
Photo by
chiyoizmo
Next.jsで個人サイトをリニューアルする(その4:背景にアニメーションを)
前回の続きです。
前回の記事はこちらです。
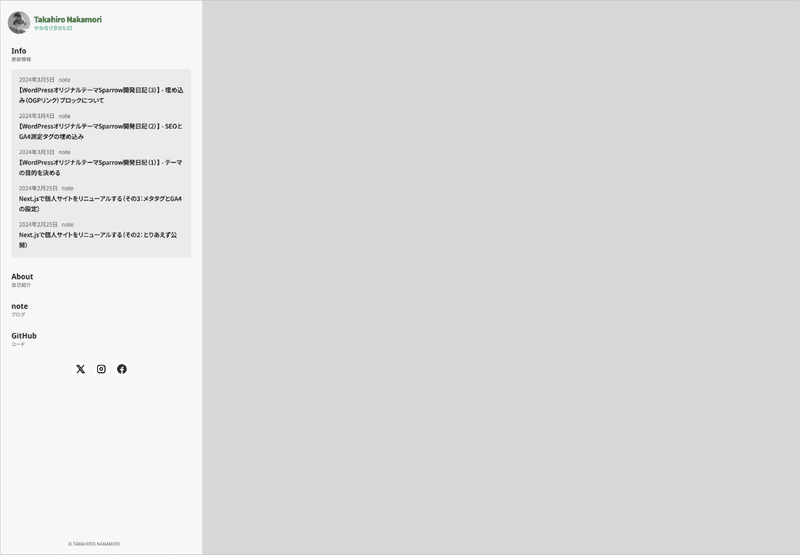
PCで私の個人サイトを閲覧した場合は、背景にp5.jsで作成したアニメーションを載せたいと思っています。

p5.jsとはProcessingというビジュアルアートを作成するためのプログラム言語をJavaScriptのライブラリにしたものです。
どのようなアニメーションにするかといろいろ考えていましたが、競技プログラミングをやっているので、せっかくなので競技プログラミングをモチーフにしたアニメーションを掲載します。
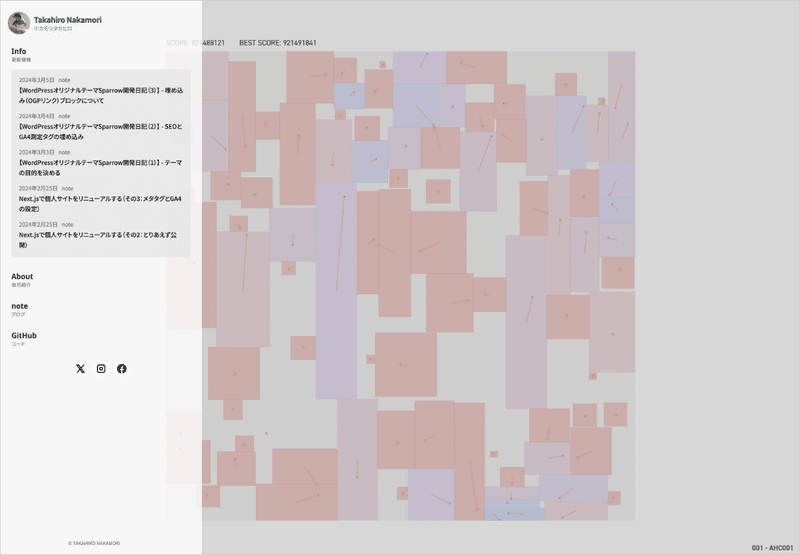
ということで、第1弾のアニメーションは日本を代表する競技プログラミングサイト「AtCoder」で行われているヒューリスティックコンテスト「AtCoder Heuristic Contest」の「AHC001」をテーマにしました。

上図のように、p5.jsを使ってAHC001のビジュアライザのようなものを作りました。アニメーションと言いながらも、前提を決めて最適解を求めるプログラムを書いています。しかし、焼きなましがうまくいっていないようで、良くて94%くらいしか点数が伸びません。その辺は競技プログラミングの精進が足らないのでしょう。がんばります。
あと、ちょっと重いです(すみません)。もう少し軽くできないものかと、改善を続けたり、新たな背景を作れるようがんばります。
とりあえず個人サイトのリニューアル作業は一旦終了です。あとは新たなコンテンツを追加したらこのnoteで紹介させていただきます。
そんな私の個人サイトはこちらです。
よろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
