
良いUIをつくるには「どうつくるか?」より「誰とつくるか?」
PLAID Advent Calendar 18日目の記事です
PLAIDでKARTEのUIデザイン(HTML / CSS)を担当しています@takahashikazukiです。経歴は制作会社勤務が10年(3社)、フリーランスでの活動が5年です。PLAIDには2018年2月に入社しました。
フリーランス時代はスタートアップのプロダクト開発をお手伝いしたり、ECサイトのコンサルをしたり、サイダーをつくったり。入社後は、当時スタートしていたKARTEのUI刷新プロジェクトに参加しました。
ここでは、そのプロジェクトを通じて感じた事…特に「機能するスタイルガイドづくりに大切なこと」について書きたいと思います。

KARTEのスタイルガイドを刷新する
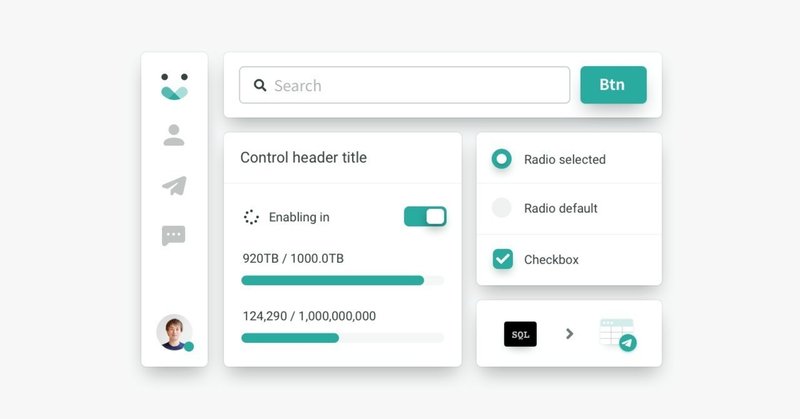
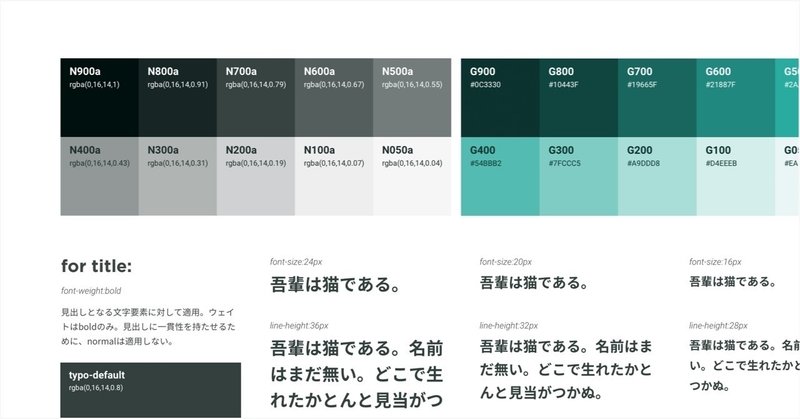
KARTEローンチから3年。多くの機能追加や改修でデザインは一貫性を失い、HTML / CSSは複雑化し壊れはじめていました。そこでUIデザイナー2名+私で、デザインを再構築するために着手したのがスタイルガイドの刷新でした。
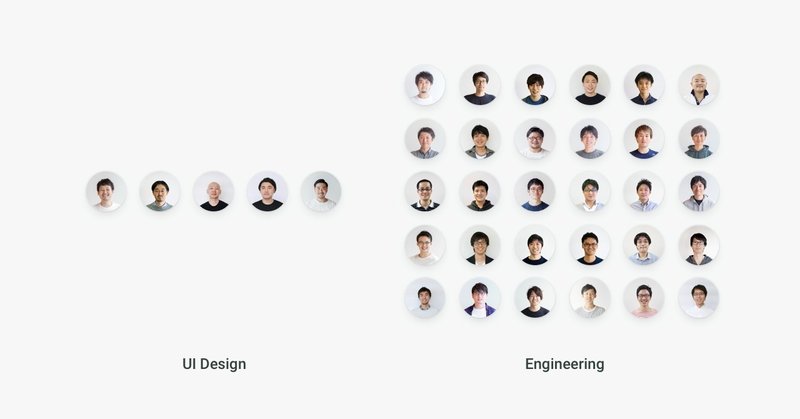
PLAIDではエンジニアの開発領域に明確な分担がありません。多くのエンジニアはフロントエンド / バックエンド両方を書きます。そのためHTML / CSSのスキルにばらつきがあります。また、PLAIDには「決めない / 固めない / 手を動かす / 怖がらない / 壊す」といったマインドポリシーがあり、ガンガン開発するカルチャーが根付いています。
機能するスタイルガイドをつくるためには、エンジニアの協力が不可欠。KARTEのように複雑なプロダクトでは尚更です。しかし、このような環境でスタイルガイドは機能するのか...エンジニアに受け入れてもらえるのか...プロジェクトの始まりに不安を感じていました。

エンジニアへのインタビュー、メンバーを知る
強いエンジニアカルチャーの中で、どのようにスタイルガイドをつくるか。
悩んだ結果、「まずはエンジニアと話をしよう!」と思いつき、15名ほどに以下の質問をしました。
✍質問
・CSS / HTMLを書いていますか?
・理解度はどのくらいですか?
・現状困っていることはありますか?
・どんな環境だと開発しやすいですか?
回答をまとめると、以下のような結果でした。
🤔回答
・とにかくCSSは書きたくない
・コピペでつくりたい
・レイアウトがうまくいかずストレス
・class名のルールがよくわからない
・最低限のルールはほしい
・細かいデザインは気にしたくない
インタビューを通じて把握できたのは、各自の理解度や気持ち。そして、誰が何にこだわりを持っているのか? こんなものがほしい! といった期待を知ることもできました。

PLAIDらしいスタイルガイド
インタビューを経て、「この環境と、このメンバーに適したスタイルガイドとはどのようなものか?」という視点で検討をはじめました。
重要視したことは、必要最低限のルール、コピペで使えるUtility class、パターンライブラリなど、スピード感を落とさず開発ができる「PLAIDらしいスタイルガイド」にすること。インタビューを通じて感じた「デザインに関わる実装は任せたい」というエンジニアの気持ち。それに答えられるよう、多くのルールで縛るのではなく、気軽に相談しながら開発を進められる環境をつくりたいと思いました。
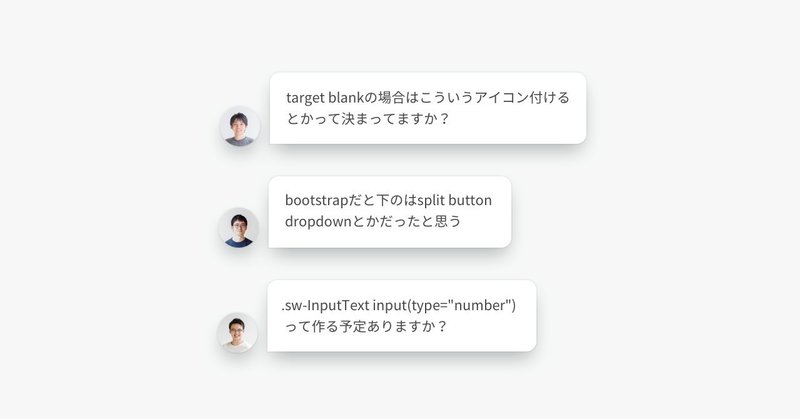
Slackにはスタイルガイド専用のチャネルを用意しました。アイデアを出したり質問をしたり、エンジニアが積極的に参加できる体制ができたように感じます。
大切なことは、どんなメンバーがいて、どんな意思で取り組んでいるのかといった「誰とつくるか?」を考えるということ。そうすることで、PLAIDらしい「どうつくるか?」が、見えてきたように思います。
コンポーネントやドキュメントの不足など課題は山積みですが、スタイルガイドは夏頃から可動しており、現在も継続的に開発中です。
この記事が気に入ったらサポートをしてみませんか?
