
サイト高速化って本当に重要ですか?高速化の有効な対策とは?
WEBサイトの表示速度って?
WEBサイトの表示速度は、主にユーザーがサイトにアクセスしてからコンテンツが表示されるまでの時間を指します。
もう少し、詳しく説明すると・・
WEBサイトが表示される時間はこの4つの動作の時間です。
URLに含まれるドメインからDNSサーバーにWebサーバーのIPアドレスを問合せ
アクセス先のIPアドレスの送信
Webサーバーにアクセスしてページデータを要求
Webページの転送と表示
WEBユーザーは表示速度に敏感に反応する

サイトの速度改善は、インターネット普及当初から注視されてきていますが、具体的に高速化の効果についてテストされた例をいくつかご紹介します。
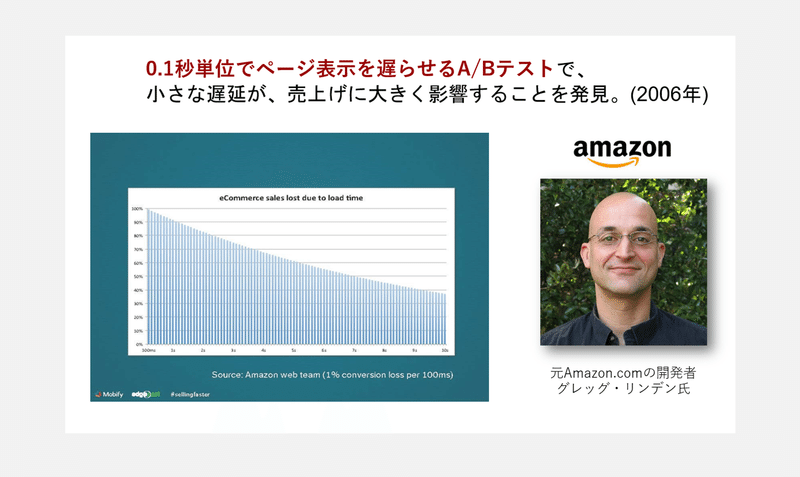
・ページ表示の遅れは0.1秒ごとに1%のコンバージョンロス
(2006年 Amazon.com)
・表示が1秒遅れると7%のコンバージョンロスに
(2011年 ABERDEEN)
・表示に5秒以上かかると74%のユーザーが離脱する
(2013年 Google)
・表示が3秒を超えると、一気に直帰率が増え、5秒で38%まで増加する
(2018年 Pingdom)
WEBサイトの速度が高速化するメリットは?
上記に具体的な表示速度の影響をご紹介しましたが、ここでは、さらに広い視点で、サイト高速化のメリットについて解説いたします。
ユーザーエクスペリエンスの向上
サイト高速化によって、ユーザーはよりスムーズにコンテンツを表示・閲覧できます。その結果、ページビュー(PV)が増加し、コンバージョン率(CVR)も向上する可能性が高まります。ユーザーは快適な環境でコンテンツを受け取ることができるため、購買意欲や情報共有の意欲を低下させることなく維持しやすくなります。
SEOの向上
Googleなどの検索エンジンは、WEBサイトの読み込み速度をランキングに影響を与える要因として考慮しています。高速なサイトは検索結果で優先され、より多くの有機的なトラフィックを引き寄せることができます。遅いサイトはSEOランキングの低下を招く可能性があるため、高速化はSEO戦略の一環として重要です。
モバイルフレンドリー
モバイルデバイスの普及に伴い、WEBサイトの高速化は特に重要です。モバイルユーザーは通常、ネットワーク速度が遅く、デバイスの処理能力が限られているため、高速な読み込みが求められます。モバイルフレンドリーなサイトは、モバイルユーザーにも快適な体験を提供できます。
収益向上
サイト高速化によって、サーバーのリソースを効率的に活用します。遅いサイトは多くの帯域幅とサーバーリソースを消費し、コストがかかることがあります。高速化は、リソースの効率的な使用に貢献し、運用コストを削減できます。
リソース効率の向上
サイト高速化によって、サーバーのリソースを効率的に活用します。遅いサイトは多くの帯域幅とサーバーリソースを消費し、コストがかかることがあります。高速化は、リソースの効率的な使用に貢献し、運用コストを削減できます。
サーバー側での処理を軽減できる
サイト高速化によって、サーバーへの負荷を軽減できる可能性もあります。
高速化されたWebサイトでは、同時に多くのユーザーがアクセスしても、サーバーの応答時間が短くなります。これにより、サーバーがパフォーマンスを維持しやすくなり、安定性も向上するのです。
サイトってなんで遅くなるの?
サイトが遅くなる原因は大きく分けて二つあります。
1、フロントエンドが原因
2、サーバーサイド(バックエンド)が原因
ここでは、まずフロントエンドが原因となる遅延についてご説明します。
フロントエンドの要素はこちら
・HTML(テキスト、画像、リンクを配置してページの骨組みを作る)
・CSS(要素の配置、色、フォント等の外観に関するスタイルを指定)
・JavaScript(動的な振る舞いやユーザーの操作に応じた変更を実現)
・画像と動画

フロントエンドの遅延要因
「ページがブラウザに表示される」という部分がフロントエンドです。この領域では、HTMLが書ける方なら、まずこの要因に注目しましょう。
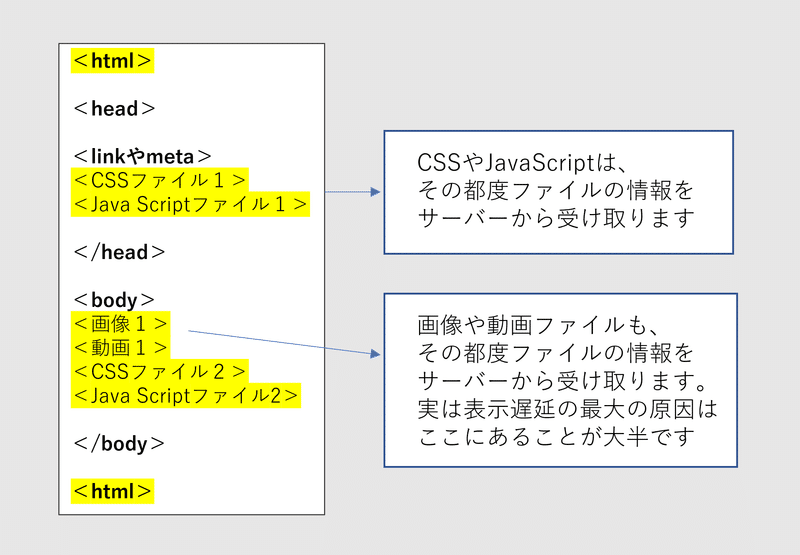
サーバーとの通信回数
HTMLの中に記述されている、画像、外部CSSファイル、外部Javascriptファイルの数によって変わってきます。画像の数だけ、CSSの数だけ、Javascriptの数だけ通信が発生してしまいます。
サーバーの通信量
通信の回数ではなく「通信量」を減らすということです。画像や動画ファイルはファイルサイズがとても大きいので、通信量が増えます。通常の画像データにはウェブページとしては不必要なデータが含まれていることが多いので、画像の最適化、WebPの使用で通信料は軽減します。
レンダリング
要因は通信だけではなく、HTMLの記述のしかたでブラウザの表示速度も下がってしまう場合もあります。たとえばheadの中に外部Javascriptの読み込みがあると、その時点でJavascriptの読み込み、実行がされてしまうので、その間ブラウザは表示に関する処理は止まってしまいます。
サーバーエンドの遅延要因
サーバーサイドの遅延とういうのは、ブラウザに返すレスポンス速度の遅延です。回線の問題もありますが、DBの負荷が主な要素となります。DBが重くなる要因として「DBに必要のないデータを入れてしまう」「変更の少ない固定データをキャッシュしていない」「SQLが最適化されていない」「インデックスの設定が不適切」・・などがあります。サーバーサイドは、少し専門的になりますので、技術に詳しい方以外は、まずフロントエンドの要因から対応して下さい。
サイト高速化の具体的な対策とは?
以下では、効果的なサイト高速化の方法をいくつか紹介します。
画像の最適化
画像はウェブサイトの読み込み速度に大きな影響を与えます。画像を適切に最適化し、フォーマットを圧縮してファイルサイズを小さくすることで、読み込み速度を向上させることができます。
ブラウザキャッシュの有効活用
ブラウザキャッシュを活用することで、訪問者が再度ウェブサイトにアクセスした際に、コンテンツを再ダウンロードする必要がなくなります。これにより、読み込み速度が向上し、ユーザーエクスペリエンスが向上します。
コンテンツデリバリネットワーク (CDN) の使用
CDNは、コンテンツを世界中の複数のサーバーに配信し、ユーザーに最寄りのサーバーからコンテンツを提供する仕組みです。これにより、読み込み速度が向上し、サーバー負荷も分散されます。
レスポンシブデザインの採用
レスポンシブデザインは、異なるデバイスや画面サイズに対応するために重要です。適切なCSSメディアクエリを使用して、デバイスごとに最適なレイアウトを提供し、読み込み速度を最適化します。
サーバーの高速化
ウェブホスティングサービスを選択する際、高速で信頼性のあるサーバーを選びましょう。また、キャッシュサーバーやコンテンツの圧縮を実装し、サーバーの負荷を軽減させることが重要です。
不要なプラグインやスクリプトの削除
ウェブサイトに不要なプラグインやスクリプトを削除することで、ページの読み込み速度を向上させることができます。最小限の必要なスクリプトのみを保持しましょう。
ページ速度ツールの使用
Google PageSpeed InsightsやGTmetrixなどのページ速度ツールを使用して、ウェブサイトの読み込み速度を測定し、問題を特定します。これにより、改善が必要な領域を特定しやすくなります。より精緻に高速化に取り組む場合は、SpeedCurveなどの有料ツールが必要となります。
モバイルファーストの考慮
モバイルデバイスのユーザーを考慮し、モバイルファーストの設計を採用しましょう。モバイルユーザー向けに最適化されたコンテンツとデザインを提供することが重要です。
レスポンスタイムの最適化
サイト内のスクリプトやデータベースクエリの最適化を行い、ページのレスポンスタイムを短縮しましょう。
定期的なテストとモニタリング
ウェブサイトの高速化は一度だけの取り組みではなく、定期的なテストとモニタリングが必要です。新しいコンテンツや変更があるたびに、読み込み速度が維持されているか確認しましょう。
CDNを使ったサイト高速化がすごい!
CDN(コンテンツデリバリーネットワーク)は、ウェブサイトやアプリケーションのパフォーマンスを向上させるための重要なツールです。CDNは、世界中の複数のサーバーにコンテンツを配置し、ユーザーに最も近いサーバーからコンテンツを提供することで、高速なコンテンツデリバリーを実現します。以下に、CDNを使った高速化のメリットや仕組みについて詳しく説明します。
高速なコンテンツデリバリー
CDNは、世界中に分散したサーバーポイントを持っており、ユーザーに最も近いサーバーからコンテンツを提供することで、遅延を最小限に抑え、高速なコンテンツデリバリーを実現します。
ユーザーエクスペリエンスの向上
ページやコンテンツの読み込み速度が向上するため、ユーザーエクスペリエンスが向上します。高速な読み込みはユーザーの満足度を高め、サイト離脱率を減少させます。
トラフィックの分散
CDNはトラフィックを複数のサーバーに分散するため、大量のトラフィックが一つのサーバーに集中することを防ぎ、サイトの安定性を向上させます。
帯域幅の節約
CDNはキャッシュを使用し、一度ダウンロードされたコンテンツをサーバーに保存します。これにより、同じコンテンツを繰り返し送信する必要がなくなり、帯域幅の節約に寄与します。
セキュリティの向上
CDNはセキュリティ機能を提供し、DDoS攻撃などのセキュリティ脅威から保護します。分散されたサーバーポイントは、単一の攻撃ポイントを排除し、セキュリティを向上させます。
高速化実績1000サイト以上のDOMOとは?
DOMOのサイト高速化ソリューションは、CDNクラウドフレアをメインに使用した高速化ソリューションです。DOMOの高速化サービスは、10年前から開始していて、すでに1000サイトを超える高速化実績があります。無料速度診断、高速化相談、高速化コンサル相談など、サイト高速化に関する相談はDOMOにお任せください。(DOMOサイト高速化ソリューション)

DOMOのサイト高速化が選ばれる理由
WEB高速化実績1000サイト以上
DOMOは、10年以上にわたりWEBサイトの高速化に注力してきました。国内において最多の導入実績を誇り、一流企業のサイトやECサイトの高速化に貢献しています。精緻な速度診断を通して、専門スタッフが原因を解明し、適切な解決策を実施しています。結果、顧客満足度は高く、多くの企業から支持されています。
全ページを最短4時間で高速化
人為的な高速化には、コードの最適化や画像の軽量化など、多大な時間とコストがかかります。また、改善の余地がある部分を見逃してしまうこともあり、完璧な高速化を実現するのは困難です。CDNを利用することで、速度改善に関わる、様々な問題点が解決でき、しかも全ページが一括で高速化できるため、コストや時間を節約することができます。
2800万サイトが利用するCDNクラウドフレアを採用
採用しているCDN「クラウドフレア」は、世界中280か所以上に配置された高速サーバーを活用し、キャッシュやCDN、DNS、ファイアウォール機能を提供することで、WEBサイトの高速化を実現します。さらに、世界中のデータセンターから最適なサーバーを選択し、高速かつ安全なWEBサイトを提供します。
専門技術者による無料高速化診断
PageSpeed Insights(ページスピードインサイト)の診断結果だけでは、速度遅延の原因究明は出来ません。DOMOなら、専門技術者が独自の速度診断ツールで無料診断。48時間定点で診断し、具体的遅延要素が特定できます。さらに競合サイトとの動画比較も含まれています。
月額1万円からの安心価格
1ケ月間、無料でお試しいただき、高速化の効果を実感いただけましたら、右のような安心価格で導入いただけます。とある月に何かきっかけがあり、PVが跳ね上がっても、数か月続かないようでしたら、基本テーブルの価格で対応しております。また、月のPV数が1万PV以下のサイトの場合は、なんと月1万円で導入可能です。
サイト高速化「まとめ」
WEBサイトの高速化には重要な理由があります。ユーザーエクスペリエンスの向上が主な要因で、速い読み込み速度はユーザーの満足度を向上させ、サイトから離れる原因を減少させます。また、検索エンジンランキングの向上も大きなメリットであり、高速なサイトは有機的なトラフィックを増加させることが期待できます。モバイルユーザーへの対応や収益向上も高速化の利点であり、リソースの効率的な使用にも寄与します。
具体的な対策としては、画像の最適化、ブラウザキャッシュの有効活用、CDNの使用、レスポンシブデザインの採用、サーバーの高速化、不要なプラグインやスクリプトの削除、ページ速度ツールの使用、モバイルファーストの考慮、レスポンスタイムの最適化、そして定期的なテストとモニタリングが挙げられます。これらの手順を組み合わせることで、ウェブサイトの高速化が実現され、ユーザーエクスペリエンスの向上と共に検索エンジンランキングや収益の増加につながります。
サイトの高速化を実現するには、会社に1人の高速化担当がいても良いくらい効果があります。しかし、なかなか人を配置できない会社が多いと思います。そんな時は、導入後早ければ1日でページ全体が高速化できるCDNの利用がお薦めです。
効果的なサイト高速化を実現し、競合に差をつけましょう。
この記事が気に入ったらサポートをしてみませんか?
