ方は人それぞれだと思いますが、少なくとも明朝体とゴシック体など、フォントによって感じ方が違うということを意識しなければなりません。
ちなみに欧文のSerifとSans-serifの関係も、上記の明朝体とゴシック体の関係と概ね同じように考えて問題ないかと思います。
状況に応じた対応
明朝体は本文向き、ゴシック体は見出し向きという考え方は、実はコンピューターの世界では全く状況が異なります。PCやスマートフォン等のデバイス上ではインクではなくピクセルで文字を表現します。明朝体(Serif)は、ゴシック体(Sans-serif)よりやや複雑な形状になるので細かく表示すると文字がギザギザに表示されてしまいます。和文のゴシック体の漢字は、より複雑な形状になるので、なおのこと細かい表示は大変です。
ギザギザに表示されてしまっては可読性が高いという明朝体の強みも台無しですね。
そうしたことから、コンピューターの世界では、ゴシック体が本文に使用されるケースのほうが多いです。
ディスプレイも高解像度化してきており、状況は今後変わってくるかもしれませんが、フォントの使い分けには決まったルールは無く、その時々に応じた対応が必要ということですね。
まとめ
フォントの分類を理解し、上手に使いこなすのは難しいことだと思います。これは私の持論ですが、フォントを使いこなすには、そのフォントがどのような経緯で生まれたか、何が目的で作られたのかという部分を理解し、想定された使い方をしてあげることが重要だと思っています(時には無視してもいい!)。それにそういったストーリーを知るのは楽しいですよ。
少し長くなってしまいましたが今回は以上になります。
次回はフォントの基準線についてお話できればと思います。
お読みいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
